Jednou z nejoblíbenějších věcí, které můžete s After Effects dělat, je vytvořit animované logo pro vaši firmu nebo vaši firmu. Je poutavý, žádaný a skvělý způsob, jak zapůsobit na zákazníky, pojďme se tedy podívat, o co jde.
Toto je základní výukový program o After Effects, profesionálním softwaru pro úpravu videa. Pokud je však pro vás úprava videa novinkou, zvažte Wondershare Filmora, což je výkonný, ale snadno použitelný nástroj pro začínající uživatele. Stáhněte si bezplatnou zkušební verzi níže.
Jak vytvořit animované logo v After Effects
1. Nastavení
Naším prvním úkolem je připravit náš projekt pro animaci, takže nejprve vytvoříme kompozici pomocí Composition>New Pro tento účel jsem použil malé webové rozlišení 320 x 240.


Nyní máme náš rámec, potřebujeme na čem stavět, takže dále vytvoříme pevnou vrstvu pro naše logo pomocí Vrstvy>Nové>Plné, přičemž vybereme vhodnou barvu, která odpovídá vaší kompozici. Použil jsem #000000, což je černá pro oba.

Nyní máme naše pozadí, pojďme vytvořit naše logo. Nyní sem můžete přidat předpřipravené logo, kresbu nebo cokoli jiného, na čem budete pracovat, pro jednoduchost použiji jako logo k demonstraci techniky jednoduchý textový objekt.
Takže teď procházím Vrstva>Nový>Text a vytvořit mou textovou vrstvu. Upravte velikost a barvu textu tak, aby byl jasně vidět, a máme hotovo.

2. Zarovnání
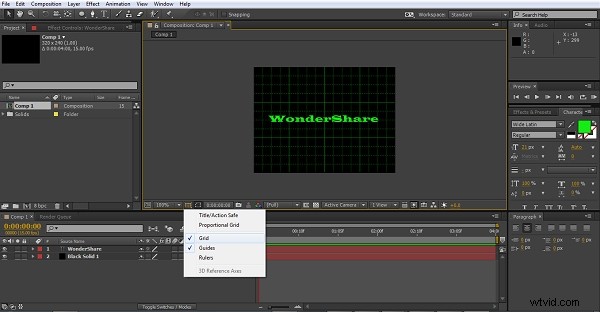
Nyní máme své logo, takové jaké je, můžeme s ním začít manipulovat a vytvářet animaci. Pokud potřebujete, aby vaše logo bylo perfektně vystředěno, nebo vlastně jakýkoli jiný objekt, praktickým tipem je použít mřížku, abyste zajistili, že je vše správně tam, kde chcete, můžete k tomu přistupovat pomocí tlačítka na panelu kompozice, jak je znázorněno níže. .

Jsem rád, kde je můj text pro tento, ale je to užitečný nástroj, o kterém se můžete dozvědět bez ohledu na to, co děláte.
3. Přidání efektu
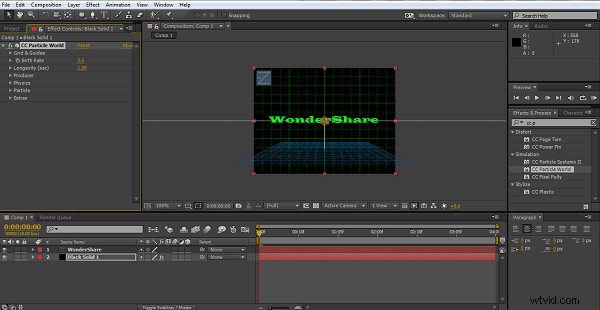
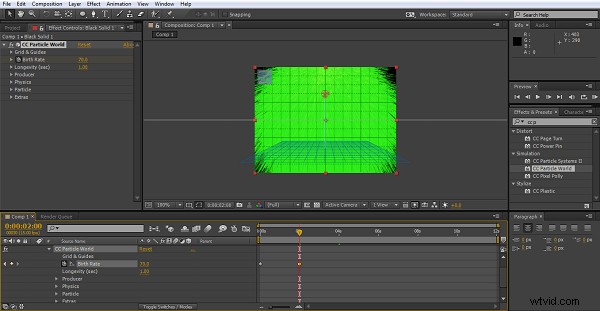
Pro náš první pokus o animaci použijeme efekty zabudované v samotném After Effects, je to zdaleka nejpřímější způsob, jak dosáhnout působivých výsledků. V tomto případě zvýrazníme plnou vrstvu na panelu Časová osa a poté vybereme náš efekt. Můžete buď projít Effect>Simulation>CC Particle World abyste se dostali k tomu, který zde používáme, nebo jednoduše přejděte na panel efektů a předvoleb napravo a přetáhněte efekt CC Particle World na vrstvu tělesa. Ať se vydáte kterýmkoli směrem, konečný výsledek je toto.

Ovládací prvky efektů napravo jsou poměrně obsáhlé a hraním si s nimi můžete najít zajímavé výsledky. Při zkoušení těchto druhů nových projektů se opravdu vyplatí experimentovat, abyste pochopili, co je možné. Zatímco se zde díváme například na efekt simulace Particle World, můžete vyzkoušet jiné, abyste zjistili, zda tento efekt preferujete. Zde jsem nastavil gravitaci na 0,200, protože to způsobuje, že částice vystřelují směrem k obrazovce o něco více a preferuji tento efekt a sladil jsem barvu částic s textem.
4. Získání správné objednávky
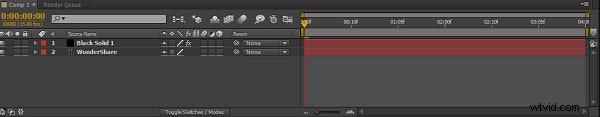
Další krok je jednoduchý, ale stojí za zmínku. Když zkoušíte jakýkoli druh animace, musíte si zvyknout mít vrstvy ve správném pořadí, aby vše fungovalo.
Zde jsme nejprve vytvořili naši pevnou vrstvu a text sedí nahoře. To znamená, že jakékoli efekty aplikované na pevnou vrstvu se odehrávají pod textem, u některých aplikací, které mohou být to, co chcete, zde chceme, aby animace přecházela přes text pro efekt, který hledáme, a tak přepneme vrstvy kolem. Je to stejně snadné jako přetažení textové vrstvy pod plnou vrstvu na panelu časové osy.

Vždy zvažte, co by ve vašem navrhovaném projektu mělo být nad rámec toho, ať už je to animace loga, použití masky nebo jakékoli jiné techniky v After Effects vizualizace toho, v jakém pořadí věci jdou, je jednou z dovedností, které si během toho osvojíte.
5. Nastavení animace
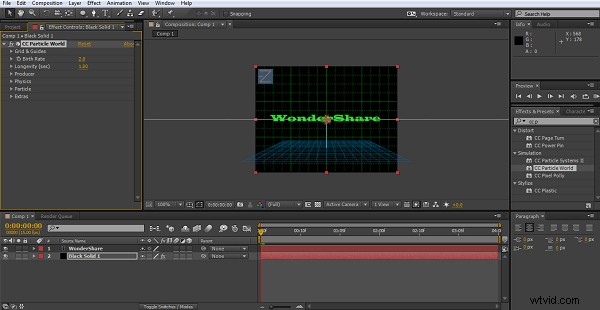
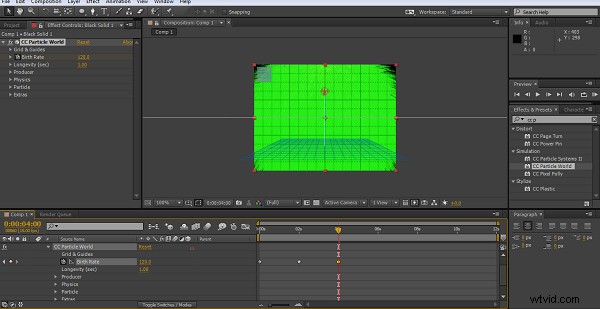
Stejně jako u většiny věcí v After Effects jsou základem této animace klíčové snímky a animaci částicového efektu ovládáme prostřednictvím nastavení porodnosti, které lze nalézt rozbalením nastavení na panelu časové osy pro pevnou vrstvu, jak můžeme vidět zde,

Stisknutím ikony stopek se vytvoří klíčový snímek a my zde vytvoříme 4, v tomto příkladu s pár sekundovým odstupem, ale pro běžné použití chce být časová osa pravděpodobně o něco kratší, nikdo se nechce dívat na logo 12 sekund abyste viděli, co to nakonec dělá, účinek by měl být okamžitý.
Když vytvářím každý klíčový snímek, upravuji pole porodnost, začínám na nízké hodnotě 1, pak jdu až na 70 u druhého klíčového snímku a 120 u třetího a pak 5 sekund běží na poslední klíčový snímek, který je nastaven na 0, tj. myšlenkou je, že částice postupně ubývají a odhalují text loga pod nimi.


Velmi jednoduché nastavení, o tom není pochyb, ale funguje to a jak vidíte, je snadné ho provést.
6. Práce s vektorovou grafikou
I když je to pěkný a jednoduchý efekt, je základní, pokud máte přístup k souborům loga .ai nebo jiné vektorové grafice, můžete zkusit i tento. Tyto soubory jsou vytvořeny v aplikaci Adobe Illustrator a obsahují informace o vrstvě, které umožňují aplikaci Effects manipulovat s různými komponentami jednotlivě. Naučit se efektivně používat soubory .ai je důležitým krokem při objevování možností After Effects.
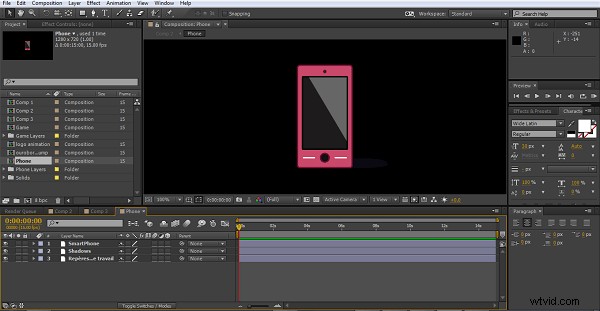
Nejprve importujte svou vektorovou grafiku do After Effects, je to stejně jednoduché jako přetažení souboru na panel projektu, který vyvolá dialog pro import. Je důležité vybrat možnosti „kompozice zachovat vrstvy“, což vede k nové kompozici s různými vrstvami obrazu, které se vám zobrazí.

Můžete k nim přidat pohyb, efekty a tak dále, stejně jako cokoli jiného v After Effects, v tomto případě přidám pouze rotaci pro demonstraci.
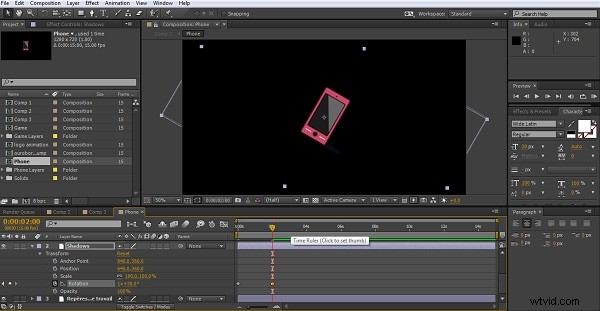
Jak jsme viděli dříve, animace se točí kolem klíčových snímků a zde tomu není jinak.
Jednoduše kliknu na stopky vedle možnosti rotace ve vrstvě smartphonu i ve vrstvě stínů, posunu časový rámec, upravím rotaci každé položky na stejné hodnoty, posouvám dál a opakuji, jak jsme viděli dříve.

Použil jsem nakonec 4 klíčové snímky, abych vytvořil pěkný otočný efekt. Můžete to samozřejmě zkombinovat s předchozí animací a nechat se objevit rotující logo z částicového spreje nebo jakýkoli jiný z efektů, které se v programu nacházejí. Nemohu dostatečně zdůraznit, jak důležité může být jen trocha experimentování pro objevování nových způsobů, jak používat nástroje, které máme k dispozici.
7. Závěr
Doufám, že vám to poskytlo několik nápadů na jednoduché animace, které můžete přidat k logům, názvům a tak dále ve svých projektech. Určitě existují mnohem působivější věci, které můžete udělat, pokud budete mít čas, ale všichni někde začínáme.
