Neonové nápisy jsou retro a cool, ale ne každý má nástroje, jak doma foukat sklo a bezpečně manipulovat s neonovými plyny. V tomto tutoriálu krok za krokem vám ukážeme, jak vytvořit neonový nápis ve Photoshopu, což je rychlejší a bezpečnější.
Většinu práce zastane výkonné okno pro ovládání stylu vrstev. Používání stylů vrstev je snadné a zábavné a naučit se je používat může změnit vaše používání Adobe Photoshop.

Jak vytvořit neonový nápis ve Photoshopu
Zde jsou kroky k vytvoření neonového efektu ve Photoshopu. Používáme text, ale techniky, které používáme, můžete použít na jakoukoli vrstvu v jakémkoli obrázku.
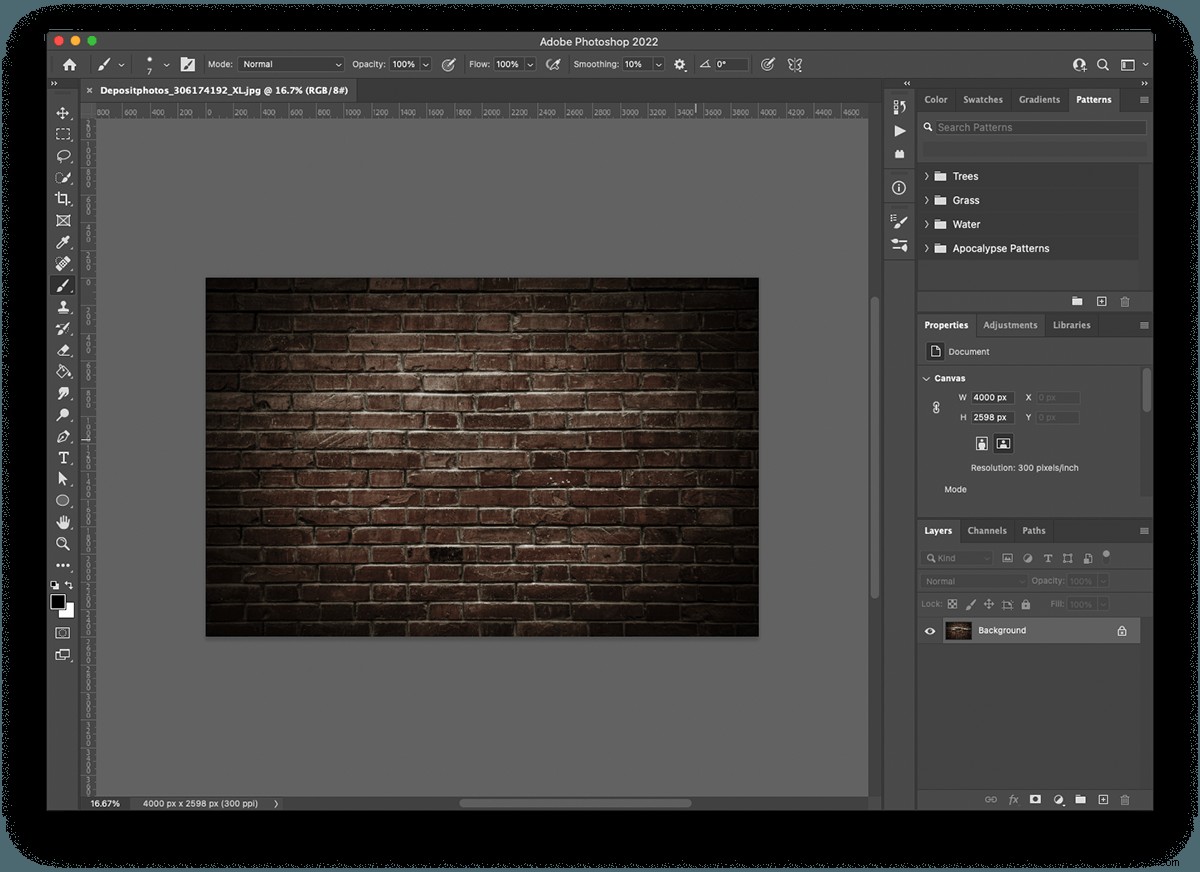
Krok 1:Otevřete obrázek na pozadí
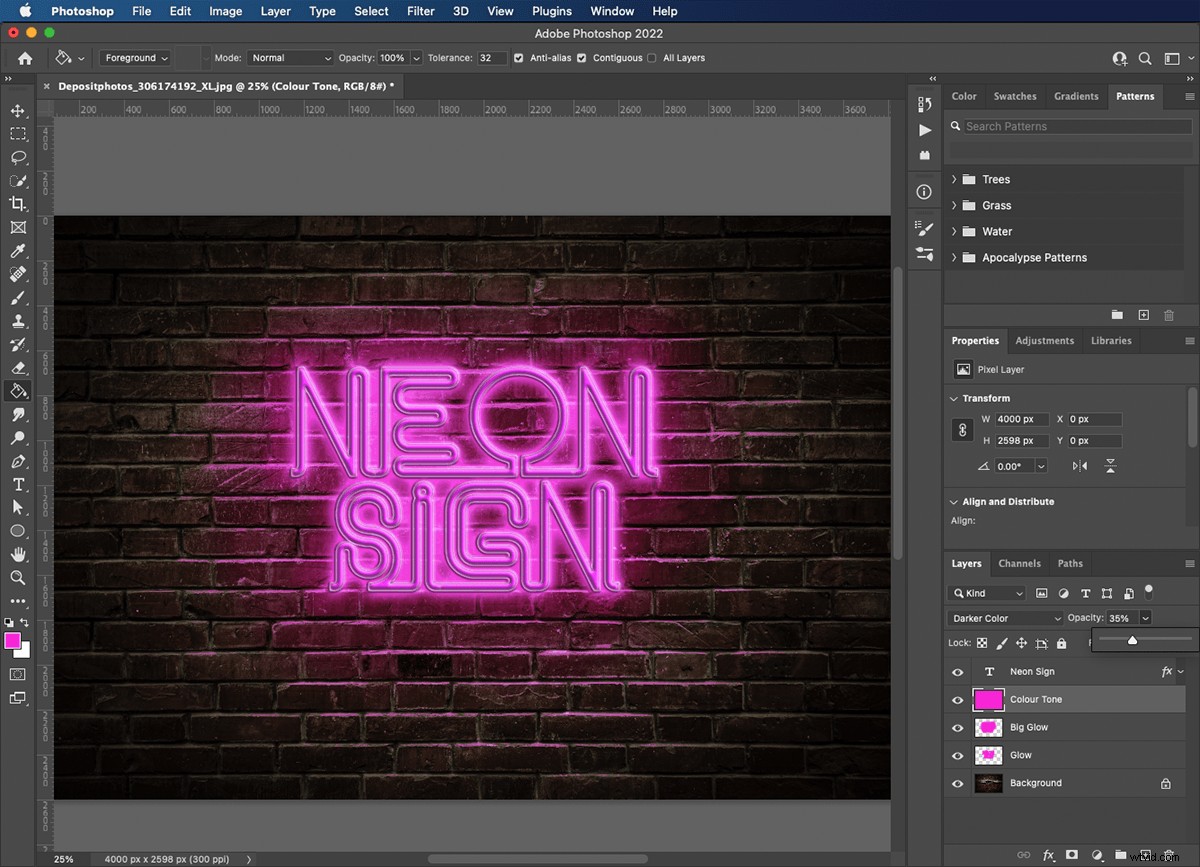
Použiji tuto fotografii cihlové zdi z depositphotos.com. Vybral jsem si ho kvůli pěknému efektu vinětace (je tmavší kolem okrajů), který pomůže zaostřit na neonový nápis, který se chystáme udělat uprostřed.

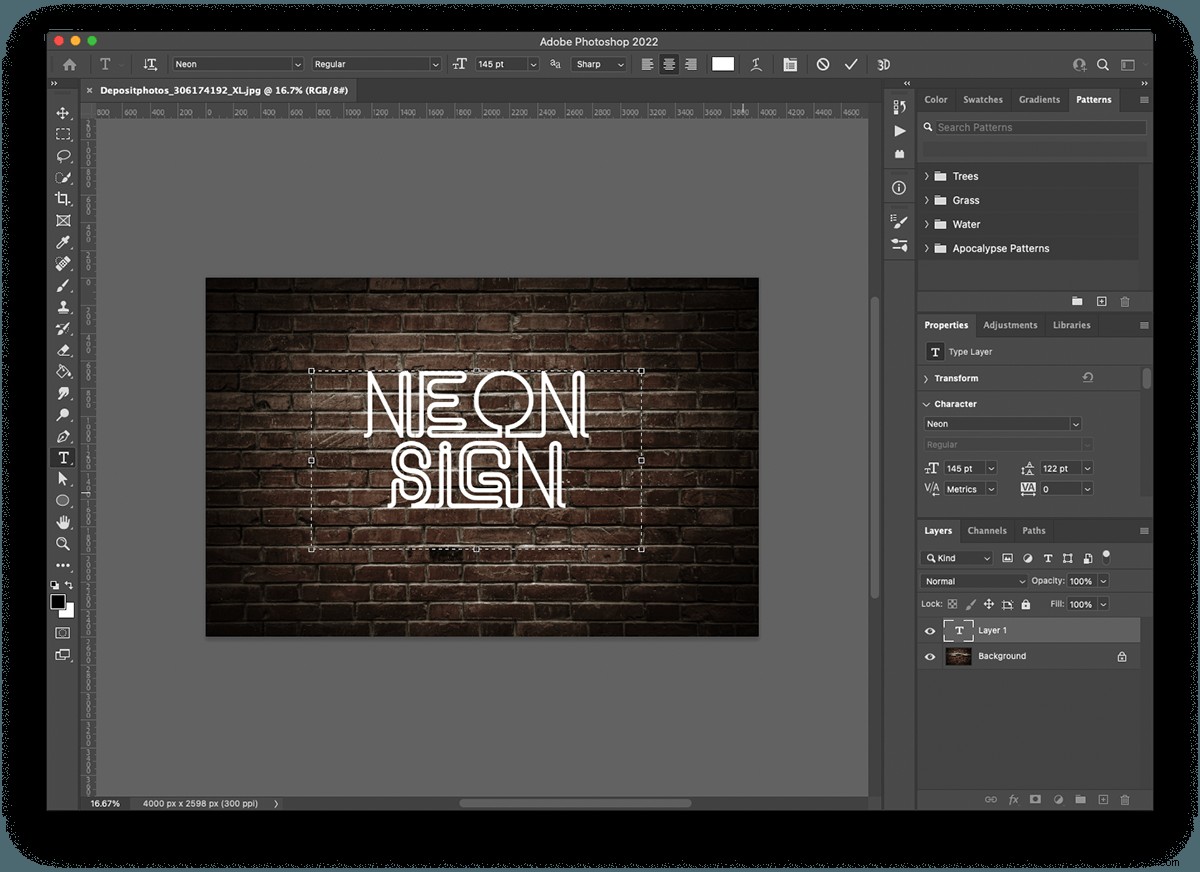
Krok 2:Pomocí nástroje Text zadejte svůj text
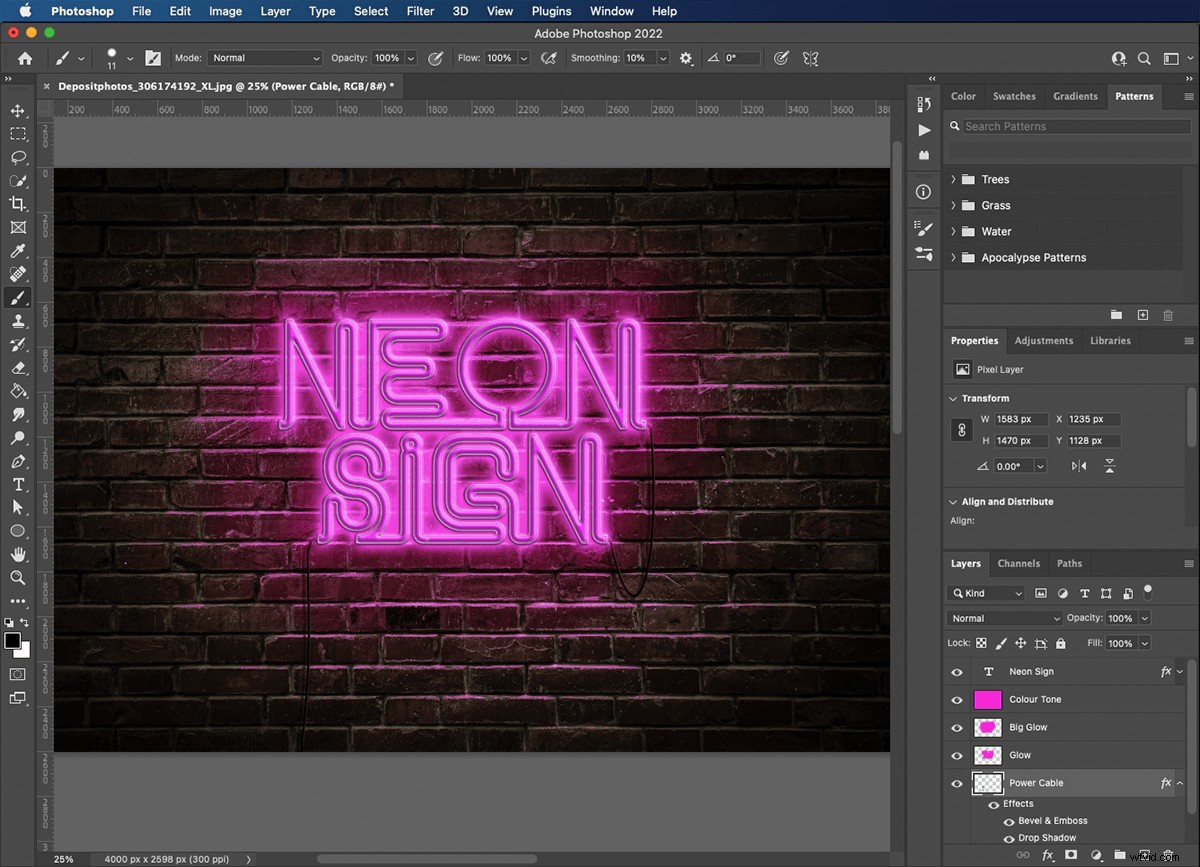
Protože jsem se cítil obzvláště vynalézavý, rozhodl jsem se napsat slova ‚neonový nápis‘. Klepnutím na libovolné místo na plátně pomocí nástroje Text vytvoříte textovou vrstvu. V horní části plátna najdete ovládací prvky pro písmo, velikost a barvu textu. Písmo, které jsem použil, se nazývá Neon od Fenotype a je zdarma ke stažení a použití. Text jsem udělal bílým, aby vynikl na pozadí zdiva.

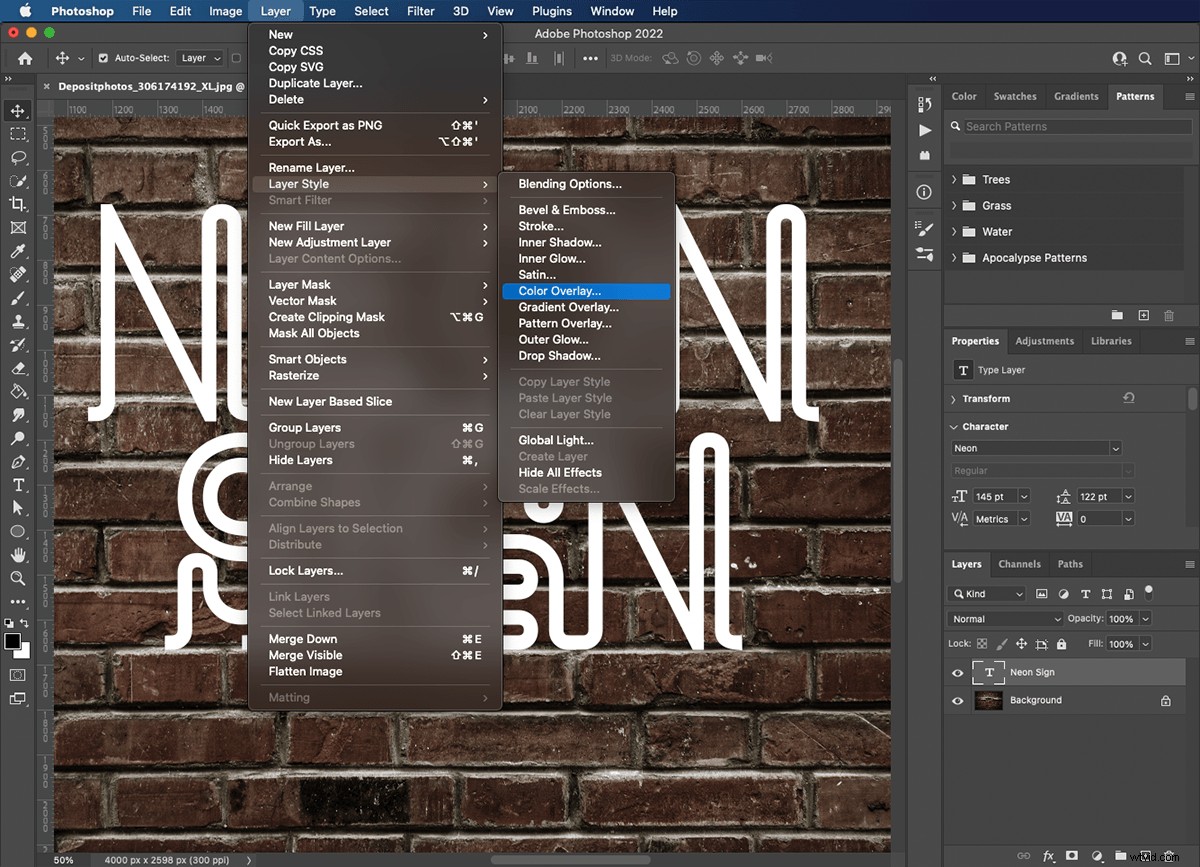
Krok 3:Otevřete okno Efekty stylu vrstvy
Styly vrstev najdete v části Vrstva> Styl vrstvy. Začneme výběrem ‚překrytí barev‘.

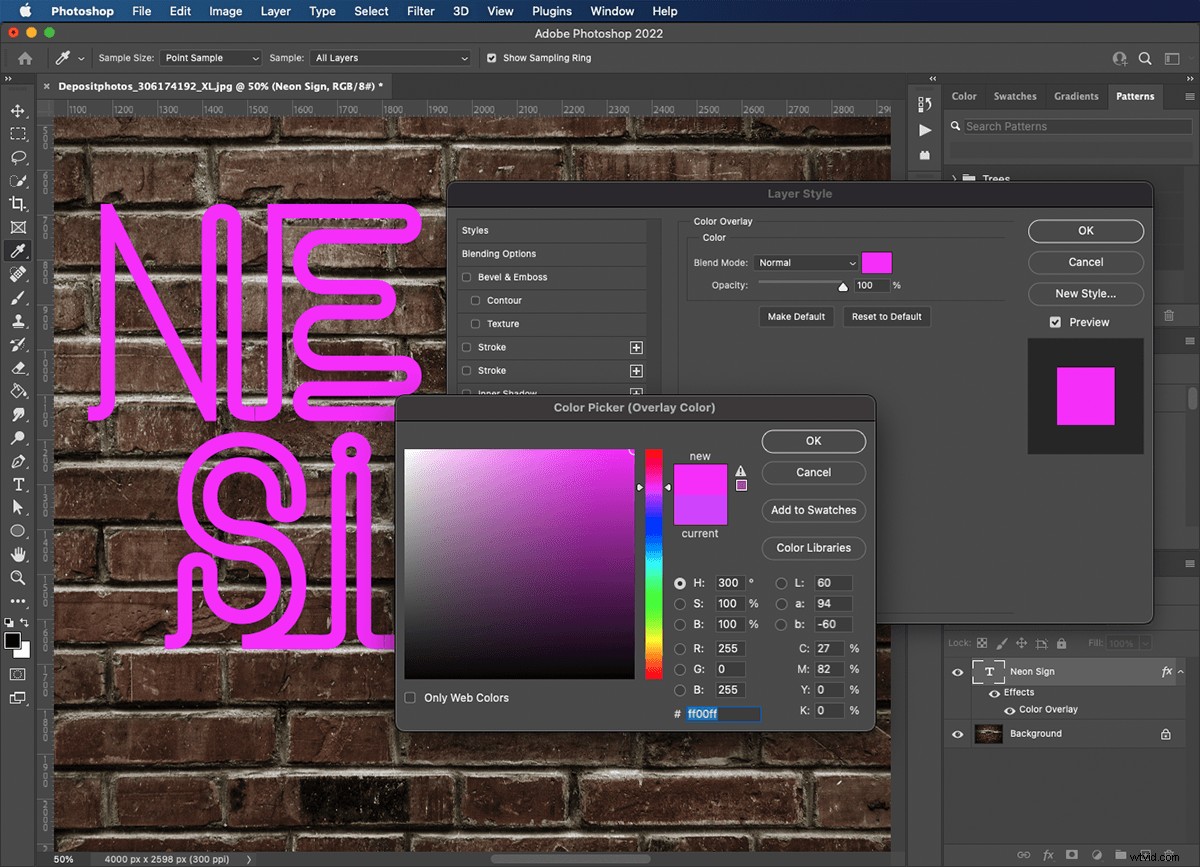
Krok 4:Vyberte barvu textu
Obarvení písma v okně Efekty stylu vrstvy znamená, že se můžete vrátit zpět a provést úpravy, aniž byste museli zavírat okno a znovu vybírat text. Vybrala jsem si růžovou, ale můžete si vybrat jakoukoli barvu, která se hodí k vaší osobnosti. Modré a zelené fungují obzvláště dobře jako neonové barvy. Až si vyberete barvu, nechte okno otevřené, protože když tu budeme, využijeme několik dalších funkcí.

Krok 5:Vytvořte efekt trubicového textu
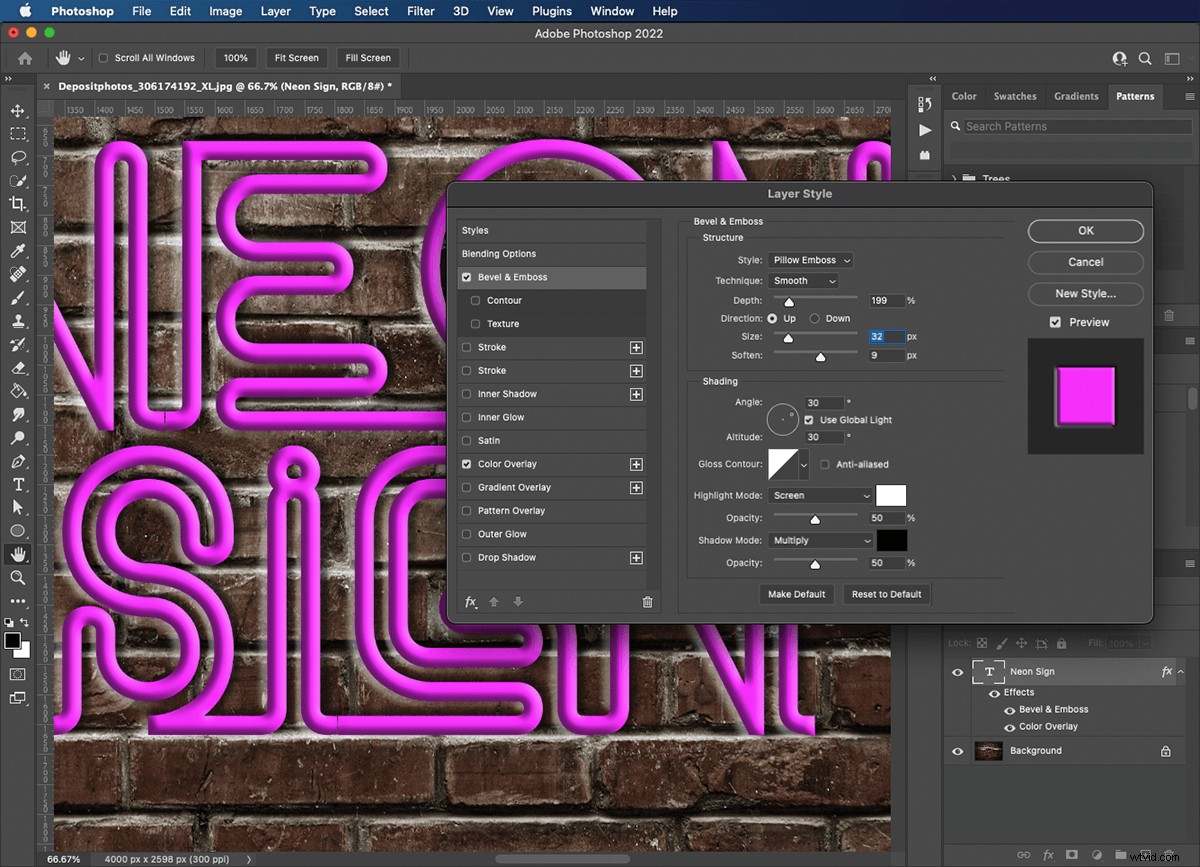
Z levého panelu vyberte „úkos a reliéf“. Toho využijeme k tomu, aby náš text vypadal kulatý jako z trubek. Nastavení bude záviset na tloušťce a velikosti vašich písmen. Důležitou kontrolou je zde hloubka. Pokud není dostatečná hloubka, váš text bude vypadat plochý. Pokud je hloubka příliš velká, může se kolem vašeho textu objevit rušivé stíny a světla.
Nastavení, která jsem použil na tomto obrázku, jsou:
- Styl: polštářový reliéf
- Technika: hladká
- Hloubka: 199 %
- Směr: Nahoru
- Velikost: 32 px
- Změkčit: 9 px
V tomto okně jsem neupravoval žádný z parametrů stínování.

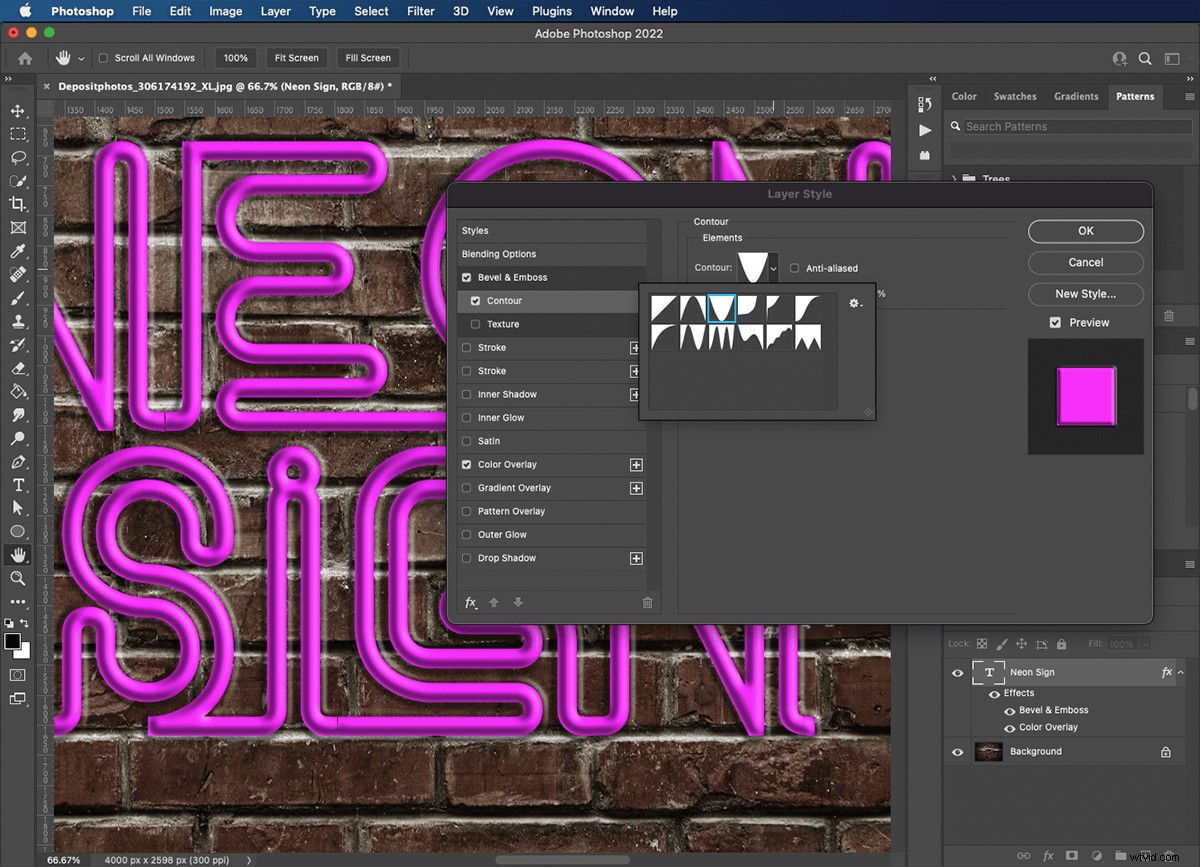
Krok 6:Aplikujte na svůj text obrys
Ovládací prvek Contour poskytuje našemu textu hlubší zaoblení a hladší povrch. Na výběr je několik přednastavených obrysů, nebo můžete být kreativní a nakreslit si vlastní. Vyzkoušel jsem několik z rozevíracího seznamu a ten, na který jsem se usadil, je ‚převrácený kužel‘.

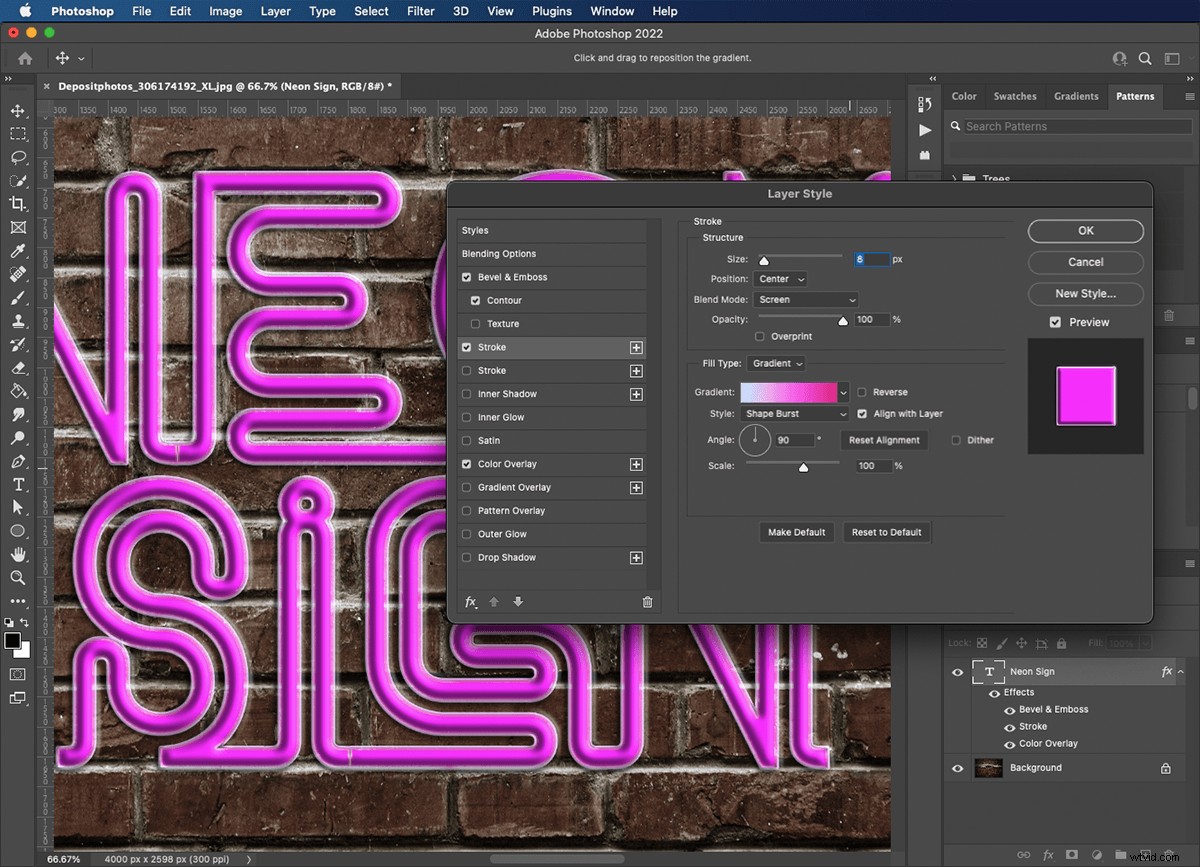
Krok 7:Přidejte do svých dopisů skleněné trubky
Dále použijte možnost tahu k vytvoření efektu písmen, která byla vyrobena ze skleněné trubice. Velikost je zde rozhodující kontrolou. Je mnohem lepší začít v malém a postupně se propracovávat k dosažení požadovaného efektu.
Nastavení tahu, které jsem použil na tomto obrázku, jsou:
- Velikost: 8 pixelů
- Pozice: Střed
- Režim prolnutí: Obrazovka
- Neprůhlednost: 100 %
- Typ výplně: Gradient
- Gradient:bílá až růžová
- Styl: Shluk tvaru

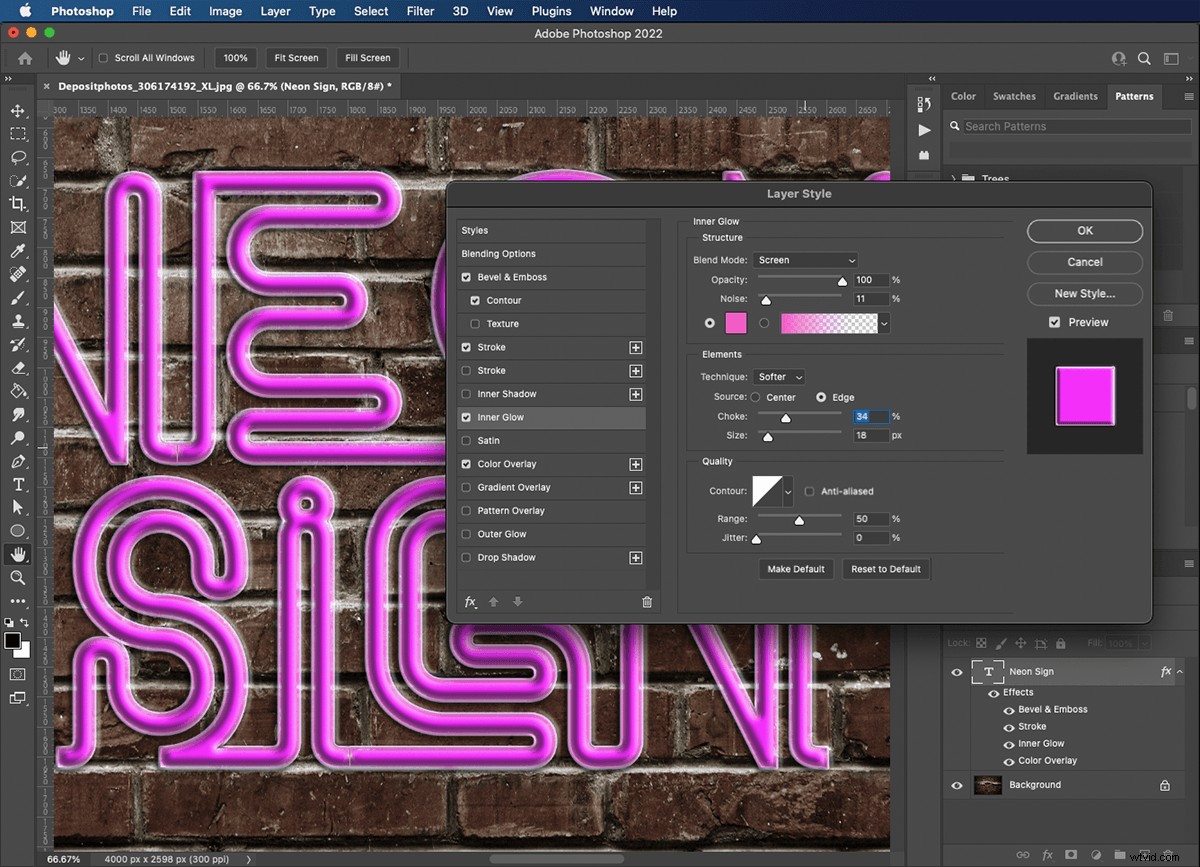
Krok 8:Rozptýlit světlo uvnitř skla
Neonové chemické reakce způsobí lomy světla. Používám ‚vnitřní záři‘ k rozptýlení světla uvnitř skleněné části našich dopisů. Tento efekt by nám měl poskytnout pěkné zvýraznění hlavního těla písma.
Nastavení ‚vnitřní záře‘, které jsem použil na tomto obrázku, jsou:
- Režim prolnutí: Obrazovka
- Neprůhlednost: 100 %
- Hluk:11 %
- Barva: Růžová
- Technika: Měkčí
- Zdroj: Edge
- Sytič: 34 %
- Velikost: 18 pixelů
V sekci kvality jsem neupravoval žádné ovládací prvky.

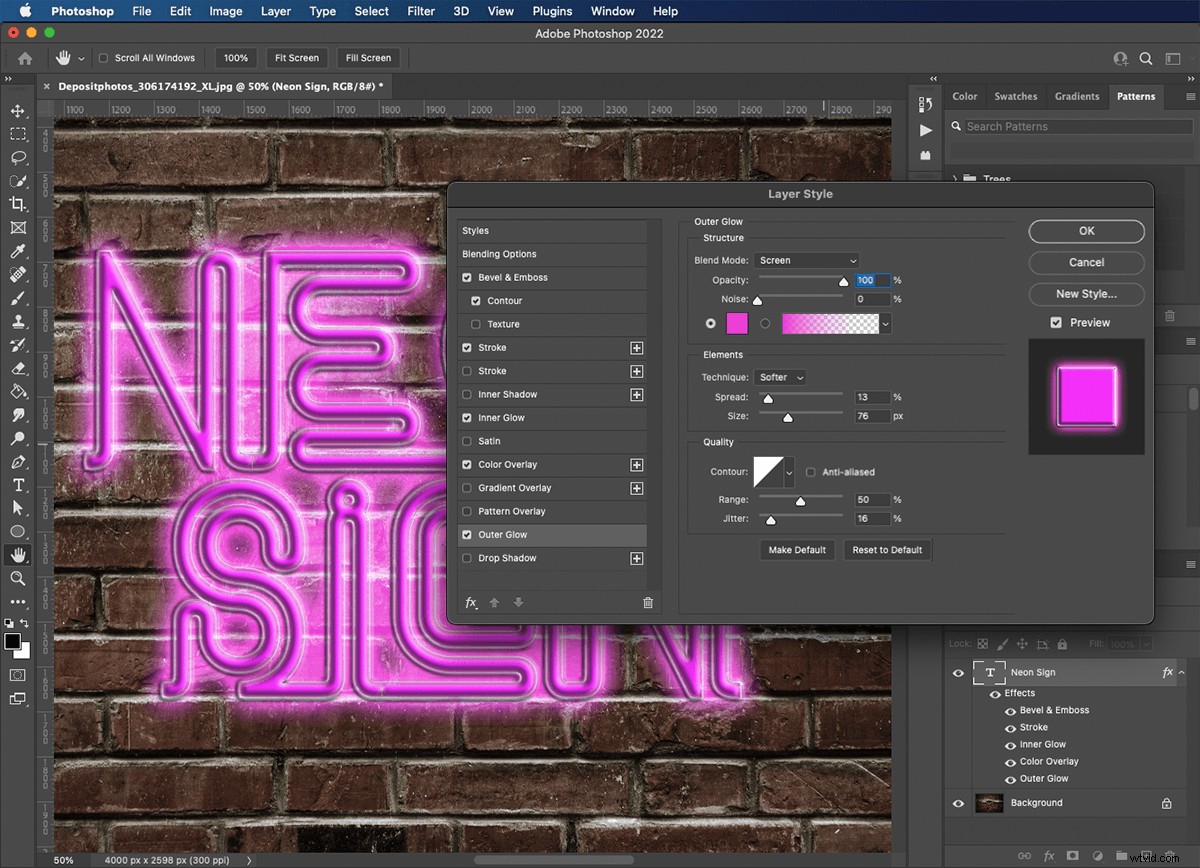
Krok 9:Vytvořte neonovou záři pro svůj text
Použijte „vnější záři“ k vytvoření světla vycházejícího z písmen. Nemusí sahat příliš daleko, protože v nadcházejících krocích namalujeme více světla kolem vnějšku.
Nastavení ‚vnější záře‘, které jsem použil na tomto obrázku, jsou:
- Režim prolnutí: Obrazovka
- Neprůhlednost:100 %
- Hluk:0 %
- Barva: Růžová
- Technika: Měkčí
- Rozpětí: 13 %
- Velikost: 76 pixelů

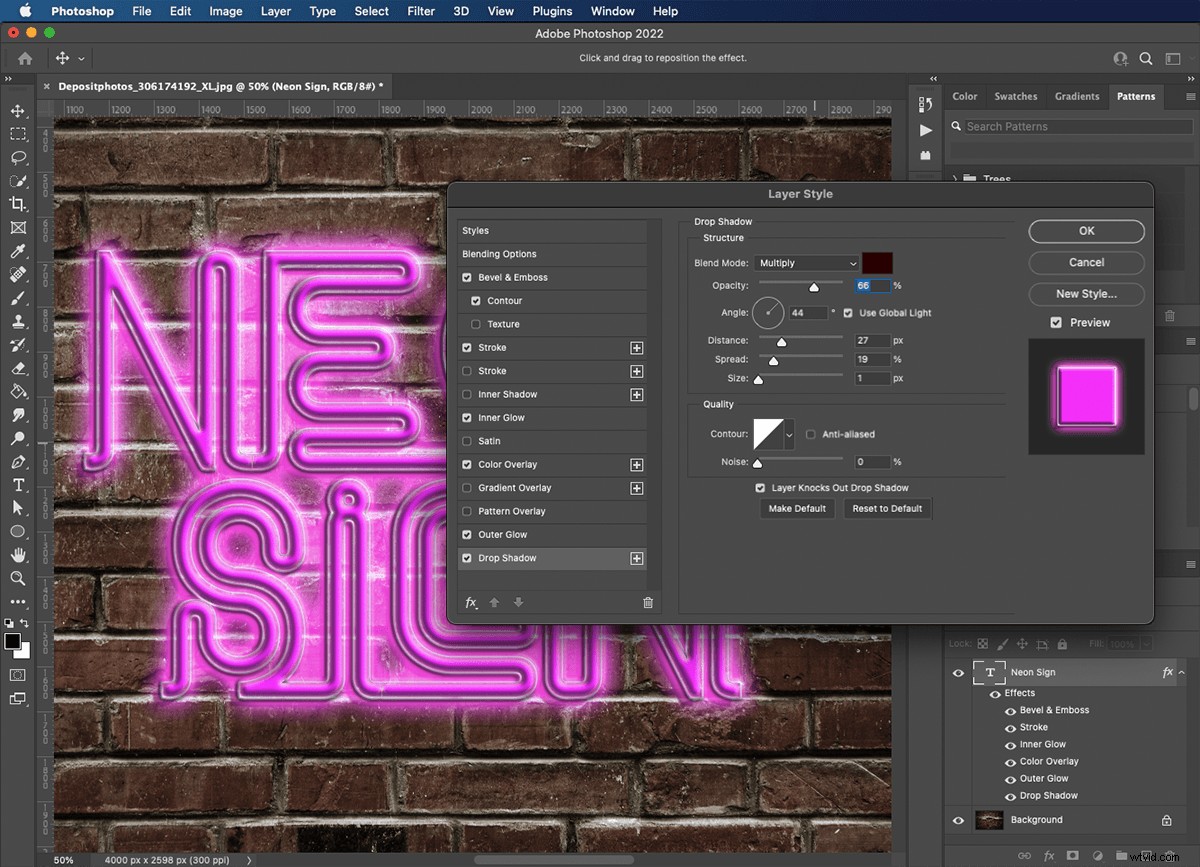
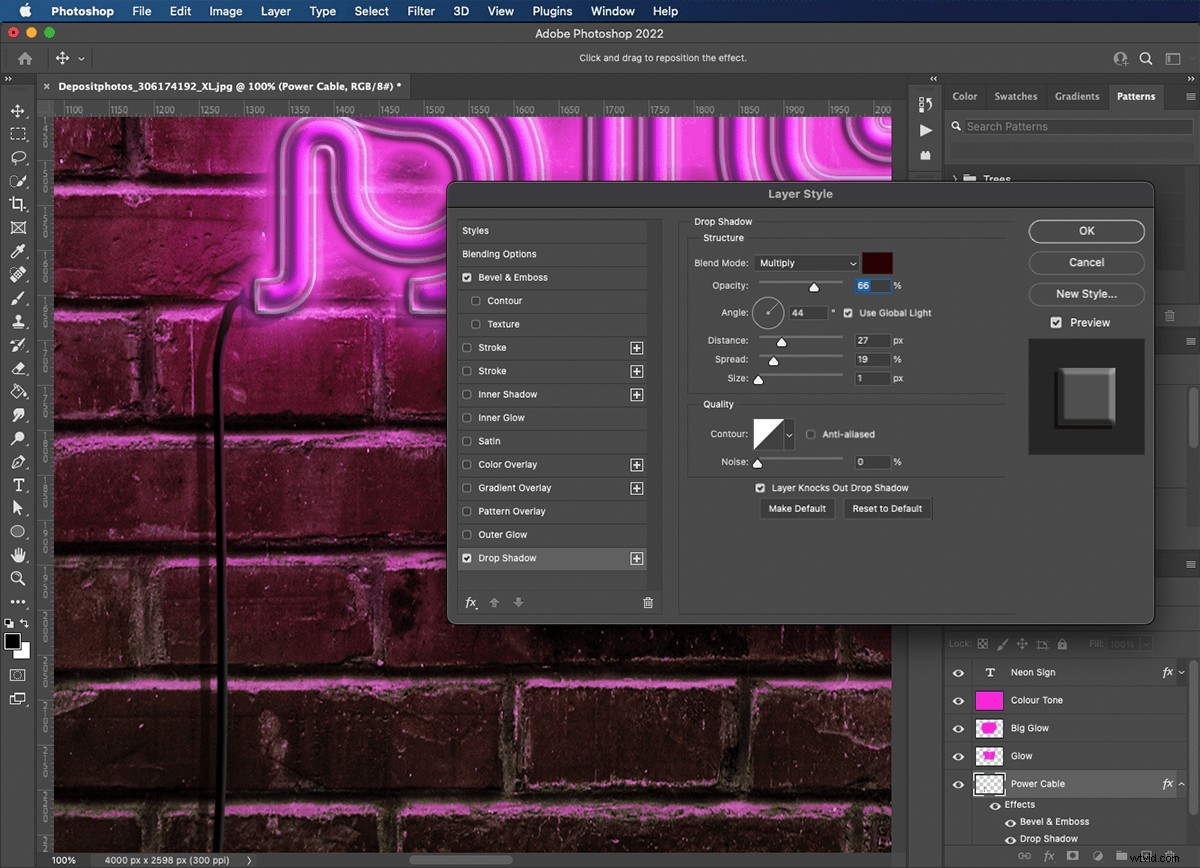
Krok 10:Umístěte text mimo zeď
Pomocí efektu „vrženého stínu“ se může zdát, že se věci vznášejí nad vrstvou za. Zde jej použijeme k přidání hloubky ze zdi.
Nastavení „vrženého stínu“, které jsem použil na tomto obrázku, jsou:
- Režim prolnutí: Násobit
- Neprůhlednost: 66 %
- Úhel: 44
- Vzdálenost: 27 pixelů
- Rozpětí: 19 %
- Velikost: 1 px

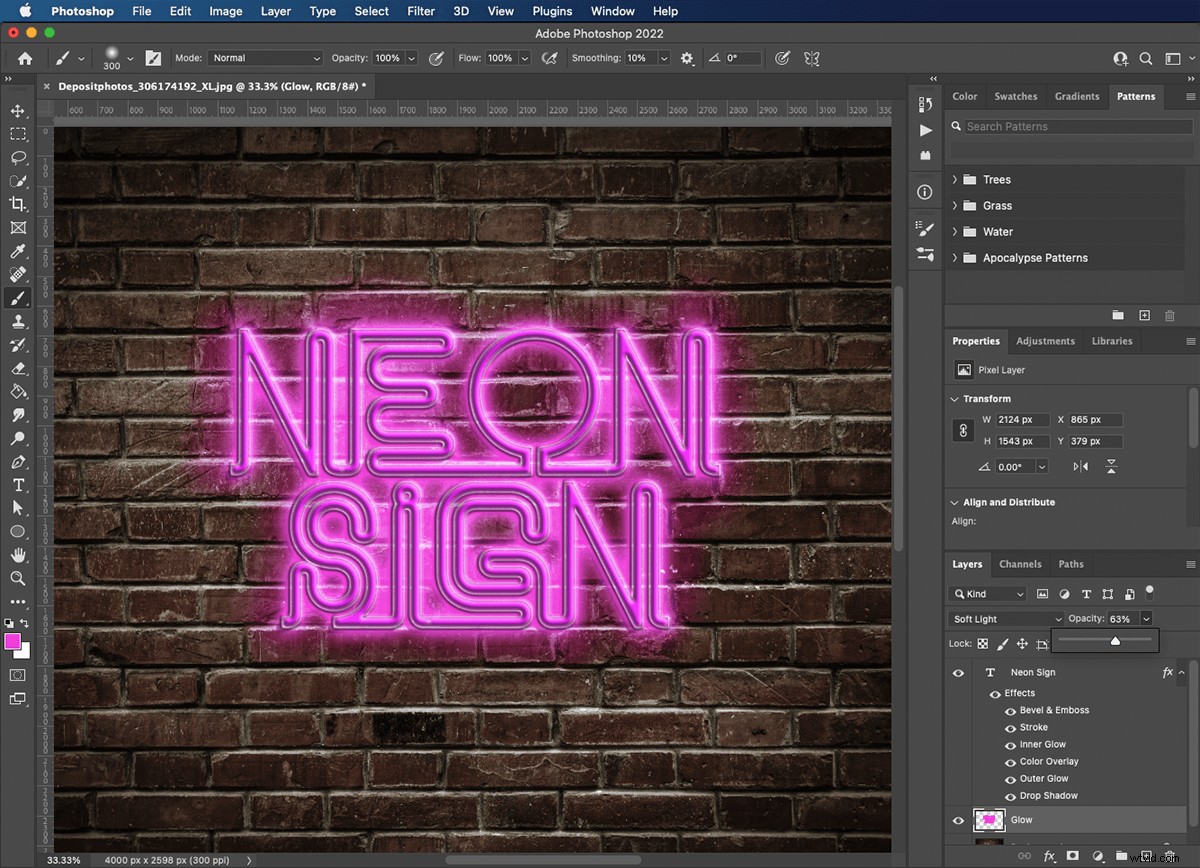
Krok 11:Namalujte záři světla
Nyní, když máme tu chladnou neonovou záři vycházející z našeho textu, musíme přidat světlo na zeď za ní. Vytvořte novou vrstvu nad vrstvou pozadí. K malování podél linie písmen použijte středně velký měkký štětec v doplňkové barvě. Nastavte režim „prolnutí“ na „měkké světlo“ a snižujte krytí, dokud nebude příliš silné.

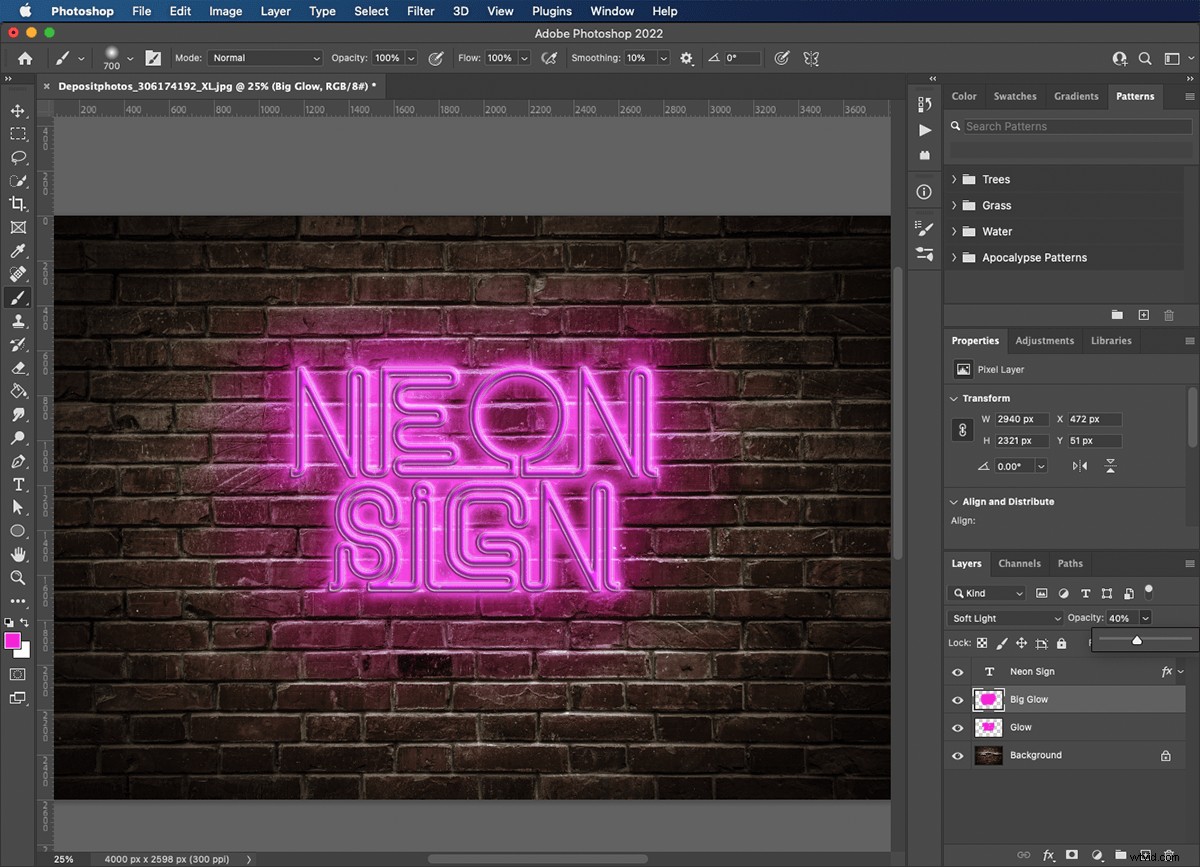
Krok 12:Vytvořte záři větší plochy
Vytvořte další novou vrstvu, tentokrát natřenou velkým měkkým štětcem. Vrstvením neonové záře můžeme upravit rovnováhu mezi světlem z písmen a okolím. Znovu nastavte režim „prolnutí“ na „měkké světlo“ a snižte krytí podle svých představ.

Krok 13:Barevný tón obrázku
Nyní musíme svázat zdivo znakem. Vytvořte novou vrstvu a vyplňte ji pomocí nástroje Plechovka barvy. Naším cílem je dát celé stěně nádech jakékoli barvy, kterou jste zvolili pro svůj neonový nápis. Po procházení režimů prolnutí jsem se rozhodl pro ‚tmavší barvu‘. Tím se zachytí světlé části cihel, jako by na ně svítilo světlo. Nastavil jsem neprůhlednost na 35 %.
V závislosti na obrázku na pozadí může být nutné upravit „úrovně“, aby se obrázek zesvětlil nebo ztmavil. Command+L otevře vaše ovládání „úrovní“. Pomocí prostřední šipky změňte jas a pomocí dvou vnějších šipek upravte kontrast.

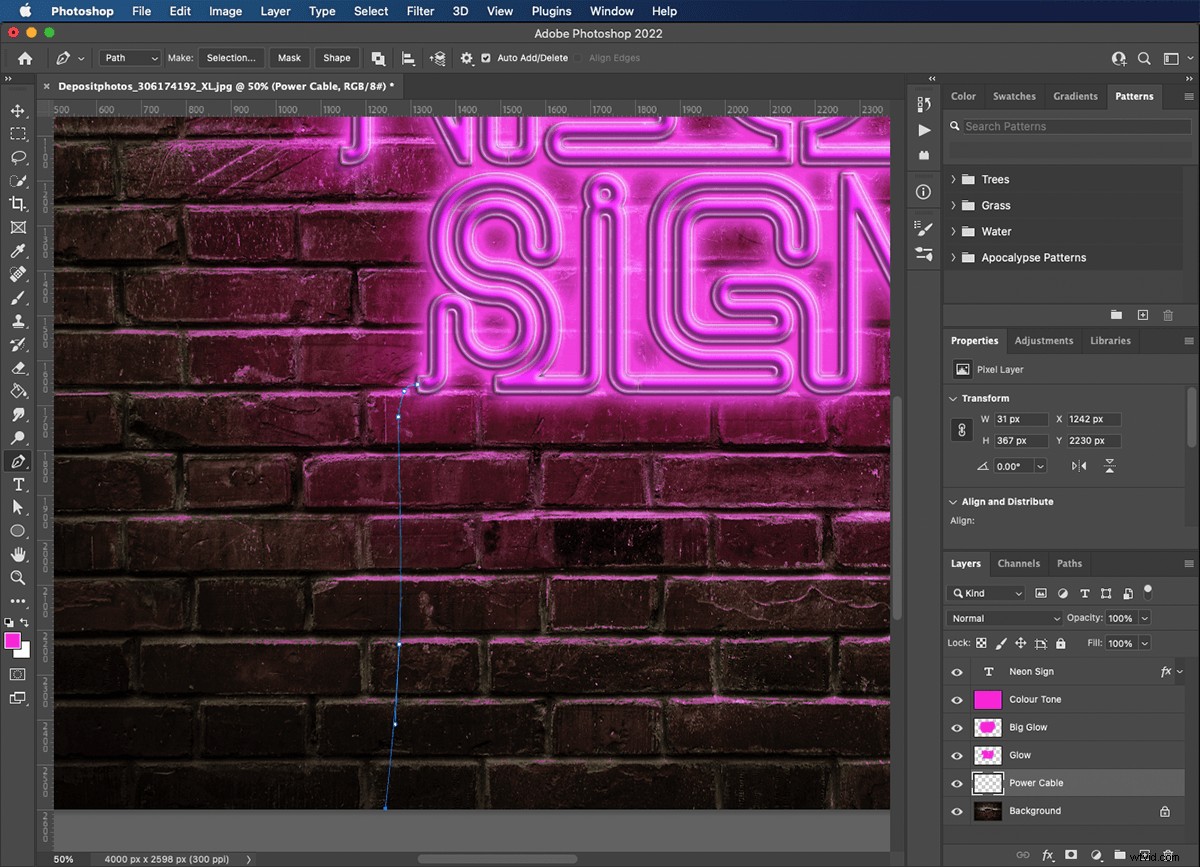
Krok 14:Nakreslete cestu pro napájecí kabel
Asi nepřekvapí, že neonové reklamy potřebují ke svému fungování elektřinu. Abych dodal špetku realismu, přidám k obrázku napájecí kabel. Vytvořte novou vrstvu na panelu Vrstvy. Ujistěte se, že je nad vrstvou pozadí, ale pod neonem.
Pomocí nástroje Pero nakreslete cestu od jednoho konce slova ke spodní části rámečku. Pokud chcete omotat kabel kolem písmen, přidejte několik kontrolních bodů. Když pomocí tohoto nástroje kliknete a přetáhnete, vaše kontrolní body budou opatřeny úchyty, které vám umožní ovládat křivku cesty.
Pomocí nástroje pro přímý výběr můžete posouvat kontrolní body a upřesňovat své křivky.

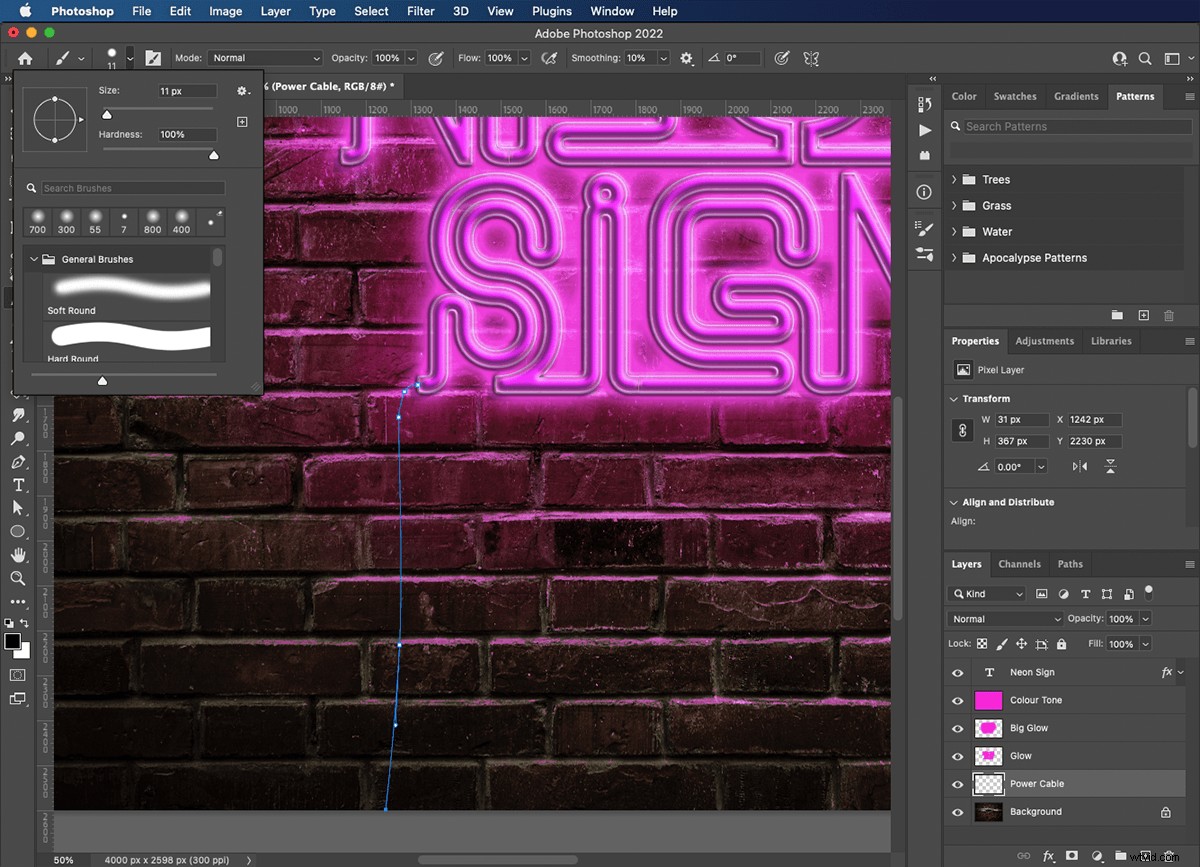
Krok 15:Vytvořte napájecí kabel
Nejprve nastavte nástroj Štětec na černou. Udělejte to malé a pevné. Šel jsem na velikost 11px. Poté klikněte pravým tlačítkem na cestu nástrojem pro přímý výběr a vyberte možnost „cesta tahu“. Ve vyskakovacím okně vyberte možnost štětec a klikněte na tlačítko OK. Tím se nakreslí podél cesty nástrojem Paintbrush a vytvoří se váš napájecí kabel.
Můžete pokračovat v kreslení a úpravách cest pomocí příkazu ‚cesta tahu‘ k přidání napájecích kabelů mezi písmena nebo slova.

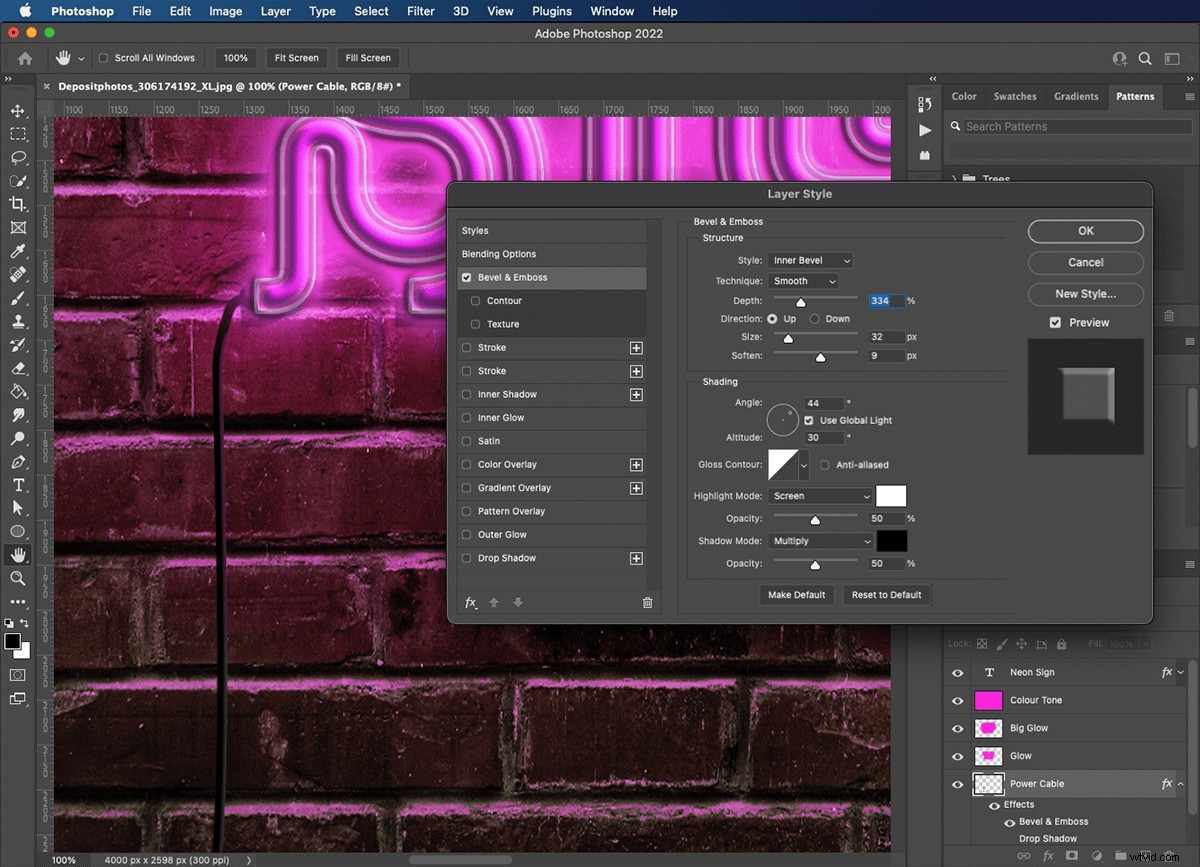
Krok 16:Přidejte 3D efekt do napájecího kabelu
Aby náš napájecí kabel nevypadal tak plochý, použijeme nabídku Styl vrstvy k přidání „úkosu a reliéfu“. Nastavte hloubku, aby kabel vypadal kulatý.
Nastavení „úkos a reliéf“, které jsem použil na tomto obrázku, jsou:
- Styl: Vnitřní zkosení
- Technika: hladká
- Hloubka: 334 %
- Směr: Nahoru
- Velikost: 32 px
- Změkčit: 9 px

Krok 17:Vytvořte stín pro napájecí kabel
Stejně jako u našeho textu chceme, aby napájecí kabely vypadaly, jako by visely před stěnou. Efekt ‚vrženého stínu‘ nám toho pomůže dosáhnout.
Nastavení „vrženého stínu“, které jsem použil na tomto obrázku, jsou:
- Režim prolnutí: Násobit
- Neprůhlednost: 66 %
- Úhel: 44
- Vzdálenost: 27 pixelů
- Rozpětí: 19 %
- Velikost: 1 px

Krok 18:Uložit jako soubor aplikace Photoshop
Uložte obrázek jako soubor Photoshopu. Tím zůstanou všechny vaše vrstvy a efekty nedotčené, takže se můžete kdykoli vrátit a zkontrolovat svá nastavení nebo provést změny. Pro zveřejňování online zvolte komprimovaný formát, jako je JPEG nebo PNG.

Závěr
Nyní víte, jak vytvořit neonový nápis ve Photoshopu pomocí stylů vrstev a režimů prolnutí a kreslením cest pomocí nástroje Pero. Tyto výkonné techniky mají uplatnění v každém žánru umění a fotografie a neonový efekt je jen jeden. Zkuste použít více textových vrstev v různých barvách, abyste získali tu pravou atmosféru 80. let.
Pokud rádi vytváříte obrázky se zábavnými efekty, podívejte se na kurz The Magical Photography Spellbook, kde najdete ještě úžasnější efekty!
