Přidání textu k fotografiím ve Photoshopu je snadné. Jednoduše klikněte na textový nástroj a začněte psát. Ale co kdybych vám řekl, že můžete vytvořit skvělý 3D text ve Photoshopu pomocí několika dalších kroků.
Adobe odstraňuje 3D efekty z Photoshopu. Pokud použijete tyto ovládací prvky, zobrazí se upozornění, že 3D efekty jsou nestabilní. To však neznamená, že nemůžete vytvořit 3D text pomocí jednoduchých technik Photoshopu.
V tomto tutoriálu krok za krokem vám ukážu, jak vytvořit 3D text ve Photoshopu bez použití nástrojů v pracovním prostoru 3D. Vytvoření vyskakovacího 3D textu ve Photoshopu je snadné, jakmile uvidíte základní proces. Ukážeme vám dokonce několik zkratek, díky kterým bude proces hračkou. Máte velkou flexibilitu ve vzhledu 3D efektů, takže buďte kreativní!

Krok 1:Vytvořte nový dokument
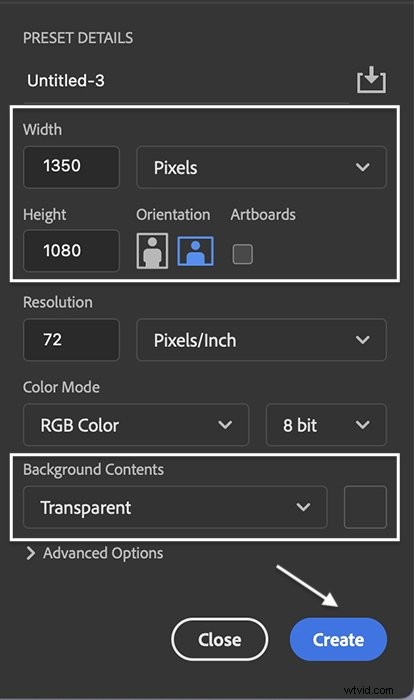
Začněte otevřením Photoshopu a vytvořením nového dokumentu. Přejděte do rozevírací nabídky Soubor. Vyberte Soubor> Nový (Ctrl+N nebo Command+N). V dialogovém okně Nový dokument zadejte velikost nového dokumentu.
Pojďme vytvořit dokument, který má dobrou velikost pro sociální média. Zadejte 1350 pixelů pro šířku a 1080 pixelů pro výšku. Později přidáme pozadí. Ale prozatím zprůhledněte „Obsah pozadí“.
Klikněte na Vytvořit.

Krok 2:Přejmenujte vrstvu na panelu Vrstvy
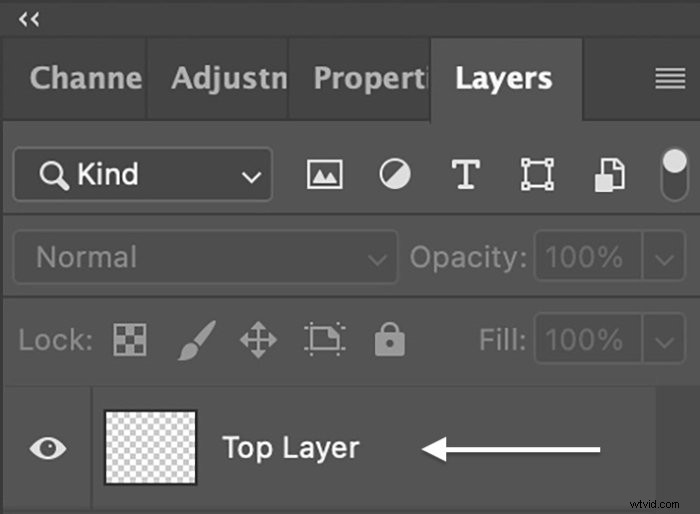
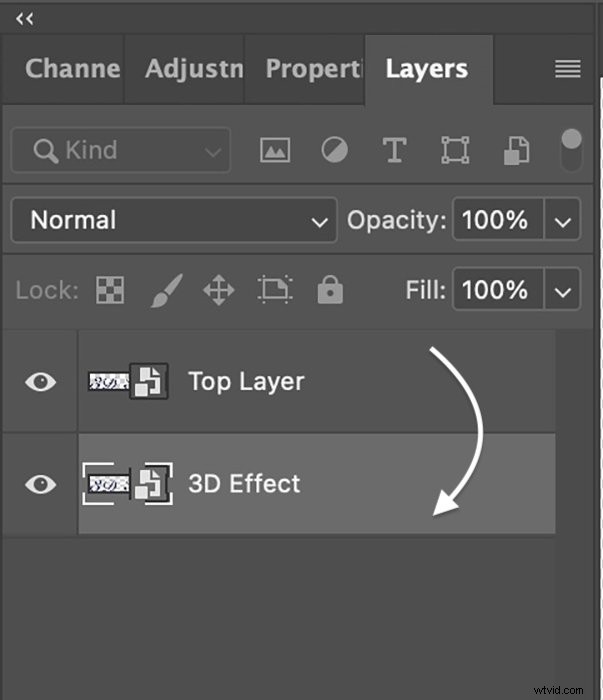
Je důležité sledovat, která vrstva je horní vrstvou. Vyberte „Layer 1“ a přejmenujte ji na „Top Layer.“

Krok 3:Vytvořte textovou vrstvu
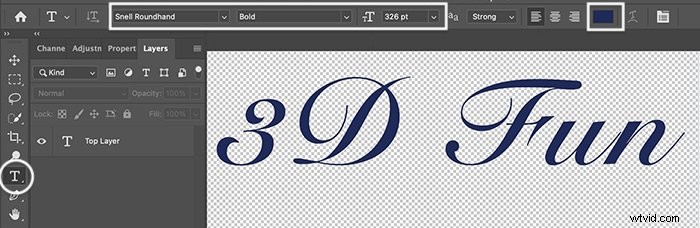
Vyberte textový nástroj a přidejte text do „Horní vrstvy“. Můžete psát, co chcete. Užijte si trochu 3D zábavy!
Poté vyberte písmo. Můžete si vybrat libovolné písmo. Ale nejlepší má tlustý tah.
V pruhu Možnosti vyberte tučné písmo, pokud to písmo má. Vyberte barvu a velikost textu, aby se vešel na plátno. Pro tento tutoriál jsem vybral tučné písmo Snell Roundhand a tmavě fialovou barvu.

Krok 4:Převeďte vrstvu na inteligentní objekt
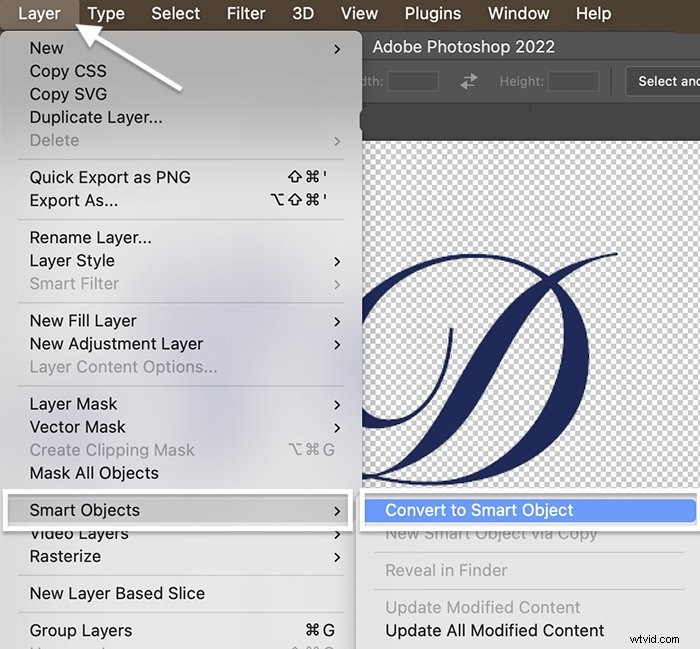
Když jste se svým písmem spokojeni, převeďte vrstvu na „chytrý objekt“. Když z toho uděláte inteligentní objekt, budete se moci vrátit k provedeným změnám. Přejděte do rozevírací nabídky Vrstva. Vyberte Vrstva> Inteligentní objekty> Převést na inteligentní objekt .

Všimněte si, že se miniatura změnila. V pravém dolním rohu se zobrazí ikona ukazující, že se nyní jedná o inteligentní objekt.
Toto již také není textová vrstva. Pokud chcete změnit text nebo písmo, ujistěte se, že to uděláte předtím, než z nich uděláte inteligentní objekt. V opačném případě začněte s novou vrstvou.
Krok 5:Duplikujte horní vrstvu
Duplikujte horní vrstvu tak, že přejdete do rozevírací nabídky Vrstva. VyberteVrstva> Duplikovat vrstvu (Ctrl+J nebo Command+J). Přejmenujte duplikát „3D efekt“. V panelu vrstev přetáhněte vrstvu 3D efektů dolů.

Krok 6:Změňte velikost vrstvy 3D efektů
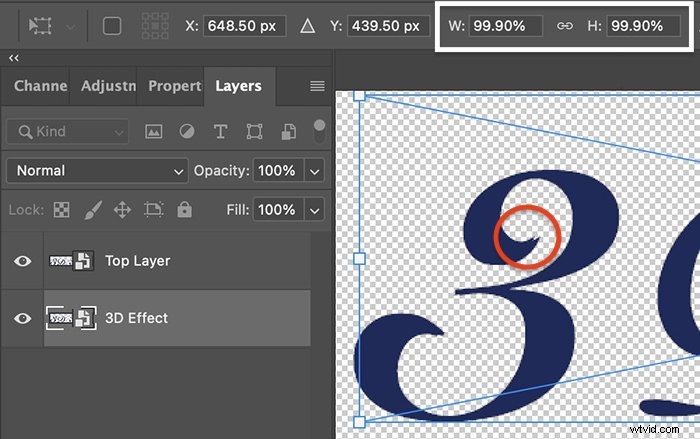
Změníme velikost 3D textu a posuneme jej mírně mimo střed, abychom přidali realistickou hloubku. Můžete to udělat pomocí nástroje Free Transform. Přejděte do rozbalovací nabídky Upravit. Vyberte Upravit> Volná transformace (Ctrl+T nebo Command+T). Změňte šířku (Š) i výšku (V) na panelu Možnosti na 99,9 %. Klepnutím na zaškrtnutí přijměte změnu.
Vyberte nástroj Přesunout a přetažením nebo pomocí kláves se šipkami posuňte text mírně doprava. Posuňte to jen trochu. Zašli jste příliš daleko, pokud mezi písmeny začínáte vidět bílé místo (viz příklad zakroužkovaný červeně). Text by měl vypadat jen trochu tlustší.

Krok 7:Proveďte akci pro opakování kroků 5 a 6
Kroky 5 a 6 musíte opakovat mnohokrát. Pro usnadnění procesu vytvořte „akci“. Nedělejte si starosti, pokud jste s akcemi dříve nepracovali. Jsou jednoduché!
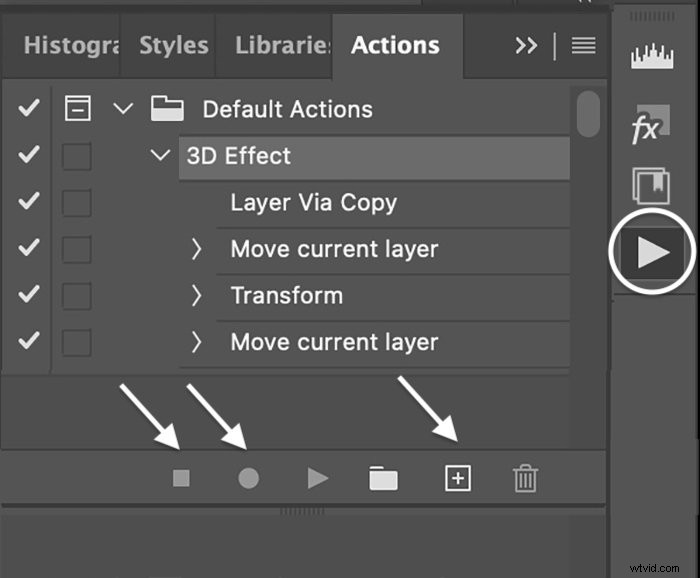
Otevřete okno akcí tak, že přejdete do rozevírací nabídky Okno. Vyberte Okno> Akce . Mohou zde být uvedeny některé výchozí akce. Ale musíme vytvořit nový. Klikněte na tlačítko Přidat akci ve spodní části okna. Vypadá to jako znaménko plus.
Pojmenujte akci „3D efekt“ a klikněte na „Nahrát“. Aktivuje se tlačítko Record. Proveďte kroky 5 a 6 znovu. (Duplikujte horní vrstvu. Přetáhněte ji do spodní části panelu Vrstvy. Vyberte možnost Volná transformace a změňte její velikost na 99,9 %. Posuňte text mírně mimo střed.)
Po dokončení klikněte na tlačítko „Zastavit nahrávání“ ve spodní části okna Akce. Vypadá to jako čtverec. Nyní byste měli mít v seznamu akci 3D efekt.

Krok 8:Použijte akci 3D efektu k vytvoření duplicitních vrstev
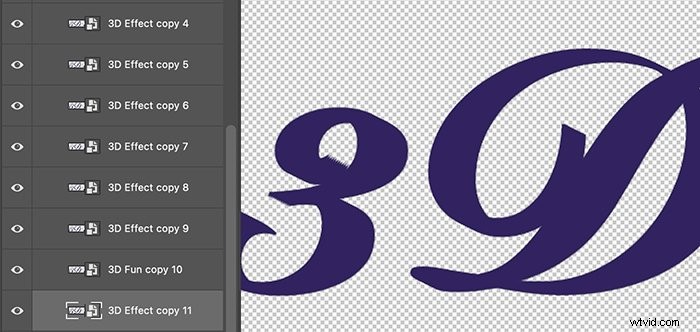
Vyberte první vrstvu 3D efektu. Klikněte na tlačítko Přehrát akci ve spodní části okna Akce. Vypadá to jako trojúhelník. Klepněte na něj tolikrát, kolikrát chcete 3D text zesílit. Pravděpodobně budete chtít někde mezi 10 a 20 kopiemi. Pokud se později rozhodnete, že je 3D text příliš tlustý, jednoduše skryjte spodní vrstvy kliknutím na ikonu oka.

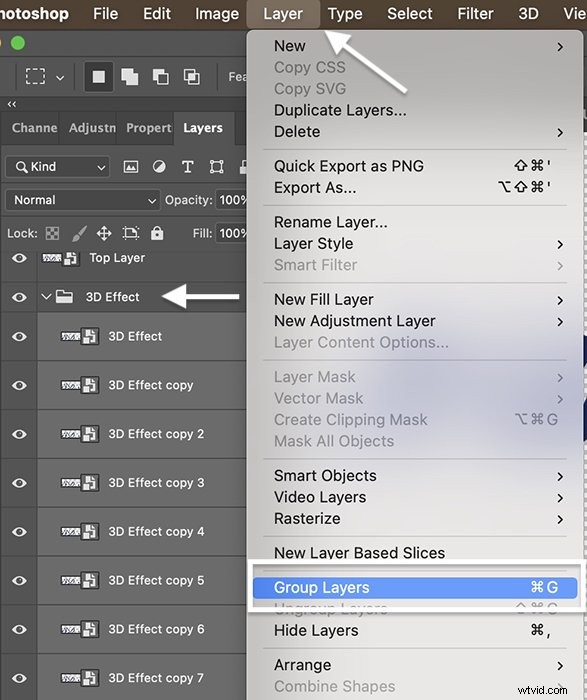
Krok 9:Seskupte vrstvy 3D efektů
Vyberte všechny kopie 3D efektů. Přejděte do rozevírací nabídky Vrstva. VyberteVrstva> Vrstvy skupiny (Ctrl+G nebo Command+G). Přejmenujte skupinu na “3D efekt.”

Krok 10:Přidání efektů stylu vrstvy do skupiny 3D efektů
Právě teď má 3D efekt stejnou barvu jako horní vrstva. Vypadá to, že jste písmo jednoduše zahustili. Přidáním stylových efektů do 3D textu přidáte efektu hloubku. Můžeme to udělat pro každou jednotlivou vrstvu. Ale je jednodušší přidat styly do celé skupiny. Ukážu vám nastavení, které používám. Buďte však kreativní a nechte se při výběru vést svým okem.
Poklepáním na skupinu 3D efektů otevřete dialogové okno Styl vrstvy. Protože pracujete s inteligentním objektem, můžete se vrátit a změnit kterýkoli ze stylů vrstev, pokud chcete jinou barvu nebo jiný vzhled. Začněme přidáním barvy do 3D textu.
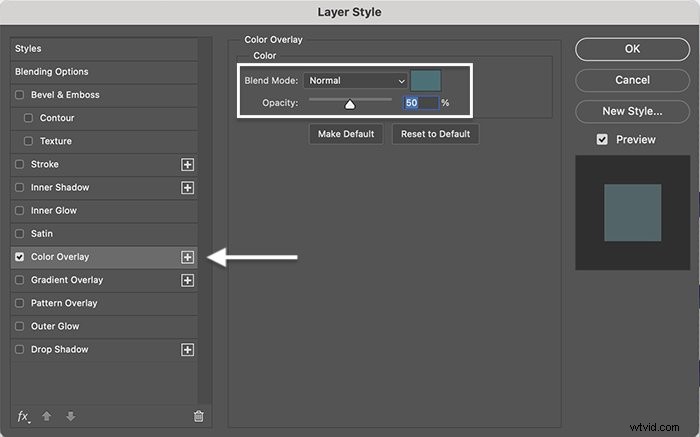
Krok 10A:Přidání barevného překrytí
V dolní části levého sloupce klikněte na tlačítko „fx“. Z nabídky vyberte „Color Overlay“. A nastavte režim prolnutí na „Normální“ s 50% krytím.

Výběrem barevného pole otevřete výběr barvy. Jednou z možností je udělat vrstvy 3D efektu o něco tmavšími nebo světlejšími než vámi vybraná barva. Pomocí nástroje kapátko vyberte barvu původního textu. Poté posuňte odstín nahoru nebo dolů podél spektra. Uvidíte, jak se barvy na obrázku změní.
Zpočátku jsem zvolil odstín o něco světlejší, než byla moje původní barva. Pak jsem se ale rozhodl použít kontrastní barvu. Můžete dokonce přidat texturu. Vyberte si jakoukoli barvu, která se vám líbí.

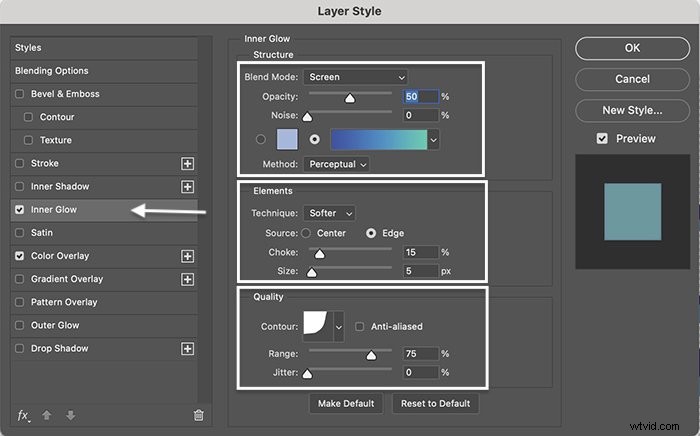
Krok 10B:Přidejte vnitřní záři
Než kliknete na OK, přidáme trochu více hloubky. Vyberte možnost Vnitřní záře v levém sloupci. Nastavte režim prolnutí na „Obrazovka“ s 50% krytím. Můžete ponechat plnou barvu nebo přidat přechod. V části „Prvky“. nastavte následující:
- „Technika“ až „Měkčí“
- „Zdroj“ až „Edge“
- „Sytič“ na 15 %
- „Velikost“ do 5 pixelů

V části „Kvalita“ se mi líbí obrys Cove-Deep (čtvrtá volba v horní řadě). Jiné kontury ale fungují. Nastavte rozsah na 75 %.

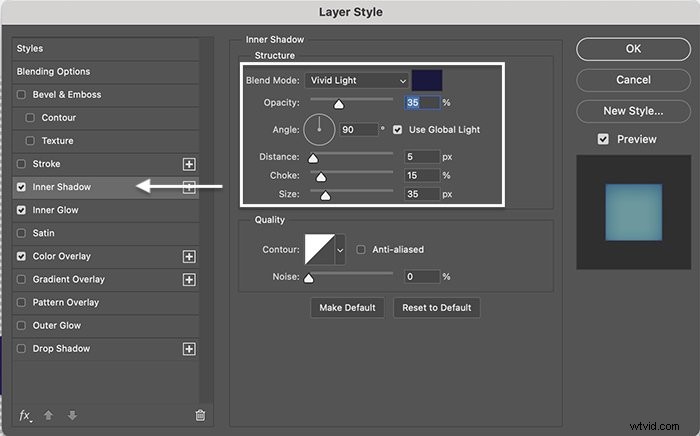
Krok 10C:Přidejte vnitřní stín
Nakonec do 3D textu přidáme stín. V levém sloupci vyberte „Inner Shadow“. Nastavte režim prolnutí na „Živé světlo“ s 35% krytím. Nastavte úhel na 90° a zaškrtněte políčko Použít globální světlo. Vzdálenost je 5, tlumivka je 15 a velikost je 35 pixelů.

Lineární kontura výchozí kvality je v pořádku. Nebojte se ale experimentovat s dalšími možnostmi kontur.
Klepnutím na OK použijete všechny efekty stylu. Všechny uvidíte uvedené pod skupinou 3D efektů. Přepnutím ikony oka vedle každé uvidíte efekty samostatně.

Krok 11:Přidejte efekty stylu do horní vrstvy
Nyní udělejme, že původní text skutečně vyskočí z 3D efektu. Dvojitým kliknutím na „Top Layer“ otevřete dialogové okno Layer Style.
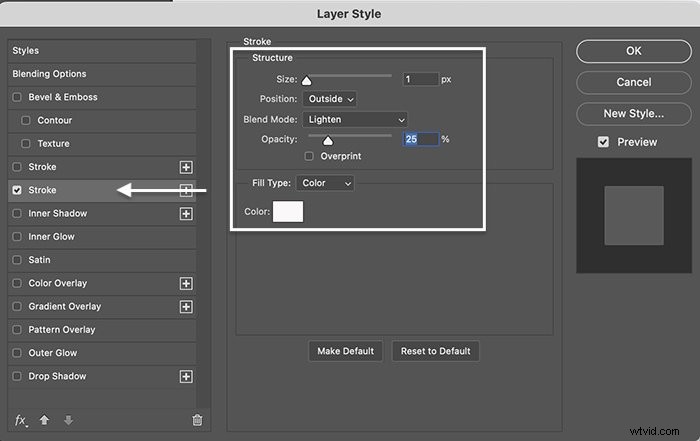
Krok 11A:Přidejte lehký tah
Začněte přidáním lehkého tahu na okraj písmen, abyste definovali horní vrstvu. V dolní části levého sloupce klikněte na tlačítko „fx“. Z nabídky vyberte „Zdvih“. Nastavte velikost na 1 pixel, polohu na „Vnějšek“ a režim prolnutí na „Zesvětlení“.

Vyberte „Barva“ pro „Typ výplně“ a kliknutím na pole Barva vyberte barvu. Vyberte bílou nebo světlejší verzi odstínu, který jste vybrali pro text.

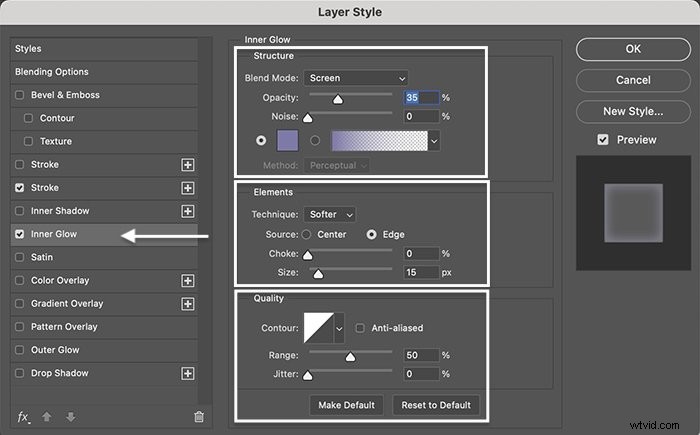
Krok 11B:Přidejte vnitřní záři
Vyberte možnost Vnitřní záře v levém sloupci. Nastavte režim prolnutí na obrazovku s 35% krytím. V části Elements nastavte techniku na „Softer“, zdroj na „Edge“, tlumení na 0 % a velikost na 15 pixelů. V části „Kvalita“ použijte výchozí lineární obrys. Nastavte rozsah na 50 %.


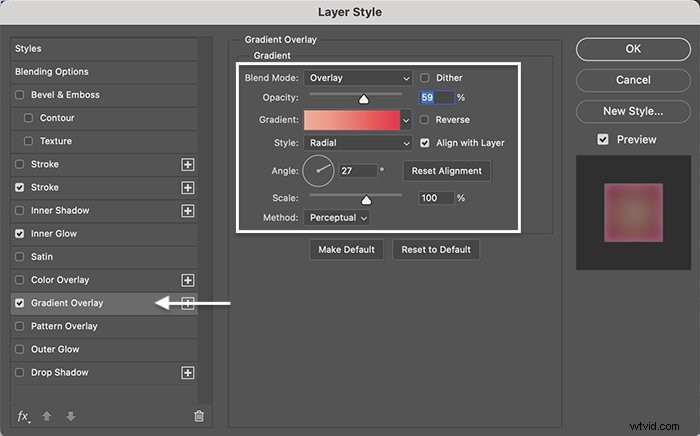
Krok 11C:Přidejte styl překryvné vrstvy s přechodem
Chcete-li ještě více rozměrů a barevných variací, vyberte styl Překrytí přechodem. Nastavte režim prolnutí na „Overlay“ s neprůhledností přibližně 20 %. Vyberte přechod z výchozích možností obsažených ve Photoshopu nebo si vytvořte vlastní. Nastavte styl na „Radial“ a použijte úhel přibližně 30° .

Klepnutím na OK aplikujte efekty stylu na horní vrstvu. Pamatujte, že efekty stylu můžete později změnit. Takže buďte dobrodružní a objevujte!

Krok 12:Pokřivení nebo změna tvaru a perspektivy textu
Odtud můžete pokřivit 3D text nebo změnit perspektivu. Sloučte vrstvy výběrem „Horní vrstva“ a skupiny 3D efektů. Podržte klávesu Shift a stiskněte Option (Alt), Command (Ctrl) a klávesu E. Skryjte „Horní vrstvu“ a skupinu 3D efektů vypnutím ikony oka vedle vrstev.
Přejděte do rozbalovací nabídky Upravit. Vyberte Upravit> Transformovat> Perspektiva . Kolem vašeho tvaru se objeví úchyty. Uchopte rukojeť a táhněte. Zatažením za rohy v nástroji Perspective Warp vytvoříte efekt, že se písmena přibližují.
Vyberte Pokřivení místo Perspektiva a můžete změnit tvar textu. Když jste s tvarem spokojeni, kliknutím na zaškrtnutí v pruhu Možnosti přijměte změny.

Nezměnili jste původní vrstvy. Chcete-li vytvořit jiný tvar, vytvořte novou sloučenou vrstvu.
Krok 13:Přidejte vrstvu pozadí
Nakonec do textu přidejte pozadí. Přejděte do rozevírací nabídky Vrstva. Vyberte Vrstva> Nová vrstva výplně a vyberte buď „Plná barva“ nebo „Přechod“. Vrstvu výplně pojmenujte „Pozadí“. Přetáhněte vrstvu výplně do spodní části panelu vrstvy.

Závěr
K vytvoření skvělého 3D textu ve Photoshopu nepotřebujete 3D nástroje. Pro přidání hloubky můžete snadno vytvořit více textových vrstev. Pomocí nástrojů Styl vrstvy přidejte kótu a oddělte horní vrstvu od vrstev 3D efektů. Zabudováno do jednoduchých kroků, jak vytvořit text ve 3D ve Photoshopu, nabízí prostor pro spoustu osobní kreativity!
Vyzkoušejte náš kurz Úpravy bez námahy v Lightroom, kde najdete podrobné úpravy fotografií v časopisové kvalitě!
