
S rostoucí popularitou iPadu a iPhonu už pro většinu z nás není vhodné vytvářet webové galerie založené na Flash – na těchto zařízeních je prostě nelze snadno prohlížet. Pokud chcete, aby vaše galerie mohl vidět téměř každý, musíte je vytvořit jako HTML galerie a ne Flash.
Lightroom má řadu šablon HTML, které můžete použít k vytvoření přiměřeně vypadající galerie ve velmi krátkém čase.
Chcete-li vytvořit svou webovou galerii v Lightroom, začněte umístěním obrázků do kolekce. To vám usnadní práci s obrázky a galerii si můžete uložit, abyste ji v případě potřeby mohli v budoucnu upravit.
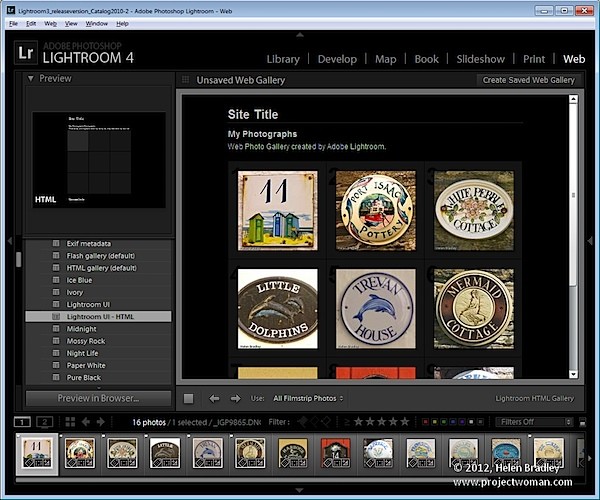
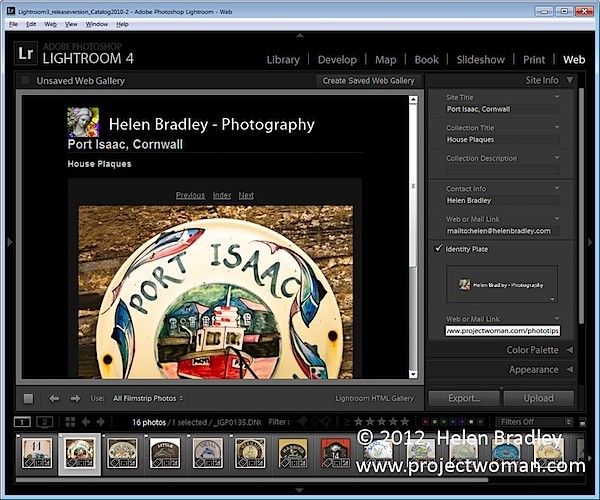
Vyberte svou sbírku a přepněte na modul Web. Z voleb Styl rozvržení můžete vybrat galerii HTML Lightroom nebo, ještě snadněji, z panelu Prohlížeč šablon na levé straně obrazovky vybrat galerii založenou na HTML. Pokud se podíváte do oblasti náhledu, všechny šablony galerie HTML mají v levém dolním rohu písmena HTML. Vyberte šablonu, kterou chcete použít.

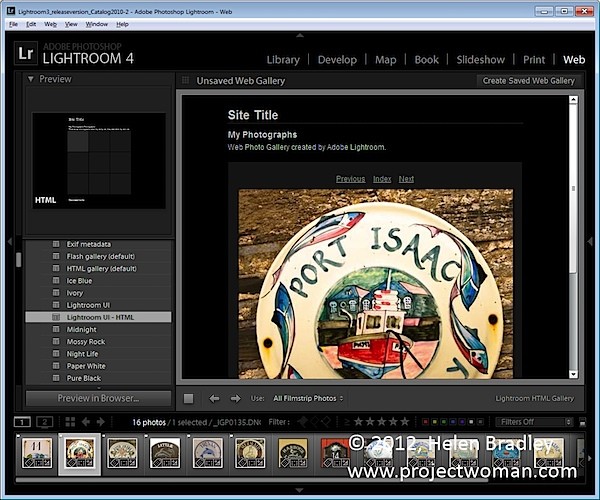
Na panelu nástrojů (stiskněte T, pokud není vidět), vyberte Všechny fotografie filmového pásu, pokud máte vybranou sbírku, a tím přidáte všechny obrázky do vaší galerie. To, co vidíte na obrazovce v oblasti úprav, je živá verze vaší webové galerie. Kliknutím na libovolný obrázek jej zobrazíte tak, jak bude vypadat na webu.

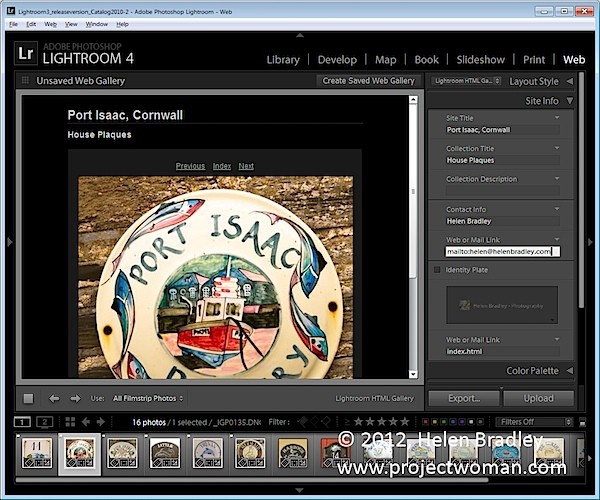
Otevřete panel Informace o webu a zadejte Název webu, Název kolekce a Popis kolekce. Pokud nechcete používat všechny tyto položky, jednoduše odstraňte zástupný text pro položky, které nechcete použít, a místo, které zabírají v šabloně, se uvolní pro použití pro vaše obrázky.
Pro kontaktní informace zadejte své kontaktní jméno, pokud chcete, a poté vyplňte odkaz na web nebo e-mail, který bude automaticky spojen se jménem kontaktu ve webové galerii.

Do galerie můžete přidat identifikační štítek, pokud si to přejete, bude umístěn nad názvem webu. V případě potřeby jej můžete propojit zpět se svou stránkou vyplněním pole Web nebo Mail Link.

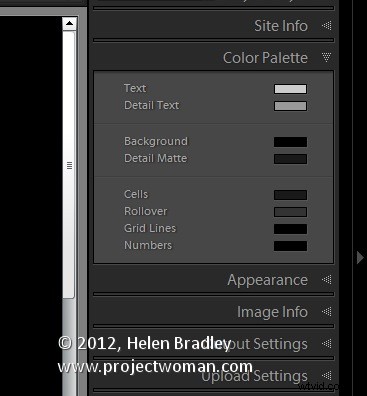
Možnosti Palety barev umožňují změnit barvy pro různé prvky v šabloně webu.
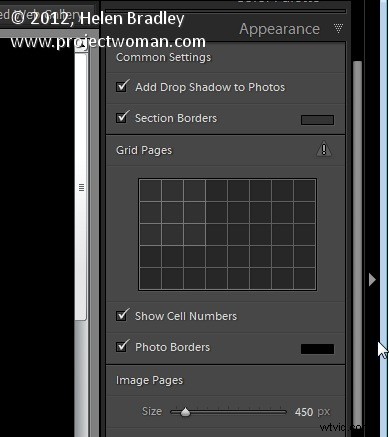
V panelu Vzhled můžete nastavit velikost mřížky miniatury – výchozí je 3 x 3 a nemůže být menší, ale může být podstatně větší. Pokud chcete přes obrázky zobrazit čísla buněk, můžete tak učinit – je to užitečné, když potřebujete divákům poskytnout snadný způsob, jak identifikovat obrázky, které se jim líbí. Obrázky jsou číslovány postupně, a pokud máte více stránek, obrázky na druhé stránce pokračují sekvenčně od číslování z první stránky.

Velikost obrázku v plné velikosti na stránce obrázku můžete ovládat nastavením posuvníku Velikost. K obrázkům na Obrazových stránkách můžete také přidat ohraničení fotografií. Všimněte si, že panel Vzhled je rozdělen na Společná nastavení, Stránky mřížky a Stránky obrázků, což vám umožňuje provádět změny, které ovlivní celou galerii, pouze stránky mřížky nebo pouze stránky obrázků.

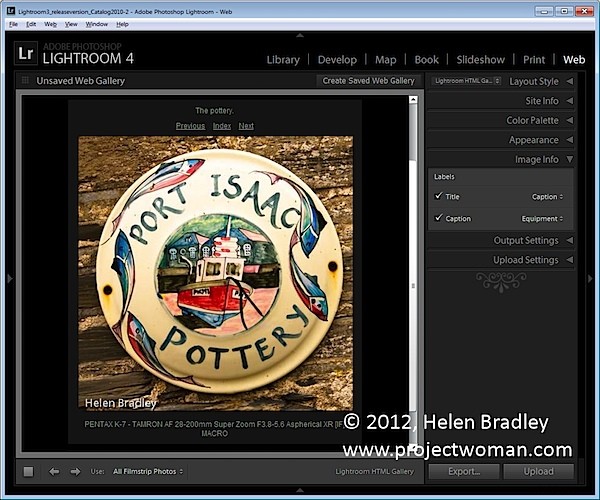
Na panelu Informace o obrázku můžete k obrázkům přidat štítky. Tyto se zobrazují pouze na stránce obrázku. Můžete vybrat Titulek, který se zobrazí nad obrázkem, a Titulek, který se zobrazí pod obrázkem. U každého můžete získat text z metadat obrázku a není důvod, proč nemůžete nastavit Titulek jako metadata Titulku a Titulek například jako metadata vašeho vybavení.

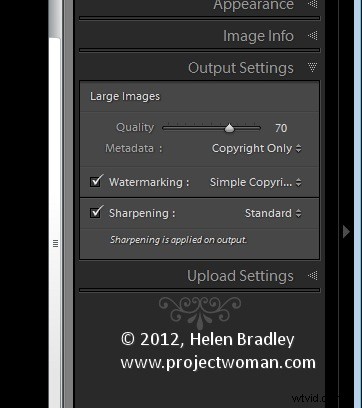
V Nastavení výstupu vyberte kvalitu větších obrázků JPG – 0 je nízká kvalita a 100 je vysoká kvalita. Pokud chcete do obrázku zahrnout metadata, vyberte, co chcete zahrnout – vaše možnosti jsou Pouze autorská práva nebo Vše.
V případě potřeby přidejte také vodoznak. Pokud se rozhodnete přidat vodoznak, uvidíte jej na stránce s obrázkem a na stránkách rejstříku, takže můžete zkontrolovat, zda je to to, co chcete.
Vyberte, zda chcete obrázky zostřit – toto zostření se použije pouze při výstupu obrázků, takže jej na obrazovce neuvidíte. Pokud si nejste jisti, co použít, povolte Sharpening a nastavte jej na Standardní.

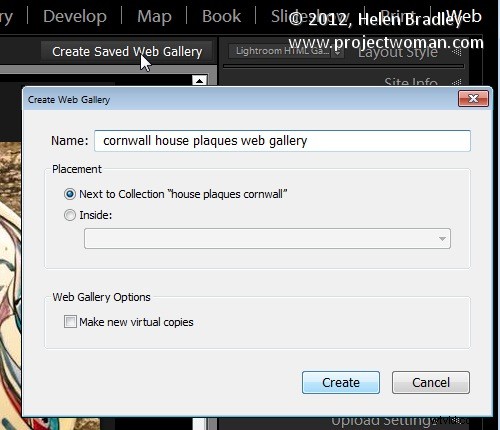
Až budete hotovi, klikněte na Vytvořit uloženou webovou galerii – toto je nová možnost v Lightroom 4 a zobrazí se vpravo nahoře v hlavní oblasti úprav. Zadejte název své webové galerie a klikněte na Vytvořit. Tím zajistíte, že se galerie uloží, a jakmile to uděláte, Lightroom bude od této chvíle sledovat vaše změny.
V budoucnu se můžete vrátit do webové galerie kliknutím na speciální kolekci, kterou pro vás Lightroom vytváří.

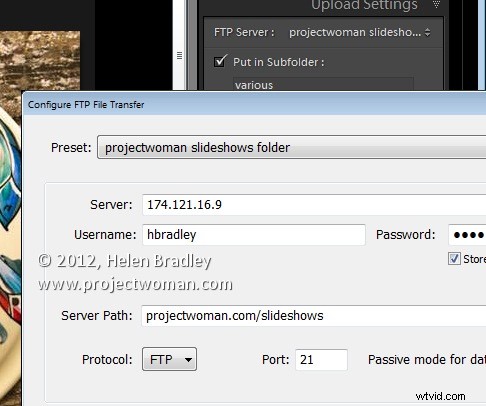
Pokud chcete galerii nahrát na web později, klikněte na Exportovat a exportujte ji na disk. V opačném případě jej můžete nahrát přímo na svůj web výběrem panelu Nastavení nahrávání a nakonfigurováním serveru FTP. K tomu budete potřebovat údaje o vašem serveru, uživatelské jméno a heslo. Budete také potřebovat cestu k serveru, i když můžete kliknout na Procházet a procházet svůj server a najít jej, pokud chcete. Zadejte podsložku, do které chcete galerii umístit – budete to muset udělat, pokud plánujete mít ve složce serveru, kterou používáte, více galerií. Každá galerie musí být umístěna v jiné podsložce, jinak se přepíše dříve nahraná galerie.

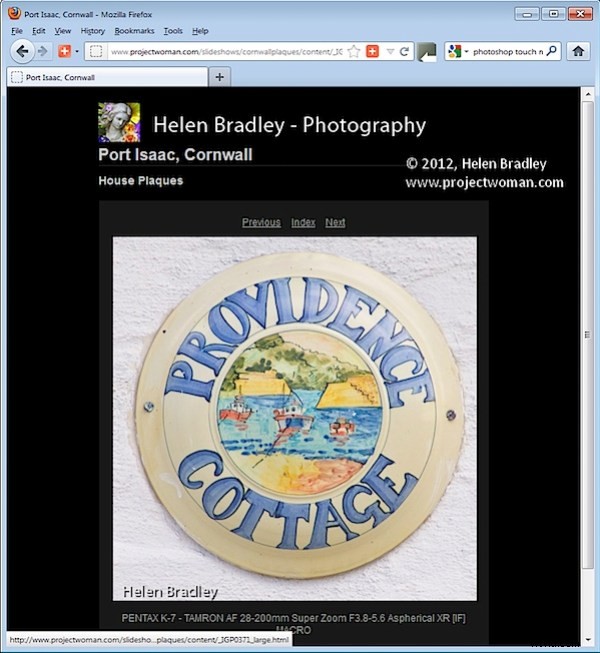
Když máte vše nakonfigurováno, klikněte na Nahrát pro vykreslení obrázků galerie, vytvořte potřebný html kód a vše nahrajte automaticky na váš server.

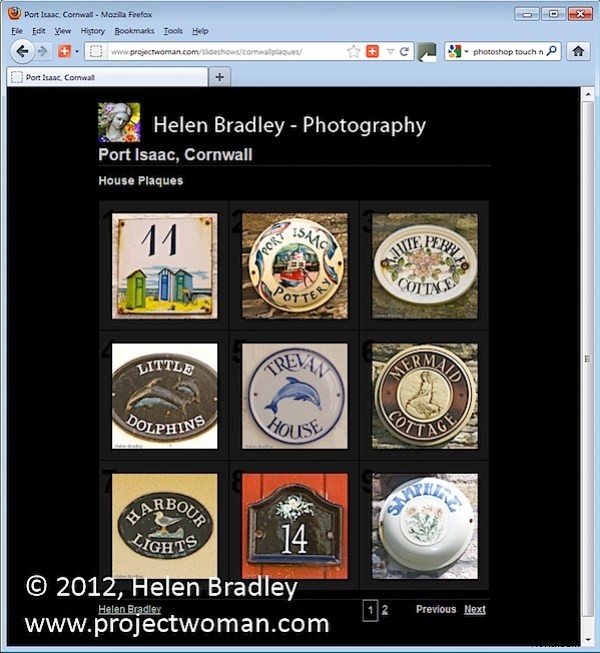
HTML galerie v Lightroomu nejsou nejlépe vypadající galerie ve městě, ale mít galerii přístupnou téměř jakémukoli zařízení je rozhodně a motivující je používat místo Flash galerií.
