
Jednou z opravdu užitečných funkcí Lightroomu je jeho schopnost rychle a snadno vytvářet webové prezentace. Existují různé možnosti, které můžete použít, a já vám ukážu, jak používat prezentaci SimpleViewer, která vypadá dobře a je velmi funkční.
Krok 1
Chcete-li začít, připravte všechny své obrázky a uložte je jako sbírku. Použijte kolekci spíše než chytrou kolekci, abyste mohli uspořádat obrázky v pořadí, v jakém je chcete vidět v prezentaci, přetažením na místo pomocí mřížky nebo filmového pásu.

Chcete-li vytvořit sbírku, vyberte obrazy, které chcete použít, klepněte na symbol (+) plus nalevo od panelu Kolekce a vyberte Vytvořit kolekci. Zadejte název, zaškrtněte políčko Zahrnout vybrané fotografie a klikněte na OK. Poté můžete přetáhnout další obrázky do kolekce a objednat si je podle potřeby.
Krok 2
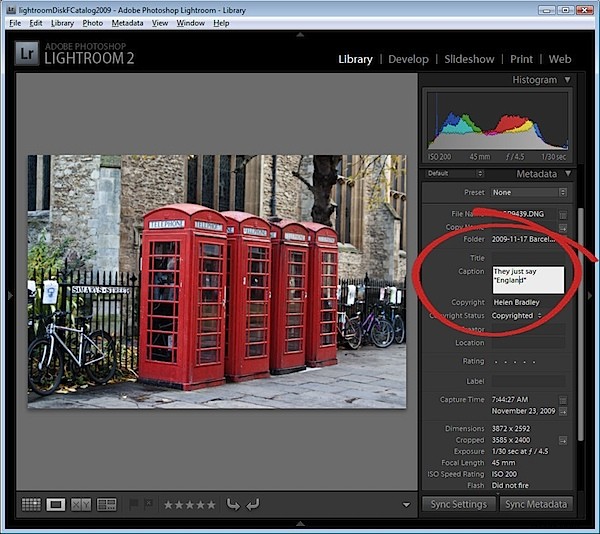
V zobrazení Knihovna přidejte ke každému obrázku popisek, abyste jej mohli zahrnout do prezentace SimpleViewer. Chcete-li to provést, otevřete panel Metadata a vyhledejte pole Titulek. Zadejte popisek k prvnímu obrázku, přejděte k dalšímu obrázku a zadejte k němu popisek a tak dále.

Krok 3
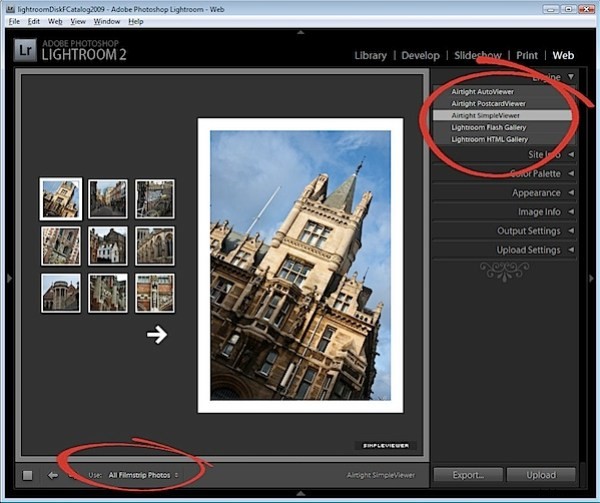
Kliknutím otevřete webový modul a z možností Engine v pravé horní části obrazovky vyberte Airtight SimpleViewer. Jedná se o atraktivní a funkční nástroj pro prezentaci. Z možností v dolní části obrazovky vyberte Všechny fotografie filmového pásu.

Krok 4
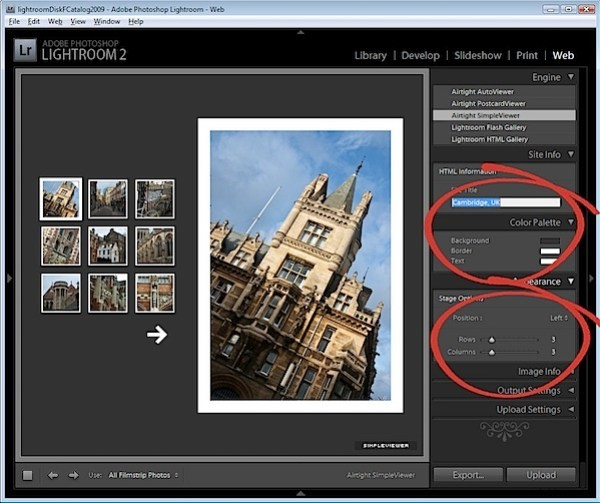
V oblasti Informace o webu zadejte název, který chcete použít pro prezentaci, je to název stránky a zobrazí se v záhlaví prohlížeče. V možnostech Paleta barev nastavte barvu pozadí a barvu ohraničení obrázků a barvu textu. V Volbách vzhledu vyberte umístění miniatur a počet řádků a sloupců miniatur obrázků. Možná zjistíte, že zvýšením počtu řádků nad 3 ztratíte titulky, takže je nejlepší použít menší počet řádků, abyste měli výhodu zahrnutí titulků.

Krok 5
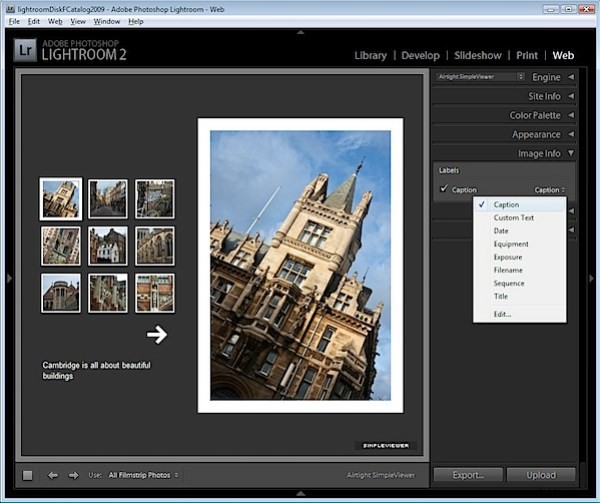
Na panelu Informace o obrázku zaškrtněte políčko Titulek a poté z rozevíracího seznamu vyberte, co použijete jako titulky. Pokud jste postupovali podle kroku 2 a zadali informace o titulcích do Metadat, vyberte pro tuto možnost Titulek.

Krok 6
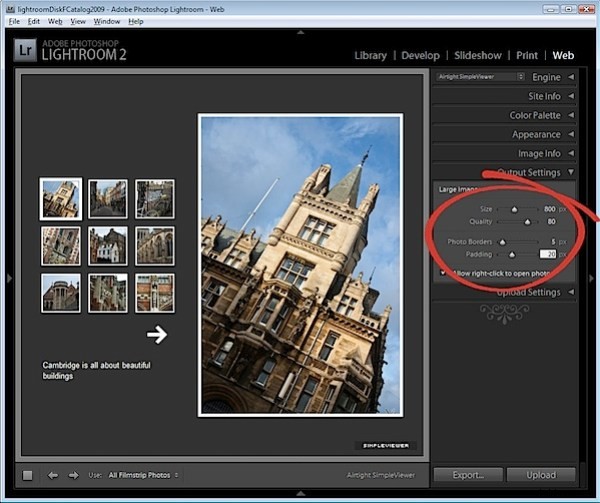
Na panelu Nastavení výstupu určete velikost větších obrázků, která odpovídá velikosti obrázku vybraného v prezentaci. Můžete také určit kvalitu tohoto obrázku. Možnost Photo Borders řídí velikost okraje kolem obrázků, která je ve výchozím nastavení nastavena na 20, ale kterou můžete podle potřeby zvětšovat nebo zmenšovat. Hodnota Padding určuje posun obrázku od zbytku stránky. Můžete povolit nebo zakázat možnost, která umožní divákovi kliknutím pravým tlačítkem myši zobrazit fotografii.

Krok 7
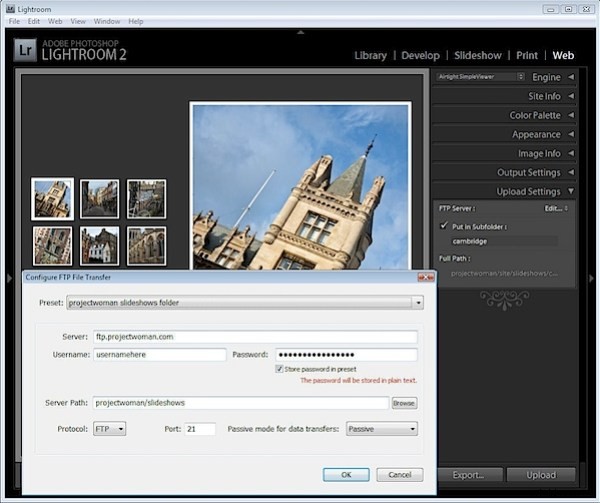
V oblasti Nastavení nahrávání vyberte rozevírací seznam FTP server, klikněte na Vlastní nastavení> Upravit a zadejte podrobnosti o ftp účtu pro váš web. Musíte zadat název serveru, své uživatelské jméno a heslo – v případě potřeby můžete heslo zahrnout do předvolby, abyste ho nemuseli pokaždé zadávat. Zahrňte cestu k serveru pro ukládání souborů a v případě potřeby upravte port protokolu a režim používaný pro přenos dat, ačkoli tyto výchozí hodnoty by měly ve většině případů fungovat.

Jakmile vytvoříte svá nastavení, v rozevíracím seznamu Předvolba vyberte možnost Uložit aktuální nastavení jako nové přednastavení, aby byla k dispozici při příštím použití programu.
Krok 8
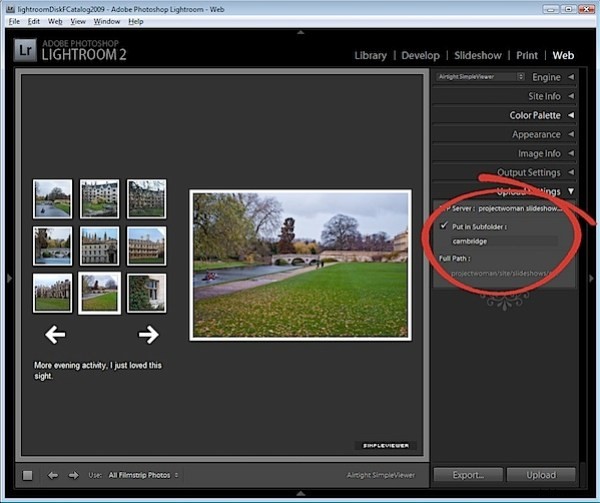
Výběrem podsložky můžete oddělit prezentaci a její soubory od ostatních souborů na vašem serveru. To je dobrý nápad, protože to eliminuje jakoukoli možnost, že soubory, které nahrajete, budou přepsány nebo budou v konfliktu se soubory používanými jinde na vašem webu.

Krok 9
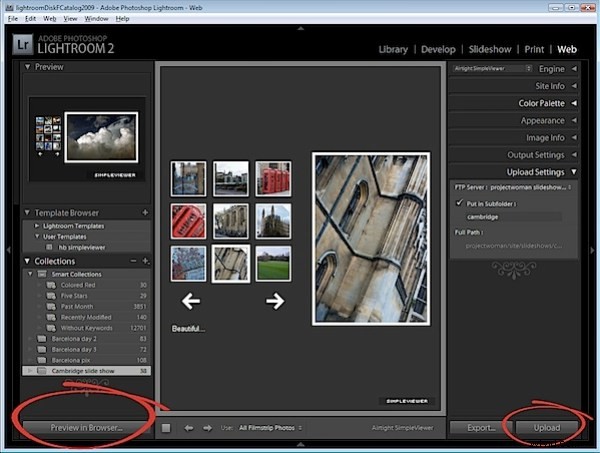
Kliknutím na Náhled v prohlížeči v levé dolní části obrazovky zobrazíte náhled prezentace nebo jednoduše klikněte na tlačítko Odeslat a nahrajte soubory na svůj server.

Krok 10
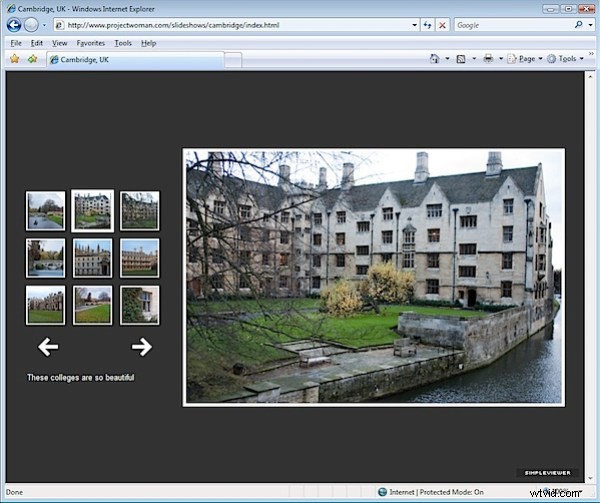
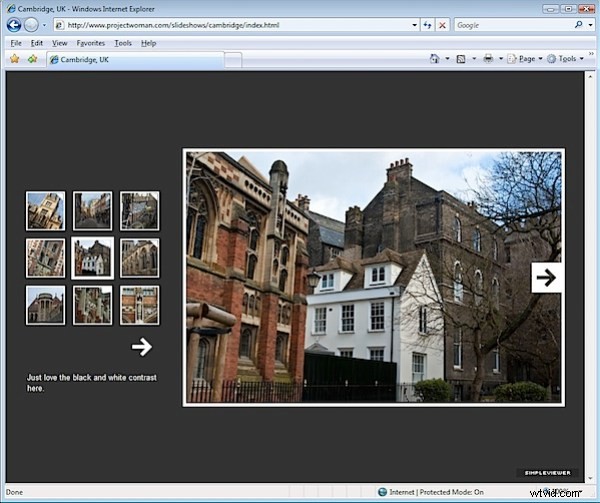
Po dokončení nahrávání spusťte prezentaci nasměrováním prohlížeče na svůj web do složky, kterou jste vytvořili, a do souboru index.html.

Krok 11
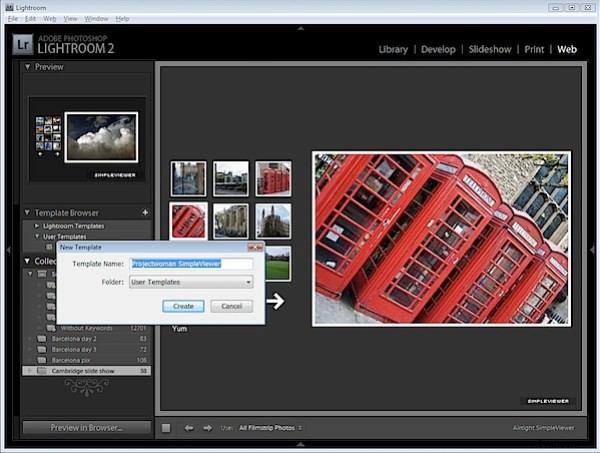
Jakmile zkontrolujete svou prezentaci a pokud vše funguje správně, můžete šablonu uložit kliknutím na znaménko plus naproti prohlížeči šablon a vytvořit novou šablonu ve složce Uživatelské šablony. To vám automaticky umožní přístup k preferovanému nastavení prezentace kdykoli v budoucnu. Vše, co musíte udělat, je změnit název snímku a složku, do které mají být obrázky uloženy na vašem serveru.