3D animace pro vaše loga, text atd. je velmi oblíbená v intra a dalších aspektech postprodukce, dávno pryč jsou doby, kdy byste k dosažení svých efektů potřebovali specializované plug-iny, můžete získat vynikající výstup 3D animace, relativně jednoduše a jednoduše po vybalení z krabice po efektech, zde vytvoříme nějaký 3D text a animujeme ho.
- Část 1:Jak vytvořit 3D animaci v After Effects
- Část 2:Video tutoriál
Toto je základní výukový program o After Effects, profesionálním softwaru pro úpravu videa. Pokud je však pro vás úprava videa novinkou, zvažte Wondershare Filmora, což je výkonný, ale snadno použitelný nástroj pro začínající uživatele. Stáhněte si bezplatnou zkušební verzi níže.
Jak vytvořit 3D animaci v After Effects
1. Složení
Naším prvním úkolem je vytvořit kompozici. Pro 3D text nebo tvary, nebo pokud importujete vrstvenou vektorovou grafiku, jako je logo, musíte na své kompozici povolit nastavení, aby vše fungovalo.
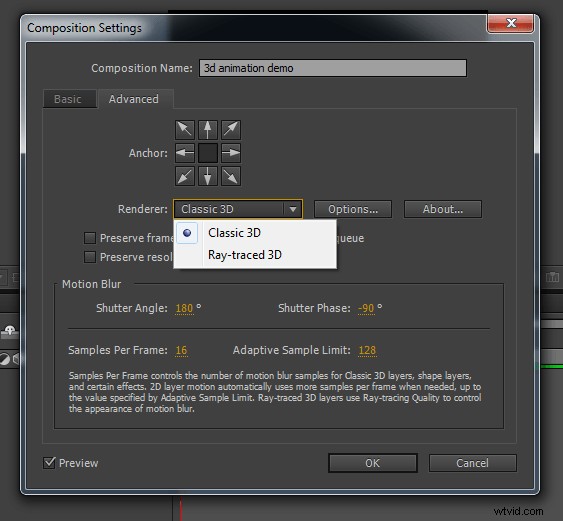
Když vyberete Nová kompozice, nebo na stávající kompozici výběrem nastavení kompozice, musíte přejít na kartu Upřesnit a přepnout z výchozího klasického na 3D vykreslování Ray-Traced.

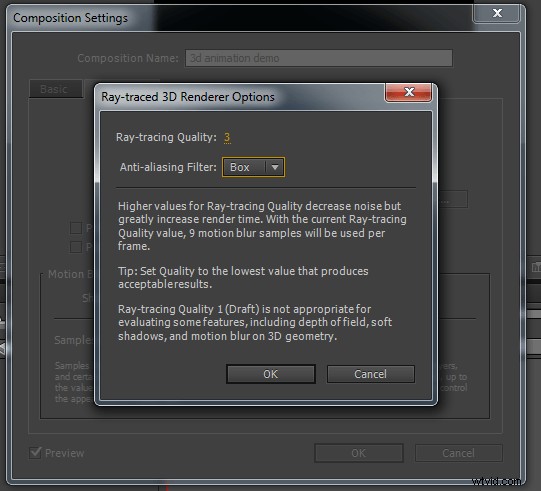
Jakmile přepnete na Ray-Traced 3D, můžete pro něj nastavit možnosti. Pro tuto ukázku jsem ponechal kvalitu na výchozí 3, jak můžete vidět, program vám na této obrazovce vysvětlí účinky různých úrovní kvality, ale nezapomeňte, že doba vykreslování se může výrazně prodloužit při vyšších kvalitách, takže je vyvažování pro zamýšlené použití. Konečné nastavení zde bude osobní volbou na základě toho, k čemu budou sekvence použity a jak dlouho můžete čekat na vykreslení.

Díky tomu můžeme vytvářet a pracovat s 3D textem a tvary přímo v After Effects, takže pokračujme.
2. Vytvoření našeho 3D textu
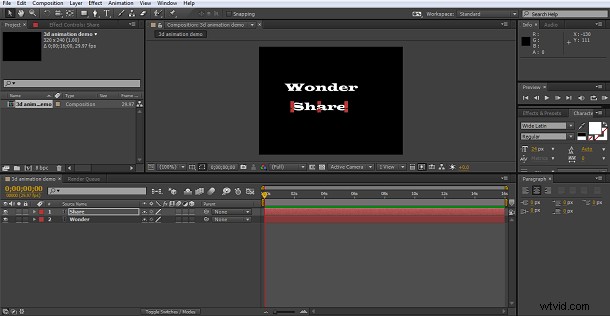
Dalším krokem je vytvoření našeho 3D textu. Vytvořil jsem 2 samostatné textové vrstvy pro dvě slova, Wonder a Share, jednoduše proto, že je jejich samostatné animování jednodušší.

Po vytvoření jsem upravil velikost textu, jak se mi líbí, a ujistil se, že obě vrstvy jsou na časové ose ve 3D režimu – ikona krychle.

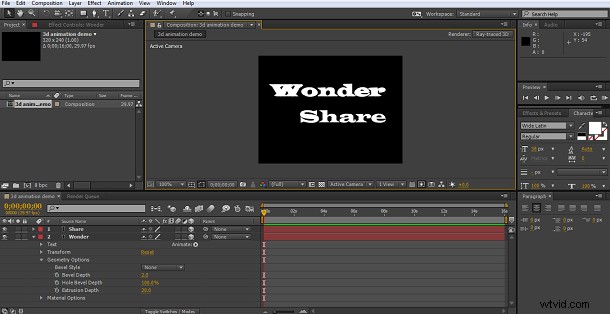
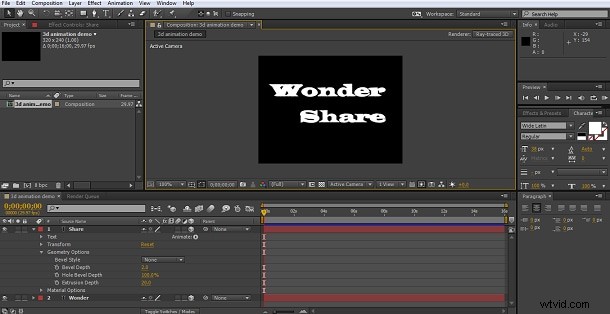
Nyní je hotovo, můžeme vytáhnout text pro 3D. V rámci kompozice Ra-Traced mají 3D objekty další atributy a výběrem naší textové vrstvy můžeme najít možnosti geometrie pro vytvoření vysunutého 3D efektu.

Zde jsem do první vrstvy přidal efekt vysunutí, pro tento projekt funguje hloubka 20, ale jen najděte hodnotu, která vám bude vizuálně příjemná. Zde můžete také přidat úkosy a tak dále, ale pro tento používáme pouze vytlačování.
Opakováním téhož na 2. textové vrstvě získáme slova s hloubkou vysunutí 20.

Možná to teď nevypadá moc vzrušující, ale zůstaňte u toho.
3. Vytvoření 3D vzhledu
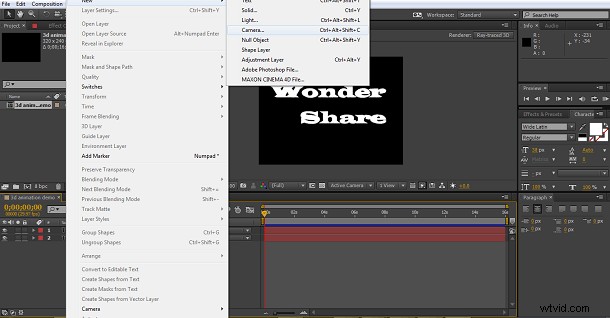
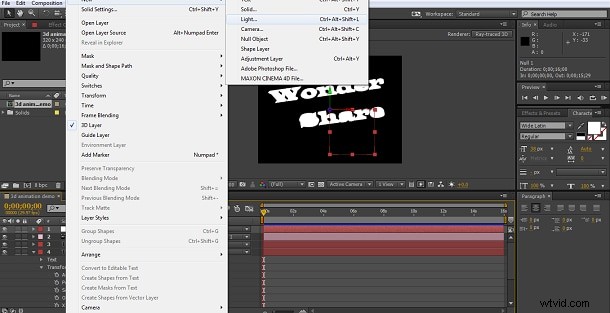
V tuto chvíli to nevypadá nijak zvlášť velkolepě, nicméně nyní ukážeme krásu těchto technik. Naším prvním úkolem je přidat do kompozice fotoaparát.

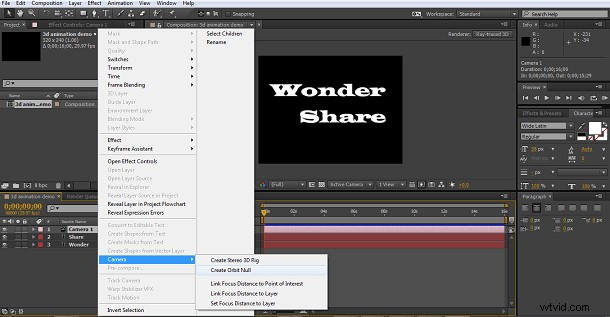
A poté kliknutím pravým tlačítkem myši na vytvořenou vrstvu kamery vytvořte pro kameru Orbit Null

V tuto chvíli jsem se rozhodl svůj text trochu naklonit, abych co nejlépe využil 3D efekt, jednoduše pomocí osy x, y a z na panelu časové osy, takže teď to máme.

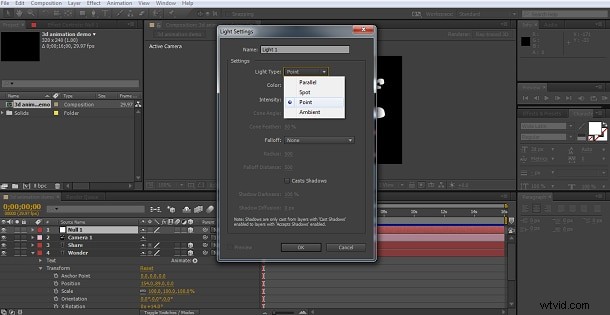
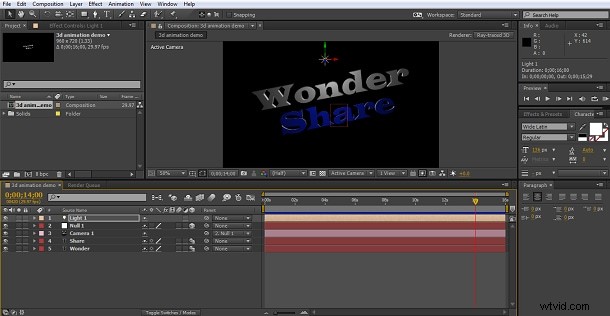
Nyní to stále nevypadá tak dobře, ale pro efektivní 3D stojí za to pamatovat, že osvětlení je vším. Stále máme světlo, které zde dopadá na všechno stejně, takže abychom získali krásný 3D text, chceme do kompozice přidat bodové světlo.

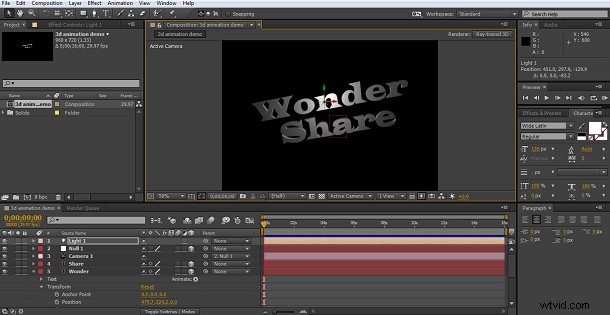
Použil jsem standardní nastavení, aniž bych cokoli měnil

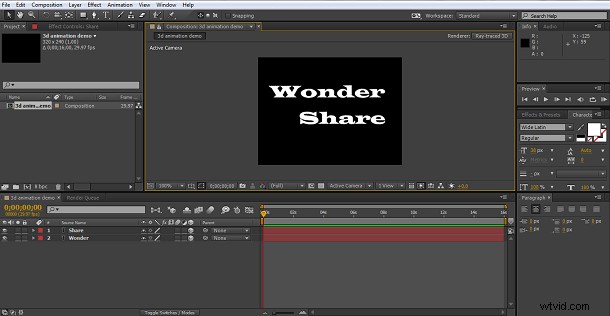
toto je výsledek.

Jak můžete vidět, nyní máme nádherný 3D text, nyní je čas ho animovat.
4. Základy 3D animace
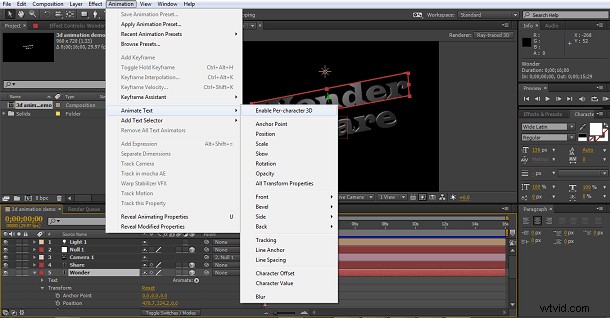
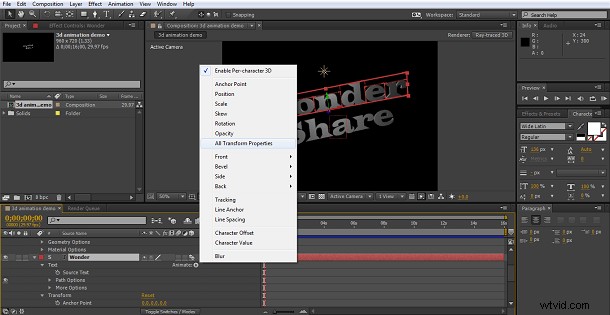
Nyní máme skvěle vypadající 3D text, chceme se ujistit, že ho při animaci využijeme na maximum. Nyní byste samozřejmě mohli jednoduše použít obvyklé nástroje pro transformaci a umístění k přesunutí textových vrstev, změně barvy a tak dále, a pokud byste to mohli pomocí pohybu kamery a dokonce i světelného zdroje, můžete skutečně vytvářet složité animace. Abychom však přidali další možnosti, naším prvním krokem je použít skvělý nástroj zabudovaný do After Effects, a to je „Povolit 3D na postavu“. To najdete v částiAnimace>Text>Povolit 3D pro postavu> cesta k nabídce, jak vidíme.

Dělám to pro obě textové vrstvy, takže nyní máme možnost aplikovat nové typy pohybu a transformace nejen na slovo, ale i na jednotlivé postavy, to vše v 3D prostředí.
Nyní můžeme vybrat požadovanou animaci z tlačítka animace časové osy, nebo pokud chcete trochu experimentovat, můžete jednoduše kliknout na přidat všechny vlastnosti transformace a vaše vrstva bude obsahovat všechny animátory, které si můžete vyzkoušet.

První věc, kterou jsem při práci s 3D udělal, byla, zvláště pokud budu experimentovat, když jsme tady, přesunout časový kurzor na konec kompozice a nastavit klíčový snímek pro všechny atributy v tomto bodě. Tím nastavíte koncový bod tak, aby byl přesně tam, kde jste nyní, takže bez ohledu na to, co se přidá, toto slovo skončí právě zde. To může být velmi užitečné pro pozdější úpravy, aby animace hladce skončila, když máte nastavený koncový bod, se kterým můžete pracovat.

Potom jsem opakoval stejné kroky pro další slovo.
A také přidán atribut barvy, pouze pro přední stranu, každého slova prostřednictvím Add>Property>Front na atribut animator na panelu časové osy. Je to proto, že jsem si myslel, že pěkný barevný přechod by mohl přidat k efektu, nastavil jsem konečnou barvu pro vrstvu zázraků jako bílou a vrstvu sdílení na modrou. Také jsem trochu zvýšil intenzitu světla, aby byly efekty trochu více definované. Jak budete postupovat ve vyzkoušení těchto nástrojů, nikdy se nebojte věci změnit, abyste získali přesný vzhled, jaký chcete. Vždy můžete kliknout pravým tlačítkem a resetovat jakoukoli vrstvu zpět na začátek, pokud se vám nelíbí, s čím skončíte. Výsledkem toho všeho je konečný bod této sekvence.

Nyní musíme přidat v našem pohybu.
5Animace textu ve 3D
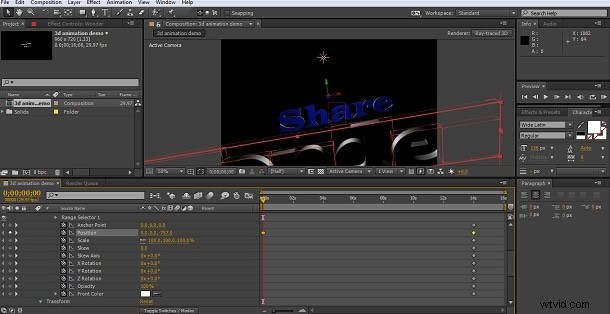
První sekvence, kterou jsem chtěl udělat, je dostat dvě slova na obrazovku. Také chci převrátit barvy, aby se mohly později transformovat. Zde jsem zvolil jednoduchou animaci, přičemž vrstva zázraku spadá do obrazovky a vrstva sdílení stoupá do ní. To se provádí z nastavení animace polohy jednoduše změnou hodnot osy y. Takže s časovým kurzorem na začátku časové osy jsem nastavil pozici zázraku těsně za obrazovkou, což se ukázalo být -1000, a pak nastavil hodnotu podílu na 10 000, takže se zvedne na obrazovku. Také jsem změnil oba atributy barev tak, aby byly opačné než koncové hodnoty. Wonder blue, Share white.

Nastavením prvního klíčového snímku se slovy na těchto pozicích jsem se pak posunul o 2 sekundy, nastavil klíčový snímek pro vrstvu zázraků zpět na jeho počáteční pozici, takže animace ukáže, jak slovo padá na obrazovku během 2 sekund. Poté jsem nastavil klíčový snímek pro vrstvu sdílení na 3 sekundy, takže jeden vstane a dokončí cestu 1 sekundu po prvním slově, aby skončil tak, jak jsme tady.

Další částí animace je otáčení slov podél osy z, takže jsem jednoduše nastavil klíčový snímek s hodnotou rotace 1 a poté další, když jsem chtěl, aby animace skončila pro obě vrstvy.
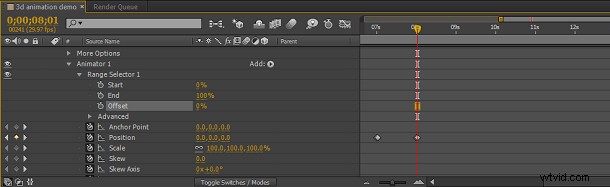
Dalším krokem, který chci udělat, je použít otočení postupně na každý znak, nikoli na celé slovo současně. Toho je dosaženo nastavením posunu ve voliči rozsahu.
Přesná hodnota zde závisí na tom, jak velké je vaše slovo a tak dále, experimentujte, dokud nedosáhnete požadovaného efektu, ale to, co uděláte, je aplikovat zpoždění na efekt pro každou postavu, abyste mohli rozložit, jak se pohybují.

Potom jsem použil svou další rotaci, osa x pro sdílení a osa y pro zázrak, s posunutím na místě a opakováním klíčových snímků jsem uspořádal svou animaci.

Jak můžeme vidět, vytváření a animovaný 3D text je v zásadě stejně snadné jako jakákoli jiná animace, díky vestavěným nástrojům je vytváření tohoto 3D textu a osvětlení velmi jednoduché. Složitost přichází, když plánujete samotné animační sekvence, pokud máte hodně pohybujících se objektů, může extra rozměr způsobit zmatek, kde co je, pokud si nedáte pozor. Naplánujte si to a pracujte metodicky v každém časovém rámci, abyste nastavili jednotlivé komponenty tam, kde je chcete mít, a neuděláte chybu.
Video tutoriál o tom, jak vytvořit 3D animaci v After Effects
