Motion Graphics používá video nebo animaci k vytvoření iluze pohybu a skutečně se rozjela s vývojem programů jako After Effects, díky kterým je vytváření tohoto stylu animace poměrně jednoduché. Kvůli popularitě pohyblivé grafiky chce mnoho lidí vidět, co to obnáší, tak se pojďme podívat na základní koncept.
After Effects je tak obtížné používat. Pokud však chcete snadno upravovat profesionální videa, důrazně doporučujeme používat Wondershare FilmoraPro, což je výkonný, ale snadno použitelný nástroj pro uživatele, kteří právě začínají. Pomocí výukových programů krok za krokem můžete vytvořit plynulou pohyblivou grafiku pomocí klíčových snímků. Stáhněte si ji a vyzkoušejte (zdarma)!
Jak vytvořit pohyblivou grafiku v After Effects
1. Nastavení
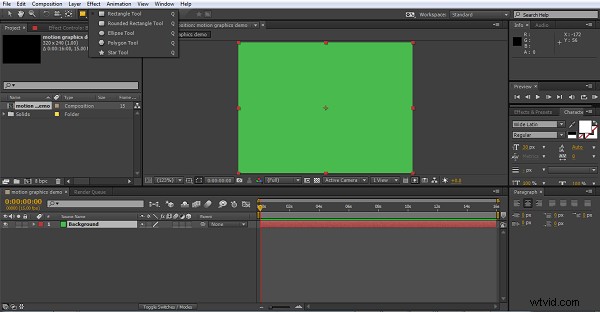
Otevřete novou kompozici, použijte libovolné nastavení rozlišení, ve kterém chcete pracovat, a poté vytvořte vrstvu pozadí pro projekt pomocí Layer>New>Solid , chcete pro to vybrat pěknou jasnou barvu, aby celá animace vynikla.
Pak to budete mít jako výchozí bod pro váš projekt.

2. Vytvoření tvaru
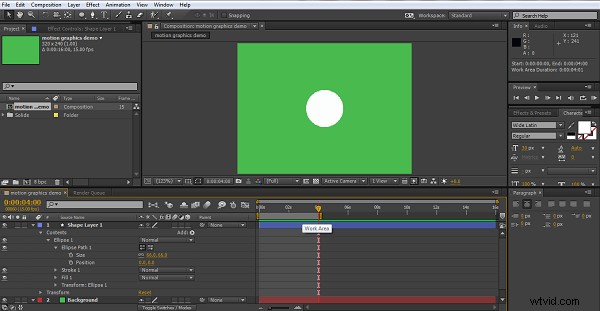
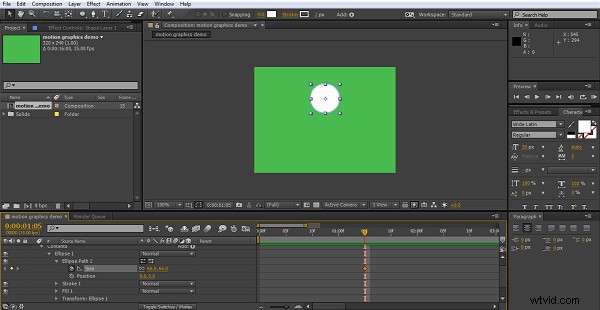
Pro tuto pohyblivou grafiku budu vytvářet kouli a poté ji animovat. Samotný nástroj tvarů je v horní nabídce, výchozí je normálně čtverec, ale klikněte a podržte jej a můžete vybírat z dalších dostupných tvarů. K tomu můžete také použít zkratku Q.

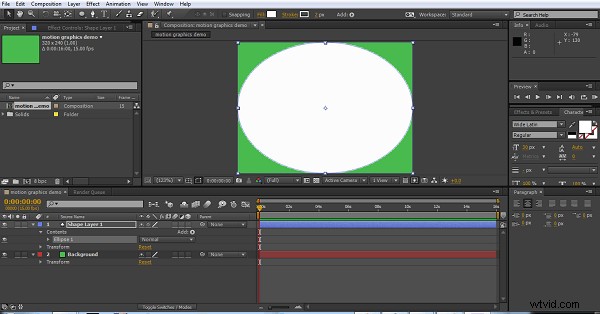
Vybral jsem zde elipsu, můžete vybrat nástroj a poté kliknout do kompozice a přetáhnout tvar, pokud chcete, nicméně rychlou zkratkou je jednoduše dvakrát kliknout na ikonu nástroje, když je nastavena na požadovaný tvar, a bude automaticky vytvoří tvar v plné velikosti kompozice a vystředí. To má také výhodu v tom, že se kotevní bod pro objekt stane středem snímku, což může být v závislosti na vašem nápadu animace užitečné.

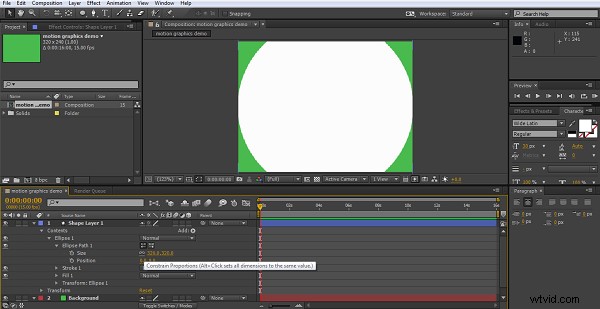
Dalším trikem při práci s tvary je, že pokud chcete dokonalý kruh, můžete začít elipsou a přejít na vlastnost size objektu a kliknutím na ikonu řetězu omezit proporce a automaticky vytvoří výšku a šířku. stejný. U elipsy to znamená, že se okamžitě stane kruhem.

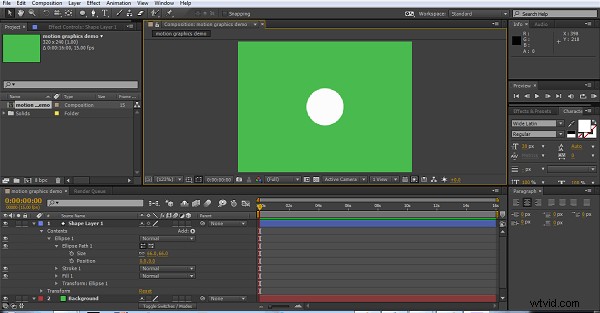
Pak už zbývá jen upravit velikost, aby vyhovovala, nakonec vytvoříme animaci poskakujícího míče, takže musí být o něco menší.
Opakováním téhož na 2. textové vrstvě získáme slova s hloubkou vysunutí 20.

Takže teď máme náš míč, připravený k animaci.
3. Animace míče
U pohyblivé grafiky je často spousta malých pohybových prvků, a tak, abychom usnadnili sledování věcí, můžeme naši pracovní plochu pro každý prvek zmenšit. Odskakující míček bude vlastně jen malými sekvencemi asi 4 sekund, které pak můžeme v případě potřeby jen opakovat (zacyklit). Můžeme tedy nastavit časový kurzor na 4 sekundy a stisknout N na klávesnici a vytvoříme naši pracovní oblast od začátku do tohoto bodu čtyř sekund. Svůj projekt můžete samozřejmě animovat bez tohoto kroku, ale organizování věcí je trochu jednodušší.

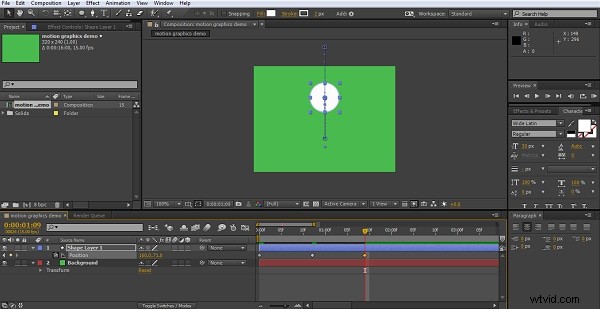
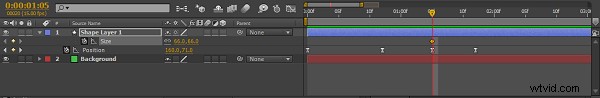
Nyní, když animujete, opravdu si musíte naplánovat, co chcete dělat, než začnete, alespoň základní myšlenku. Zde chci, aby míč přišel z horní části obrazovky a odrazil se. První věc, kterou udělám, je přesunout časovou osu asi na tři čtvrtě sekundy, přesunout míč dolů do nejnižšího bodu, kam chci jít, a vytvořit klíčový snímek kliknutím na stopky vedle pozice.

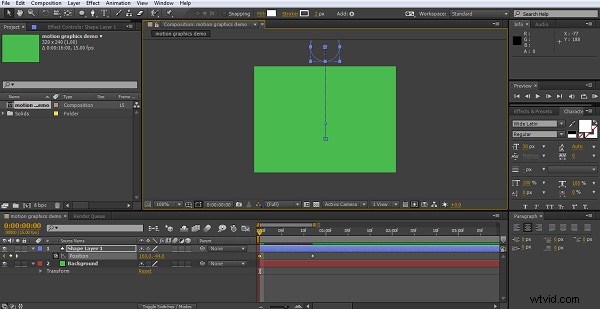
Dále se vrátím na začátek a nastavím výchozí bod pro míč mimo obrazovku. Chcete-li zajistit, aby klesal svisle, při tažení objektu myší podržte klávesu Shift (tím se uzamkne osa x, aby se pohyboval v jedné rovině), nebo použijte hodnoty polohy k úpravě hodnot pouze pro jednu osu.

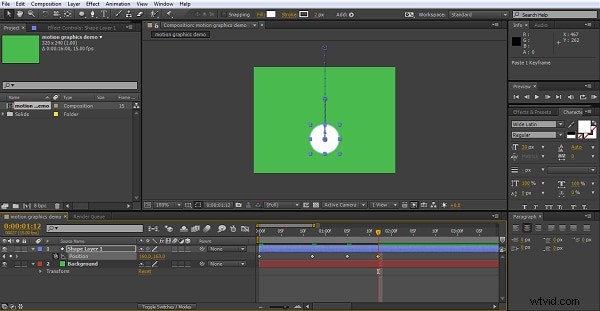
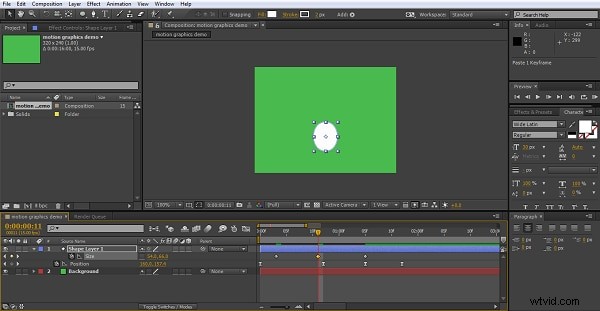
Nyní máte míč padající na obrazovku a zasáhnout úroveň, kterou jsme určili jako podlahu. Nyní musíme nastavit odraz. Takže posuneme časovou osu znovu za náš první klíčový snímek, o další tři čtvrtě sekundy nebo tak, to není přesná věda, podívejte se, co zde funguje nejlépe. Nyní vytváříme naši třetí pozici. Nyní jako orientační pravidlo platí, že pro nejlepší efekt by se měl objekt odrazit někde mezi třetinou až polovinou své původní výšky, takže naši kouli umístíme vhodně na tento klíčový snímek.

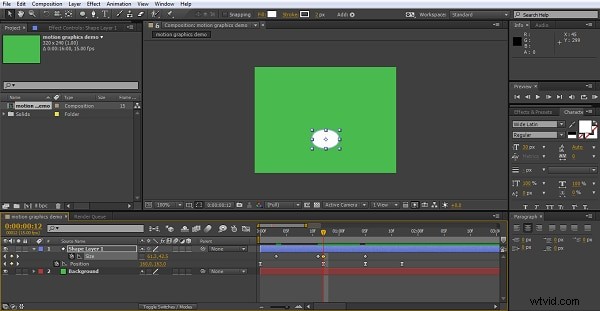
Je zřejmé, že to, co jde nahoru, musí jít dolů, takže další tah je opět dolů na podlahu. Abyste zajistili, že budete mít přesně stejné místo jako předtím, můžete jednoduše zkopírovat klíčový snímek prvního patra, který jsme nastavili, a vložit jej do časové osy, ať je kurzor.

Nyní máme základní animaci, náš míč spadne na obrazovku, jednou se odrazí a přistane.
4. Úprava animace
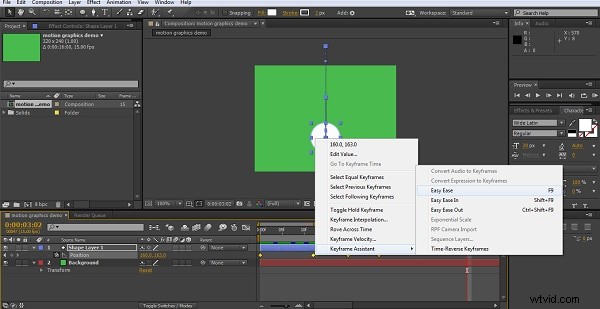
I když máme svůj pohyb, ve skutečnosti to nepůsobí jako skákací míč, protože se pohybuje velmi rovnoměrně z jednoho bodu do druhého. Abychom vám pomohli, můžeme vybrat všechny 4 klíčové snímky, kliknout pravým tlačítkem a vybrat Easy Ease z asistenta klíčových snímků, což upravuje rychlost pohybu mezi půllitry pro příjemnější pohyb.

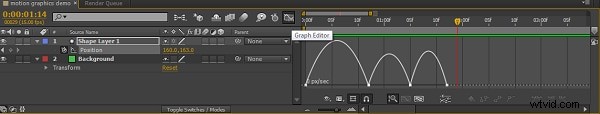
Můžeme to však ještě více upřesnit pomocí nástroje grafu.

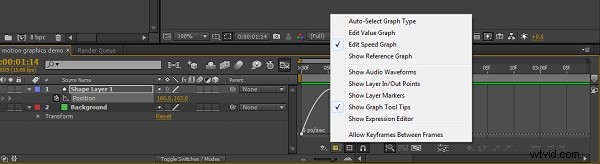
Nyní může graf ukazovat mnoho různých vlastností, protože jsme se zde zaměřili na rychlost pohybu, vybereme volbu Upravit graf rychlosti

Ačkoli se zde zaměřujeme na rychlost, tuto techniku lze použít na jakýkoli atribut a zde můžete provádět úpravy svých animací prakticky pro cokoliv.
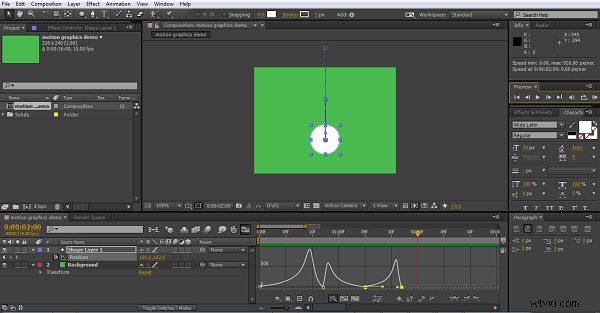
Upravuji zde rychlostní křivky, abych se pokusil vytvořit efekt plovoucího typu zpomalením pohybu v každém vysokém bodě a rychlejším pohybem v samotném ‚odskoku‘. Grafy upravíte pouhým kliknutím a přetažením.
Teď mám míč, který se při odrazu zrychlí a v nejvyšším bodě trochu plave, než zase klesne. Není to realistické, ale pro mé oko to vypadá příjemně.

5. Přidání pohybu tvaru
Jedna z věcí u pohyblivé grafiky je, že to musíte přehánět, abyste dosáhli efektu, udělali jsme to s rychlostí pohybu, ale míč zůstává po celou dobu své cesty rozhodně ve stejném dokonalém kruhu. Naším dalším krokem je, aby se trochu natáhl, když se zrychlil směrem dolů, a trochu se zmáčknul, když dopadne na podlahu, přidáním tohoto postupu je proces příjemnější pro oči, a roztažení a zmáčknutí je skutečně základním prvkem animačního média. právě z tohoto důvodu.
Nejprve se rozhodneme, kde bude míč na své cestě dokonale kulatý, a tam vytvoříme náš klíčový snímek pro vlastnost size. Rozhodl jsem se pro horní část odrazu, ale může to být opravdu kdekoli.

Protože zde budeme chtít přizpůsobit změny tvaru odrazovým klíčovým snímkům, dobrým tipem je sbalit všechny vlastnosti vrstvy a stisknout U na klávesnici. To odhalí pouze vlastnosti s aktivním klíčovým snímkem (proto se ujistěte, že jste předem nastavili velikost klíčového snímku). Tím se zbaví časové osy a pracovní proces je o něco jednodušší.

Dále je to případ vytvoření klíčových snímků pro místa, kde chcete nataženou kouli a kde chcete zmáčknutou kouli, pomocí cop a pasty je umístěte na správná místa a trochu experimentujte, dokud nedosáhnete transformací, které se vám líbí. Skutečnou deformaci vytvoříte zrušením zaškrtnutí ikony omezení proporcí ve vlastnosti size a poté pouze změnou hodnoty chřadnutí x nebo y, abyste dosáhli požadovaného efektu.


To dodává pocit pohybu, který je pro pohyblivou grafiku tak zásadní, ale je, stejně jako pohyb, trochu lineární, takže je opět můžeme vybrat všechny a přejít na asistenta klíčových snímků a poté na Easy Ease, abychom vyhladili transformace.
Nyní se samozřejmě jedná o velmi základní animaci, ale principy zůstávají stejné pro všechny pohyblivé grafiky, můžete přidat barvu a transformaci barev, využít širokou škálu efektů v After Effects, výběr částicových efektů simulace je v Motion Graphics velmi oblíbený , a tak dále.
Závěr
Doufám, že každý, kdo si myslel, že tento koncept je nad jeho síly, vidí, že jde opravdu o to, propracovat se s každým pohybem a nechat After Effects, aby to udělaly za vás, pohyblivá grafika je zábava, stejně jako její tvorba. Pokud chcete snadno vytvářet pohyblivou grafiku, zkuste FilmoraPro. Stáhněte si ji a vyzkoušejte (zdarma)!
