Pokud jde o uživatelské dokumenty a další obsah, může být lákavé přeskočit snímky obrazovky a vyhnout se vytváření videí.
Když ale vytváříte vizuální obsah, vytváříte obsah, na kterém záleží.
V tomto videu Daniel Foster sdílí, jak snadné může být přidání vizuálů do vaší dokumentace nebo obsahu školení, i když si myslíte, že na to nemáte schopnosti nebo čas.
Přepis videa
Ahoj. Jsem Daniel Foster. Pracuji ve společnosti TechSmith a chci se s vámi dnes podělit o některé nápady, které sdílím s mnoha skupinami po celé zemi a dokonce i mezinárodně.
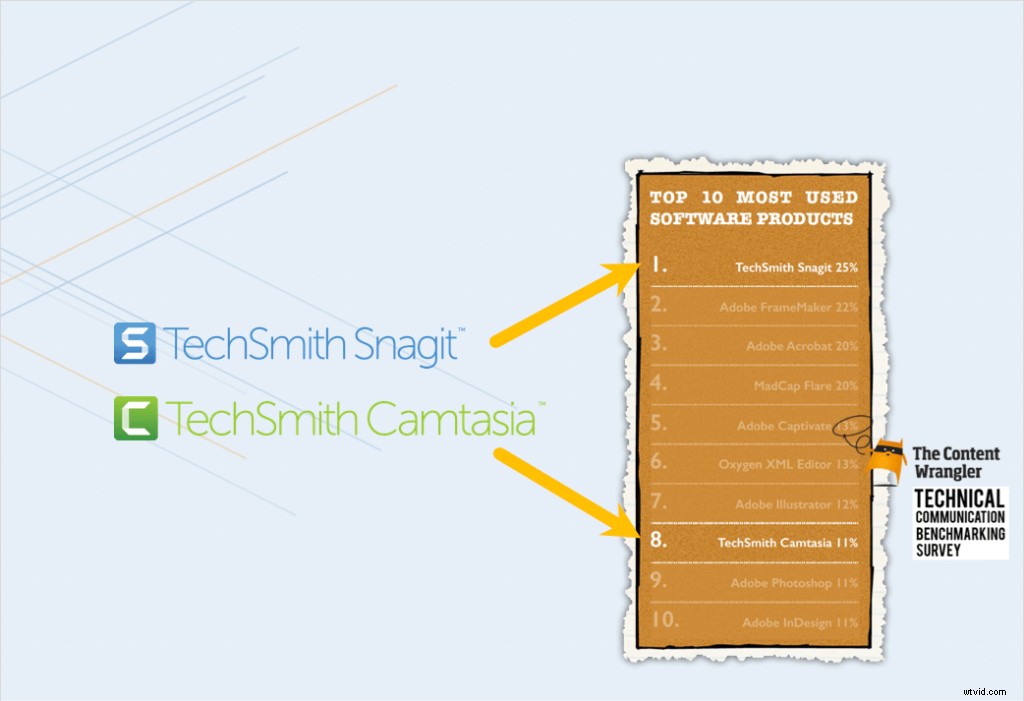
Za prvé, kdo je TechSmith? Takže jsme tvůrci Snagit a Camtasia. A to jsou nástroje pro vytváření obrázků, GIFů a videí.

A pokud jste v oboru technické komunikace, pravděpodobně tyto produkty již znáte.
Content Wrangler, který provádí srovnávací průzkum každých pár let, nedávno ukázal, že Snagit je číslo jedna a Camtasia číslo osm mezi všemi softwarovými nástroji, které mají Technical Communicators ve své sadě nástrojů.
A jedna z věcí, kterou musím jako vedoucí strategie dělat, je pomáhat udávat směr Snagitovi. A proto jdu k mnoha praktikujícím, k mnoha lidem, kteří jsou ve skutečnosti v zákopech a vytvářejí obsah. A jedním z témat, které často slyším, je, že i když jsou nástroje a schopnost vytvářet vizuály stále dostupnější pro více lidí, stále se ve svých týmech potýkají s tímto napětím mezi pouze textovým obsahem nebo vizuály.
A tak to nakonec někdy vypadá jako tato stěna textu. A proč je to? No, je to proto, že panuje názor, že je mnohem snazší pouze vytvářet, lokalizovat, aktualizovat a udržovat pouze textové dokumenty.

A chci vám dnes říct, neřešte to. Nemusíme se s tím spokojit, protože si myslím, že z tohoto napětí existuje cesta ven a o tom chci dnes mluvit. Takže opravdu existují dva hlavní poznatky, které vám chci nechat, až si projdeme tento obsah.
A první je, že na vizuálech záleží, a já se s vámi podělím o původní výzkum, který jsme provedli a který pomáhá tuto skutečnost potvrdit.
A za druhé, chci vám dát nějaké nápady a inspiraci, jak se můžete kreativně vymstít, abyste unikli napětí mezi:„Ano, chci mít ve svém obsahu vizuální prvky, ale je to drahé a obtížné. Existuje nějaké řešení?" A chci hovořit o jednom potenciálním řešení a druhu kreativního přístupu, který vidíme venku a který si Technical Communicators osvojují.
Záleží vůbec na vizuálu?
Takže zaprvé, víte, je to naprosto férová otázka, jestli záleží na vizuálu? Záleží na tom, jestli je můj obsah pouze text, nebo jestli obsahuje tyto vizuální prvky?
No, měli jsme pocit, že ve skutečnosti neexistuje žádná skvělá odpověď. Nebylo na to mnoho dobrého výzkumu, který by se zdál důvěryhodný. A tak jsme si najali nezávislou firmu, aby to řešila ve výzkumném projektu, abychom na tuto otázku mohli odpovědět.
A skutečně jsme jim dali otěže objektivity. Řekli jsme jen:„Hele, víš, za tohle zaplatíme, máme nějaké informace o tom, jak je to strukturované, ale výsledky jsou ve skutečnosti na vás. Víš, nebudeme ti diktovat, co najdeš."
A tak jsme riskovali, že výsledky mohou být jiné, než jaké byly. Dovolte mi ale mluvit o tom, o jaký projekt šlo, a trochu o třech velkých zjištěních.
Než se tedy dostanu k výsledkům, poskytnu vám stručný nástin metodologie.
Takže jsme měli tři fáze k výzkumu. Jedna byla o preferenci, čemu lidé dávají přednost. Takže průzkum veřejného mínění, docela široký průzkum veřejného mínění, který měl globální rozsah.
A další fází byl vlastně vstup do laboratoře a pozorovací experiment, kdy lidé vykonávali různé úkoly a pak viděli, jak čas na úkolu tráví a jak jsou efektivní a efektivní.
A pak třetí bylo nějaké ekonomické modelování, abychom viděli, jak by to vypadalo, pokud jde o ekonomické ukazatele a význam.
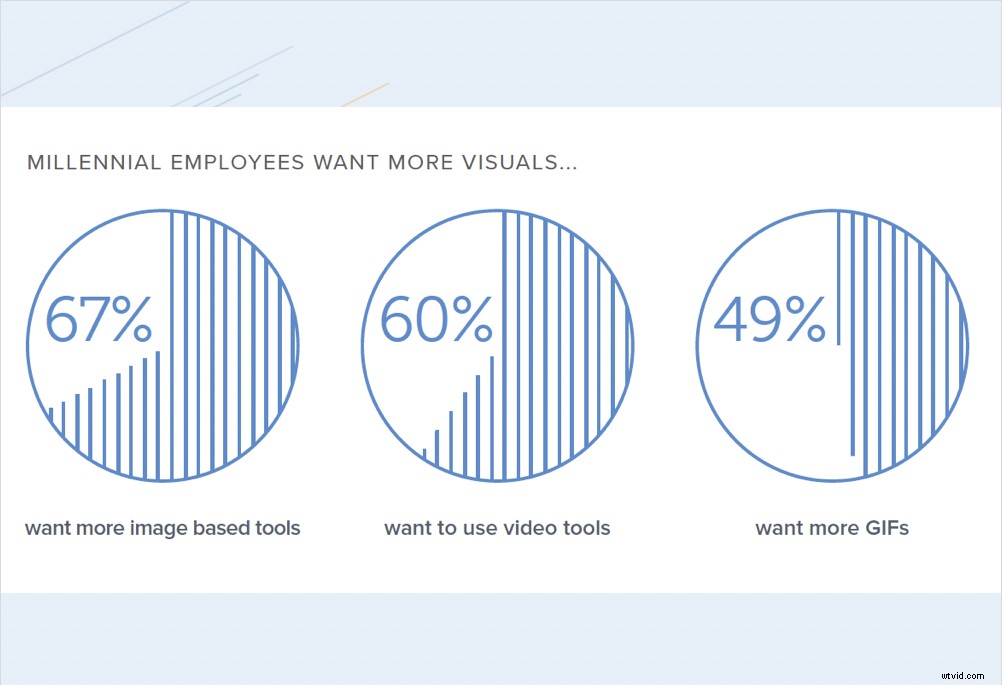
V první části jsme tedy skutečně zjistili, že lidé ve své komunikaci výrazně preferují vizuální prvky a v technických věcech, které používají k učení se novým technologiím nebo novým procesům v práci. Většina pracovišť to ale ve skutečnosti nedokáže zajistit.
Mnoho obsahu je jen jakousi zeď textu. A tak, zejména mezi mileniály, to byla velmi výrazná preference, že lidé opravdu dávali přednost obrázkům, videím, dokonce animovaným GIFům ve svém obsahu spíše než pouze text.

A mileniálové jsou, víte, rostoucí procento vašich spolupracovníků, kolegů a zákazníků, což je opravdu důležité.
Takže v této fázi už nejsou jen malou skupinou. Mileniálové jsou skutečně dominantní skupinou v pracovní síle a stále více.
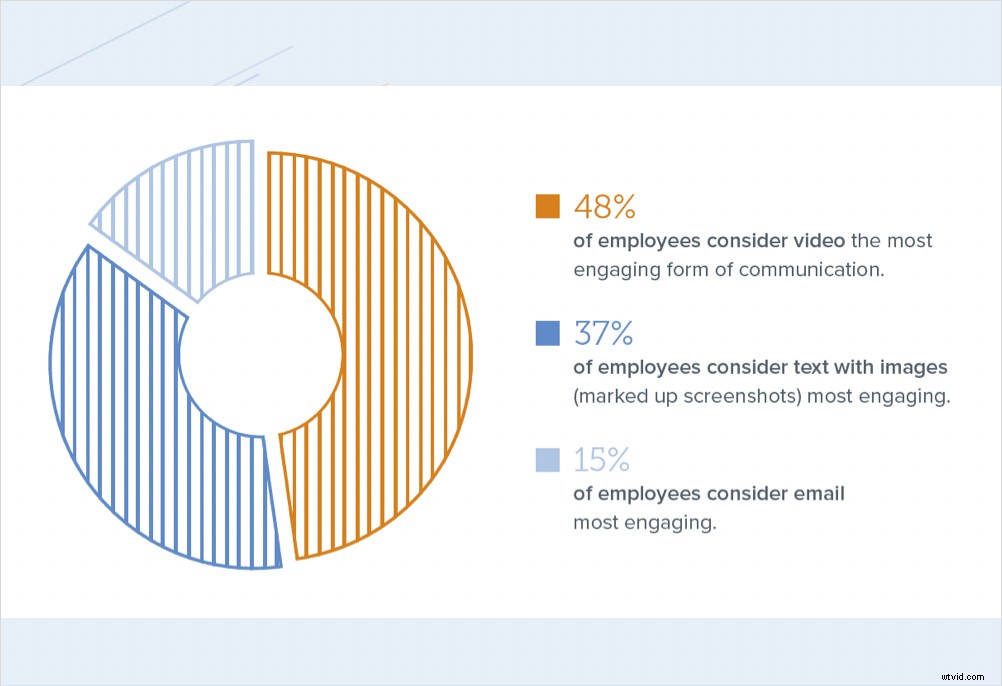
A tak mě nechejte přemýšlet o tom, proč na této preferenci záleží. Oh, a ve skutečnosti tento snímek ukazuje, že preference ve skutečnosti přesahují Millennials.
Takže i v širší pracovní populaci lidé výrazně preferují video a obrázky.

Ale proč na tom záleží?
No, k vašim zákazníkům, když se nad tím zamyslíte, vaše publikum nebo váš zákazník má na výběr. A tak mohou na Google a najít další obsah, který není vaším obsahem, odpovědět na jejich otázky. A pokud se v těchto výsledcích Google objeví videa od nějaké třetí strany nebo jen od někoho, kdo si myslí, že zná váš produkt, možná je to kvalita, možná je to přesné, možná ne.
Takže trochu ztratíte kontrolu a v tu chvíli nejste v konverzaci.
Navíc je tu problém s vnímáním, že?
Pokud tedy lidé výrazně preferují vizuální obsah a nenacházejí tento obsah vaší značky, odráží se to na vaší značce špatně, že? Vaše značka nakonec vypadá trochu zastarale nebo zastarale a nezajímavě způsobem, který nechcete, aby na vaší značce působil tento odraz nebo stín.
Pomáhá vizuály lidem lépe vykonávat úkoly?
Takže druhým hlavním zjištěním z našeho výzkumu bylo, že vizuální prvky ve skutečnosti pomáhají lidem vykonávat úkoly lépe. A tak jsme udělali pozorovací studii, a tak jsme nechali lidi vykonávat různé technické úkoly. Připojíme odkaz na celou studii, takže se můžete ponořit a podívat se na celý výzkum sami.

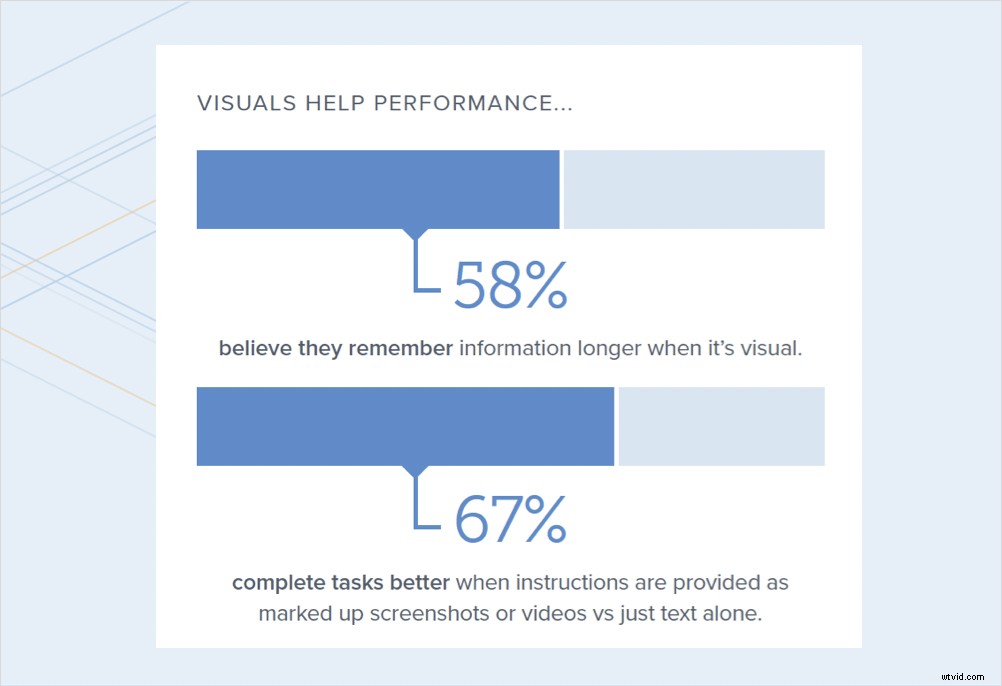
Zjistili jsme však, že došlo k důležitému, významnému zvýšení schopnosti dokončit tyto úkoly, když lidé měli ve svém obsahu vizuální prvky. Takže asi 7% tam byl nějaký výtah. A lidé měli také pocit, že si lépe zapamatují pokyny k úkolu, pokud budou mít více vizuálního obsahu.
Když tedy odejdou, znamená to, že se nebudou muset znovu ptát nebo znovu hledat nebo znovu kontaktovat centrum podpory, aby si zapamatovali, jak to udělat.

Uchování je důležité.
A nakonec dokončení úkolu. Stačí být schopen doslova, dokončit úkol přesně. Našli jsme tam i dobrý výtah.
Pro rekapitulaci je důležité zahrnout vizuální prvky z těchto dvou důvodů, o kterých jsme hovořili:
- Jedna, preferuji
- A za druhé, provádění úkolů.
Lidé jsou ve skutečnosti efektivnější v technických úkolech, když mají nějakou vizuální podporu.
Může používání vizuálů zvýšit produktivitu?
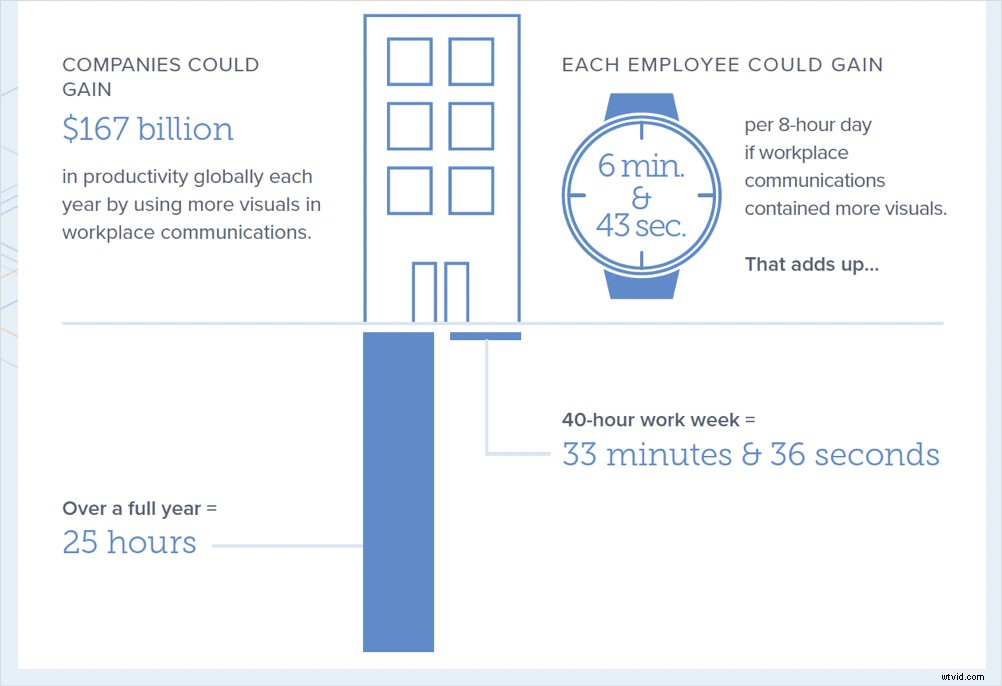
A za třetí jsme chtěli udělat ekonomické modelování. Takže třetí část výzkumu ve skutečnosti vzala některé z těchto výsledků produktivity a řekla:„Co se stane, když je ekonomicky modelujete pomocí věcí, jako je HDP a čísla produktivity?
Co by to tedy znamenalo pro společnosti z hlediska získané produktivity? Když jsme se podívali na čísla, říkáte si, dobře, dobře, lidé si vyberou třeba šest minut denně, pokud mají ve svém obsahu vizuální prvky a jsou schopni vykonávat své úkoly efektivněji.

A pak to vynásobíte týdnem, je to asi 33 minut týdně, nebo v průběhu celého roku je to něco jako 25 hodin.
To vše jen proto, abych řekl, že na těchto věcech záleží. Že jo? Jsou důležité pro vaši firmu a jsou důležité pro vaše zákazníky a to, jak efektivně dokážou dělat práci, o kterou se snaží.

A toto byl skvělý souhrnný citát od skutečného výzkumníka, který pro nás dělal tento projekt, a ve skutečnosti to poukazuje na to, že to nezmizí.
To je trend. Lidé budou více očekávat a po vizuálním obsahu vzroste poptávka, protože všechny ostatní informace a obsah, který konzumují jinde, jsou vizuální . Takže takhle se věci mají. A není pravděpodobné, že by se to obrátilo.
Jak hacknout vaši technickou komunikaci s vizuály
Takže na vizuálu záleží, že? A mluvili jsme o tom z preferencí, ze skutečného hlediska efektivity úkolů a poté z ekonomických faktorů.
Ale ve skutečnosti má mnoho z nás jako techničtí komunikátoři mnoho výzev.
A to jsou věci, jako například jak aktualizuji vizuály ve svém obsahu pokaždé, když se změní uživatelské rozhraní? Takže pro mnoho lidí může být produkt nebo služba, na které pracují, často aktualizována, víte, několikrát do roka, možná dokonce několikrát týdně. Takže to může způsobit spoustu problémů s churn.
Možná lokalizujete svůj obsah do více jazyků a to může být problém, když přemýšlíte o vizuální složce. Možná budete muset podporovat mnoho různých verzí nebo platforem. A tak to klade důraz na obsahové týmy.
Možná je vaše uživatelské rozhraní vašeho produktu prostě, působí neohrabaně, není moderní. Není to prostě krásné a působí to jako jakýsi oční graf, když to vložíte do své dokumentace.
A pak jsou tu tyto specializované problémy, o kterých uslyšíme jako:„Mám cloudový produkt, který podporuji, a bohužel se nemohu snadno dostat k fiktivní instanci s fiktivními daty, která jsou již naplněna, aby vypadala reálně. vypadat, jako by to byla skutečná živá instance.“
Takže jako techničtí komunikátoři se můžete setkat s některými z těchto problémů a jednou z věcí, které rád dělám, je, že se dívám na různé oblasti a různé disciplíny a říkám:"Jak ostatní lidé řeší tyto problémy?"

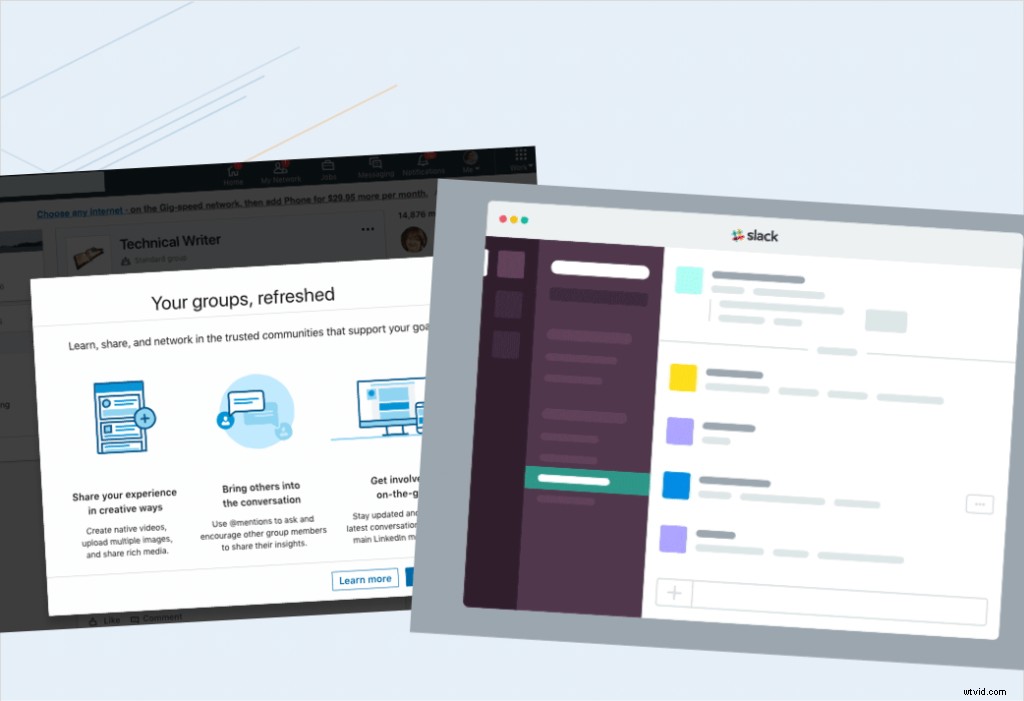
Před několika lety jsem začal vidět spoustu obsahu, který vypadá nějak takto, takže je to v podstatě obsah vypadající jako drátěný model a obvykle pochází od obchodníků. A byl by to určitý návrh nebo abstrahovaná verze snímku obrazovky, který by byl v některém z těchto marketingových materiálů.
Takže mě to začalo nutit přemýšlet o tom, proč to dělají? jaký to má přínos? Kromě toho, že je poutavý, je tam ještě nějaká další výhoda?

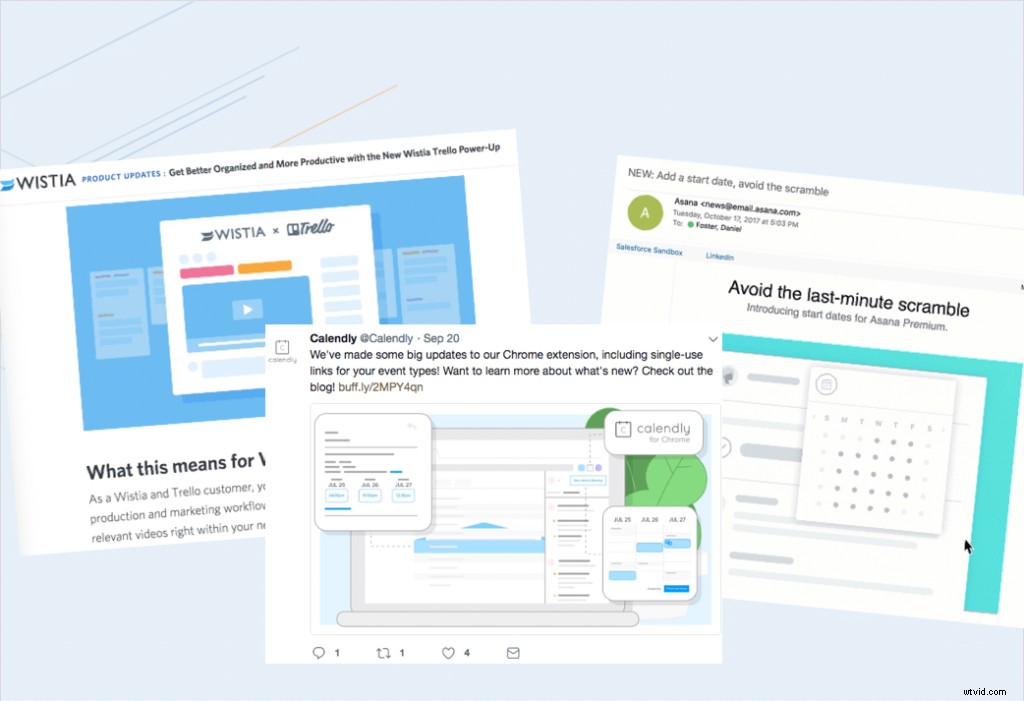
A pak jste začali vidět tento druh obsahu, tato zjednodušená grafika, která se také dostává do věcí, jako je onboarding v produktu, malé animace nebo statické obrázky, které se zobrazují v produktu, který vysvětluje některé funkce nebo jak -to nebo v obsahu Co je nového nebo v poznámkách k vydání.

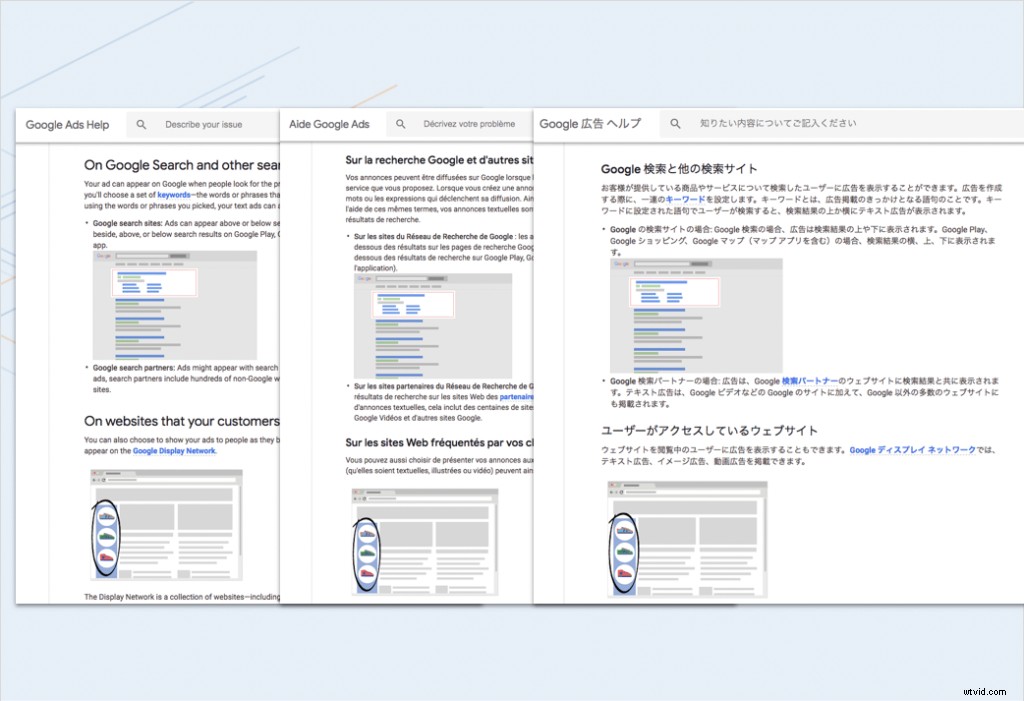
Pak bychom viděli, jak se dostává do dokumentace. Tento příklad je tedy od Googlu a zde můžete vidět, že ve svých anglických, francouzských a japonských článcích mají úplně stejné obrázky.
A samozřejmě podporují jako 20 dalších jazyků, takže je to i v nich. Takže je to jako, co se tady děje? Proč to lidé dělají a jaký je tento trend? Hádali jsme o čem, zavedené jméno by k tomu bylo, protože je snazší o něčem mluvit, pokud, víte, pokud to má jméno a ve skutečnosti neexistuje zavedené jméno. Vymysleli jsme tedy termín, zjednodušené uživatelské rozhraní nebo zkráceně SUI. Je také opravdu zábavné říkat SUI.
Ale ve skutečnosti je to tato myšlenka, že jste z obrázku abstrahovali všechny irelevantní nebo rušivé detaily a to, co vám zůstalo, jsou klíčové, důležité části.

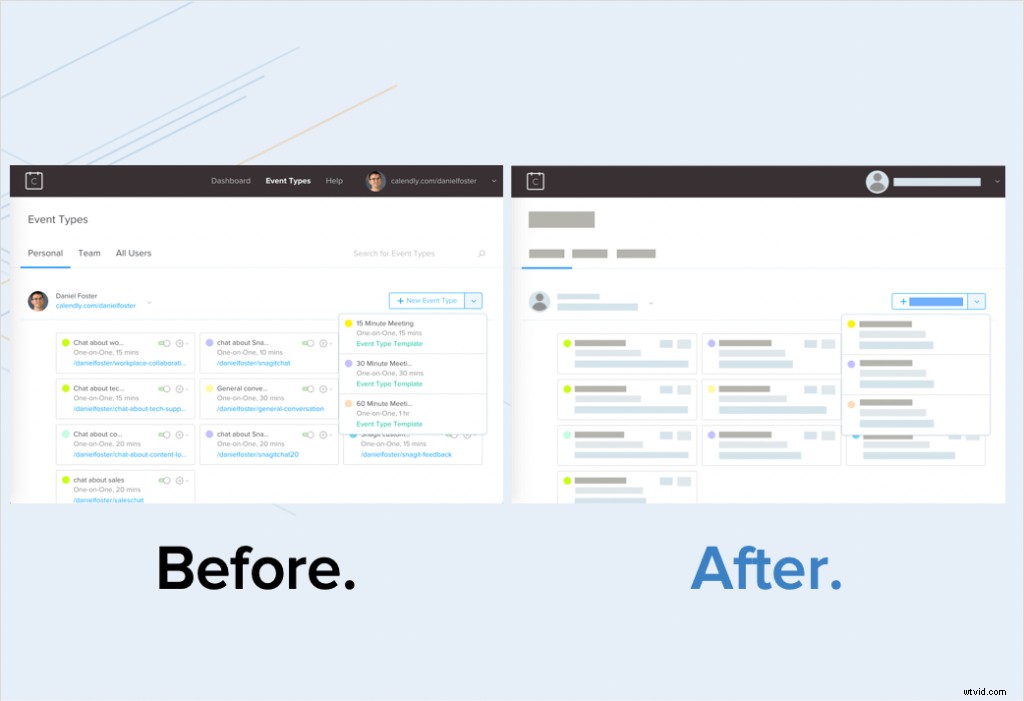
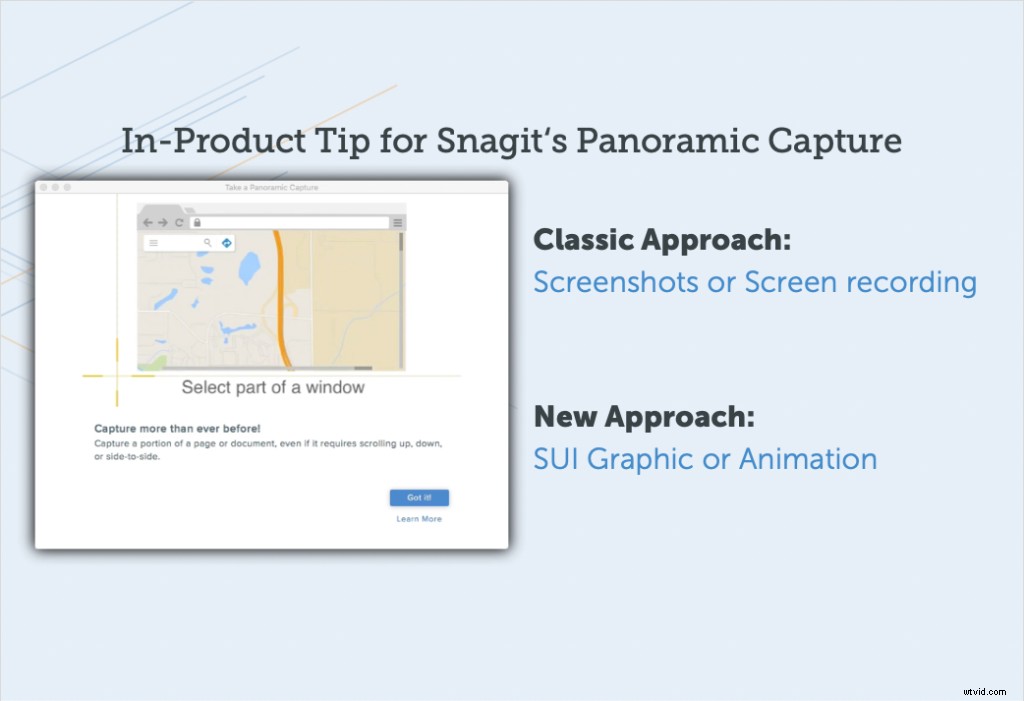
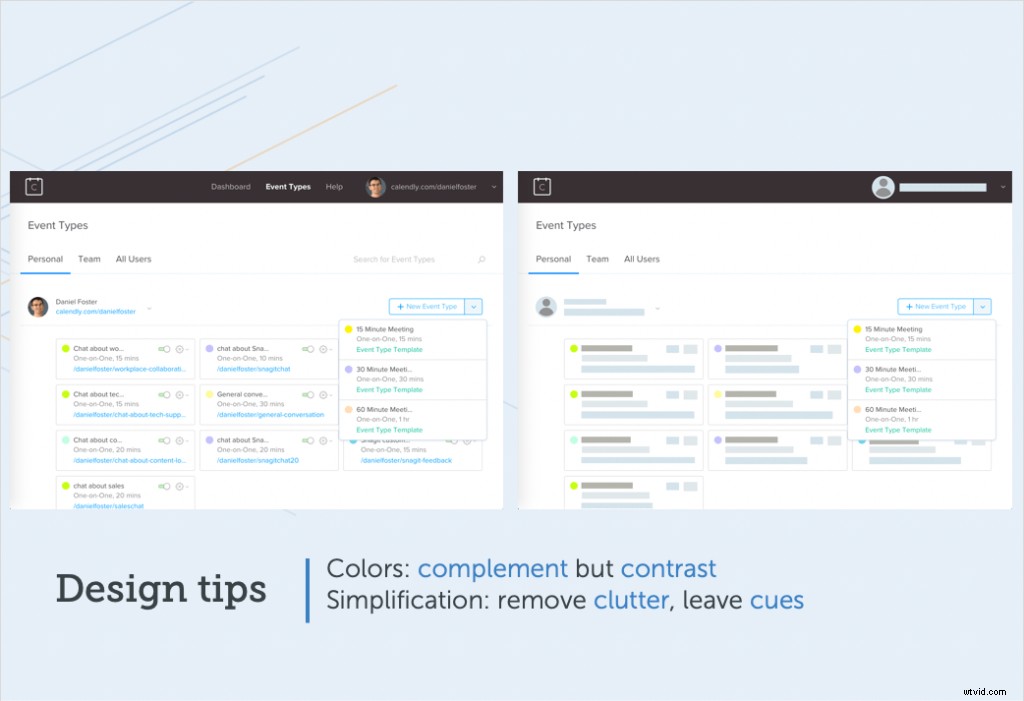
A takhle to může vypadat, tady je rychlý před a po. Takže to, co vidíte vlevo, je pouze snímek obrazovky služby, kterou používám, s názvem Calendly. Je to opravdu skvělé pro plánování zákaznických hovorů. Ale každopádně na rozhraní můžete vidět, že na typickém snímku obrazovky byste měli všechny detaily.
A pak na druhé straně to, co vidíte, je tato SUI nebo zjednodušená léčba, kde jste skutečně vyabstrahovali spoustu těchto detailů. A možná si pomyslíte:"Dokážou lidé skutečně rozpoznat, o jaký produkt nebo rozhraní jde?" Ukazuje se, že můžete.
Takže, když se podíváte na tento, je docela zřejmé, co to je, když se zastavíte a na chvíli o tom přemýšlíte.

Toto je Finder nebo Explorer na Mac a Windows.

A tady je další příklad, kterým je YouTube, že?
Můžete se na to podívat a hned vidět:„Ach jo, to je YouTube“, i když tam není žádný text a vše je velmi abstraktní.

A ještě jeden příklad, tohle je ten, kterým trávíme spoustu času každý den, a samozřejmě je to Outlook.
Že jo?
Takže z rozvržení a ze základních barev můžete pochopit, co bylo původní rozhraní.
Může zjednodušená grafika fungovat v technické komunikaci?
Takže skvělé, to je dobře, ale pak se jako technický komunikátor pravděpodobně ptáte sami sebe:„Dobře, ale stále potřebuji, aby lidé postupovali podle kroků. Smyslem grafiky není jen vypadat hezky, ale ukázat vám, kam v rozhraní kliknout. Kde je tedy hodnota technického komunikátoru?
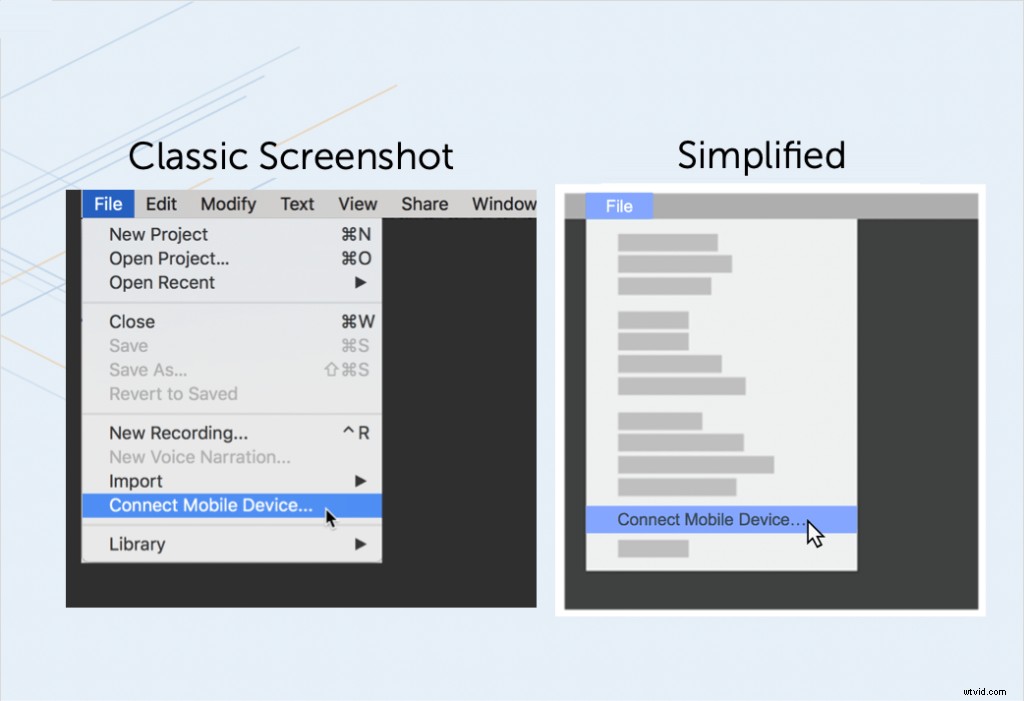
Vezměme si tedy další příklad.

Toto je velmi typické menu, a to, co zde uvidíte, je, že když uděláte krok zpět a podíváte se na to opravdu novýma očima, je zde spousta věcí, které nejsou důležité pro zobrazení těchto dvou kroků, což je 'klikněte klikněte na připojit mobilní zařízení.'
To je skutečně smyslem této grafiky, a přesto je tu spousta nadbytečných informací.
Pojďme si to tedy abstrahovat a uvidíte, jak mnohem snazší je skutečně jen sledovat a říkat:„Soubor, připojte mobilní zařízení. To jsou dvě hlavní věci, které potřebuji vědět. Mám to tam. Velmi vizuální. Velmi vepředu a uprostřed.”
Samozřejmě to budete chtít spárovat s nějakým textem.
A text na straně bude říkat, víte:„Tady jsou kroky“, a trochu kontextu, ale když to spojíte dohromady, tuto zjednodušenou grafiku a tento text, je to velmi účinný způsob, jak předat informace .

Právě jsme viděli, že tento zjednodušený grafický přístup ve skutečnosti pomáhá zaměřit pozornost diváka na to nejdůležitější , což zvyšuje efektivitu vašeho obsahu, ale má to i několik příjemných vedlejších výhod pro technické týmy.
Zabezpečte svůj obsah do budoucna
Jedním z nich je, že to pomůže zajistit budoucí zabezpečení vašeho obsahu. Že jo? Takže pokaždé, když se vaše rozhraní změní, malé změny rozhraní, postupné věci, které se dějí průběžně, nemusíte se vracet a znovu upravovat všechny snímky obrazovky. Protože mnoho z těchto detailů bylo abstrahováno. Takže tam je velká úspora nákladů.
Lokalizace měřítka
Lokalizace, pokud lokalizujete, možná vám projde trocha angličtiny. Viděl jsem to, čím dál více značek to dělá, na jejich screenshotech v jejich lokalizovaném obsahu je nějaká angličtina, protože abstrahovali hodně textu a to, co zbylo, jsou jen klíčové prvky.
A znáte své publikum. Pokud s tím vaše publikum souhlasí, může to být skvělý způsob, jak ušetřit nějaké dolary na lokalizaci vašich obrázků.
Skrýt osobní identifikační údaje zákazníků
A pak jsme trochu naznačili, že pokud působíte v regulovaném odvětví nebo se zabýváte PII, osobními údaji zákazníků, je to skvělý způsob, jak to skrýt a zajistit, aby váš snímek obrazovky nevypadal nějak rozsekaný. Víš? Není to jako černé skříňky nebo rozostření, které vypadá tak záhadně, ale vypadá to dobře a může vás to zachránit před tím, že byste tam zbytečně dostávali informace o zákaznících, když byste neměli.
Jaké nejlepší značky používají zjednodušenou grafiku?
Dovolte mi tedy projít si pár rychlých příkladů. Jedná se o různé značky, které znáte nebo možná neznáte, ale značky, které pravděpodobně znáte, a jak tuto techniku používají v některém svém vlastním obsahu.

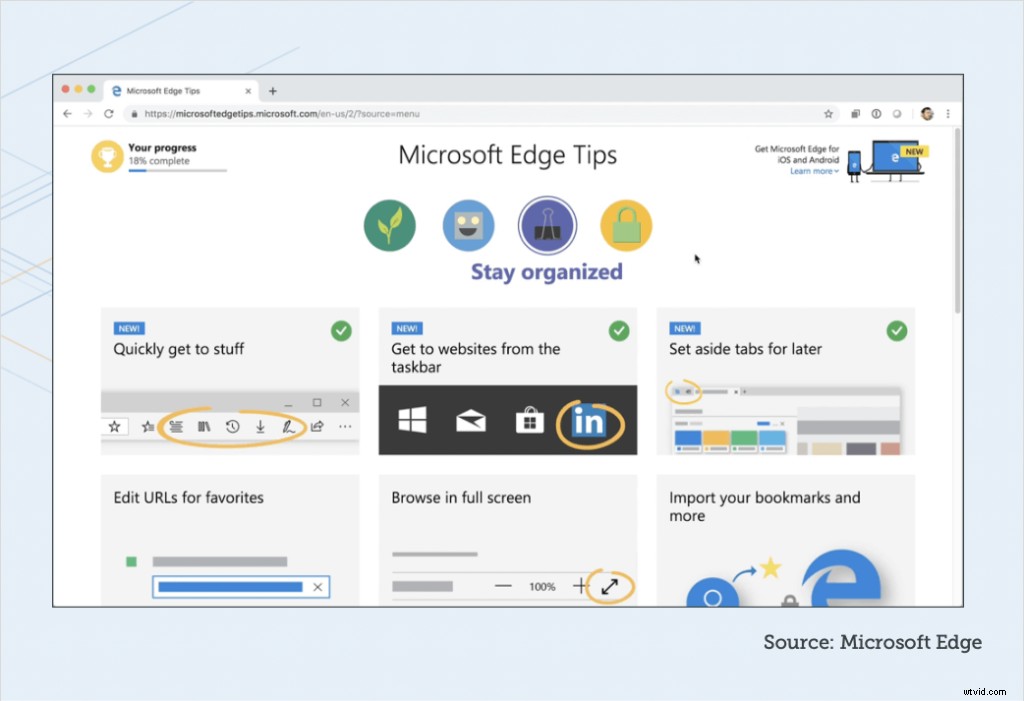
Takže tohle je od Microsoftu.
Nedávno spustili celou tuto sadu skvělých tipů pro prohlížeč Microsoft Edge. A co si všimnete je, že animace na horní straně je zcela zjednodušená.
Není v něm vůbec žádný text. A veškerý text je upravitelný text, který je kolem něj, takže je mnohem snazší jej lokalizovat, ale samotná animace neobsahuje žádný text, takže se lokalizovat nemusí.
Teď do toho šli všichni. Možná vám to nebude fungovat. Dokonce byste se na to mohli podívat a říct, že možná zašli příliš daleko, že je trochu těžké to sledovat, ale úspory můžete vidět hned a nemusíte je lokalizovat pro každý jazyk.

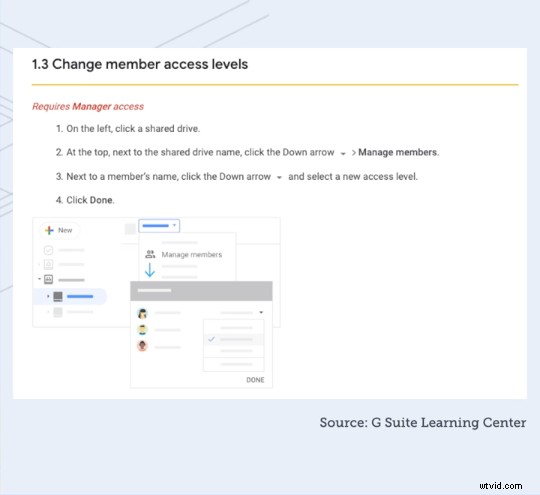
A tento příklad je od Googlu.
Nedávno vydali spoustu obsahu kolem G Suite, Google Suite, a pokud se podíváte zejména na sérii Začínáme, Začínáme s Prezentacemi, Začínáme s Diskem, zjistíte, že existují tyto opravdu pěkné zjednodušené grafika, která se objeví mezi obsahem.
Dropbox, tento příklad je španělská webová stránka, ale je také na anglickém webu a očekávám, že je ve všech jazycích.
Tyto malé animace, které vám jen ukážou přehled konceptu, že? A je to všechno zjednodušené. Opět mohou použít tuto jednu grafiku nebo animaci ve všech svých obsahech a jazycích.
Procore, toto je skupina, ve které jsou někteří z jejich lidí v naší komunitě SUI. Máme komunitu Slack s lidmi, kteří se snaží implementovat tento přístup ke grafice. A jeden z jejich členů, jeden z členů jejich týmu sdílel tento příklad ze své vlastní dokumentace.
A můžete jen vidět, že to je, víte, je to text, a pak máte tuto grafiku, která se všechno zjednodušila a vypadá to opravdu pěkně.
Další od Blackbaud, také člen naší, SUI komunity ve Slacku, a to je právě čelit této výzvě prázdného listu.
Když vstoupíte do jejich produktu, bude to všechno prázdné, tak jak přimět lidi, aby šli a dostali je tak trochu přes křivku učení.
Takže vytvořili tyto malé animace opět pomocí tohoto zjednodušeného přístupu.
Náš vlastní obsah, tedy jako TechSmith, my, děláme to také.
Takže máme Snagit na platformách Windows a Mac. Takže vzhledem k tomu, že je multiplatformní, tyto nabídky samozřejmě nebudou vždy totožné.

Takže to, co zde vidíte, je, jak nabídky vypadají odlišně na Windows a Mac, a to je v pořádku, ale ve své dokumentaci chcete pouze ukázat jednu reprezentaci toho a nemusíte se starat o rozdíly a také nemáte aktualizovat tyto položky nabídky pokaždé, když se tyto dvě nabídky mohou změnit, položky nebo formulace nebo položky přicházející do a z těchto nabídek.
Opět tedy zajištění budoucnosti a pomoc s podporou více platforem.
Rychle se na to podíváme. To je ve skutečnosti v produktu Camtasia.
Takže, když někdo otevře Camtasii poprvé, opět místo prázdného stavu máme na časové ose vlastně projekt, který ho tak trochu provede přehledem rozhraní a některých klíčových funkcí na vysoké úrovni.
Takže to nechám hrát a bude to mít nějaký zvuk a všimněte si, jak moc jsme zde abstrahovali.
„Právě teď jste v editoru Camtasia. Editor se skládá z časové osy, kde můžete uspořádat a upravovat své klipy, plátna, které je náhledem vašeho videa, a panelu nástrojů, kde jsou uložena vaše média, spolu s tvary, animacemi, efekty a dalšími. V horní části panelu nástrojů je tlačítko pro spuštění rekordéru Camtasia, což je nástroj, který zaznamenává veškerou akci na obrazovce vašeho počítače.“
Takže, víte, máme jen hlas, který tak trochu vypráví a říká:"Tady je to, co vidíš." A opět je to opravdu abstraktní. Je na velmi vysoké úrovni říci:„Zde jsou části aplikace a zde je jeden klíčový pracovní postup, se kterým můžete začít, nahrávání.
A v tomto pracovním postupu bych chtěl poukázat na to, jak to vizuálně uvidíte, ilustrované zde, že jsme byli opravdu agresivní s tím, kolik detailů jsme z rozhraní pro toto video vytáhli. A my vám právě ukazujeme skutečné klíčové detaily, kde je tlačítko pro nahrávání a kde je tlačítko pro zahájení nahrávání.
A spoustu dalších věcí, o které jsme uživateli udělali laskavost, jsme je prozatím odstranili, abychom mohli zaměřit jejich pozornost na to nejdůležitější.
Mohu vytvořit zjednodušenou grafiku?
Dobře, takže si možná říkáte:"Super, jak to vlastně udělám?"
Nebudu teď zabíhat do všech podrobností, jak to udělat. Na našem webu máme skvělý výukový obsah a ukážeme vám, jak vytvořit tuto grafiku, ale dovolte mi začít tím, že vám poskytnu několik druhů pokynů na vysoké úrovni nebo principů návrhu.
Jaké barvy bych měl použít v grafice?
Takže první zde a znovu použiji tento příklad, přemýšlí o barvě. Barva je tedy pro tento zjednodušený grafický nebo SUI přístup opravdu důležitá, protože barva pomáhá lidem vidět, že je to skutečně stejné rozhraní, na které jsou zvyklí.

Takže pomocí těchto doplňkových barev, barev, které jsou trochu podobné tomu, co mělo původní rozhraní, ale pak strategicky o věcech, které nejsou důležité. Nepotřebujete vidět popředí? Použijte menší kontrast.
Možná dokonce snížíte neprůhlednost a uděláte ten text tak, aby tyto prvky trochu zmizely v pozadí. A pak použijte kontrast, oblasti s vyšším kontrastem k označení určitých oblastí.
Stále můžete na něco umístit čtvercovou krabici nebo šipku. Použijte k tomu své vysoce kontrastní barvy, ale také jakékoli oblasti, na které se chcete více zaměřit a na které se chcete více zaměřit, tam použijte kontrast záměrně.
Jak velké zjednodušení bych měl použít?
A pak druhý druh principu na vysoké úrovni, kolik zjednodušení udělat.
A viděli jsme v těchto příkladech, které jsem již ukázal, viděli jsme celou řadu, ale hlavně bych řekl, že si s tím pohrajeme.
Nebojte se zjednodušit více, než si myslíte . Pokud jsou tedy ve vašem rozhraní čtyři řádky textu, nemusíte tyto čtyři řádky reprezentovat čtyřmi rámečky. Možná jsou dva v pořádku, protože to jen pomáhá snížit množství vizuálního nepořádku.
Ale zároveň to, co chcete opustit, jsou určité kotevní body.
Branding je tedy skvělým kotevním bodem, například jaké je vaše logo, možná navigace nejvyšší úrovně… v tomto příkladu je navigace nejvyšší úrovně stále viditelná jako text.
A pak, samozřejmě, vaše ohnisková oblast, ať už chcete, aby se s ní lidé bavili, a naučili se tyto kroky, aby to zůstalo nezjednodušené a doslovné.
Dva způsoby, jak vytvořit zjednodušenou grafiku
Existují dva hlavní způsoby, jak můžete vytvořit tento efekt SUI nebo zjednodušenou grafiku, jedním je velmi manuální přístup a druhým je automatizovaný přístup.
Pojďme si krátce promluvit o každém z nich.
Manuální
Takže, pokud máte k dispozici nástroj jako Gimp nebo možná Illustrator nebo něco jiného, někteří lidé to dělají a vědí, jak je používat, co uděláte je, že budete používat jako nástroj obdélník, vyberte si barvy , promyslete si chuť barev předem a pak tato animace jen tak trochu ukazuje, jak byste postupovali při kreslení všech těch malých obdélníků.
A pro každý druh různé ohniskové oblasti a hierarchie nejvyšší úrovně si vyberete jinou barvu. Pak je budete muset všechny seřadit.
Takže se to trochu zvrtne.
Může to chvíli trvat. Plánoval bych strávit několik hodin, pokud to děláte ručně, protože to bude chvíli trvat.
Automaticky
A pak jsme udělali to, že jsme do Snagitu 2019 ve skutečnosti zabudovali nástroje pro toto, protože věříme, že je to tak hodnotný a užitečný druh přístupu, takže jsme do něj vložili několik specializovaných nástrojů.
Nástroj se nazývá Simplify, pokud používáte Snagit 2019. Tuto funkci můžete použít a vyzkoušet na vlastní kůži.
A tak v podstatě přepnete přepínač, abyste zapnuli automatické zjednodušení.
Máme algoritmy, které přečtou všechny různé oblasti vašeho snímku obrazovky, najdou objekty v textu a poté vše zakryjí vhodnými tvary.
A samozřejmě můžete jít dovnitř a ručně některé z nich odstranit, abyste odhalili určité oblasti, které chcete mít nezjednodušené. A pak můžete také změnit barvy, například trochu posunout patro, pokud to algoritmus nevyšel úplně správně, nebo přesunout některé věci, takže je zde velká flexibilita, že to můžete trochu vyladit a udělat to perfektní. pro tebe.
Jak mohu vytvořit zjednodušenou animaci?
A pak zde také nebudu zabíhat do úplných podrobností o tom, jak tyto animace provádět, ale ukázal jsem příklady a nechci vás jen škádlit.
Jak byste mohli použít tento zjednodušený přístup a dát jej do animovaného kontextu?
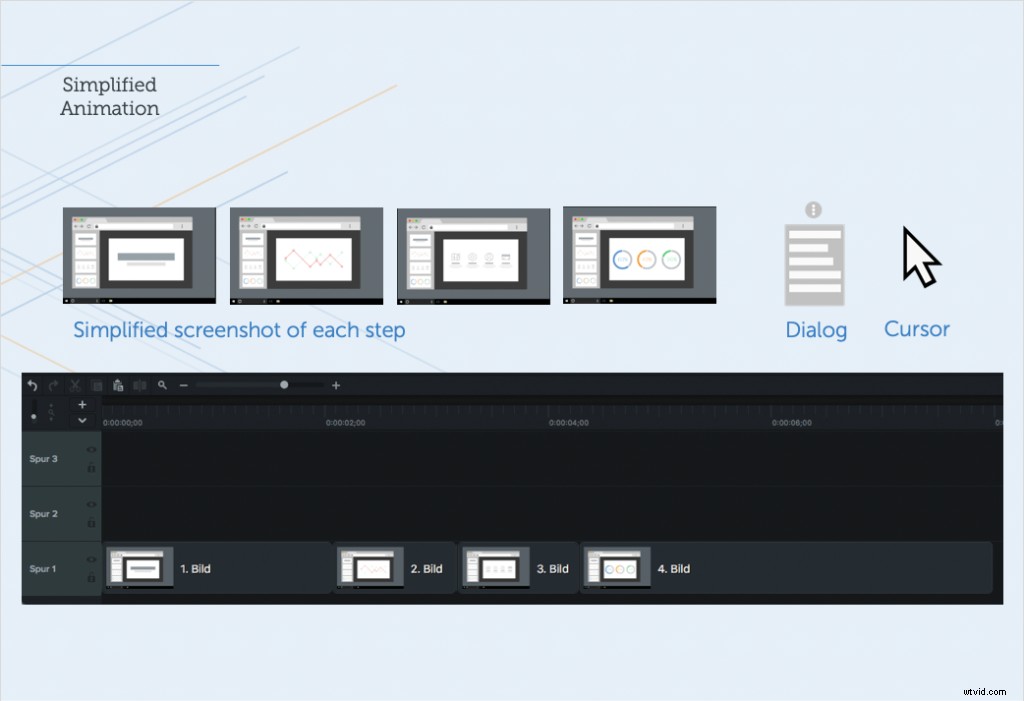
Takže na velmi vysoké úrovni, toto je příklad. A ukážu vám, jak byste tento příklad vytvořili v produktu, jako je Camtasia nebo jiný editor videa.
Pojďme si to projít. Takže nejprve začněte s každou z obrazovek, že? Získáte tedy zachycení každé obrazovky jako statický obrázek a zjednodušíte to.
Používejte Snagit, Illustrator, cokoliv. A jakmile to bude zjednodušené, budete přemýšlet o tom, jaké to je objevit se nahoře.
Takže v tomto případě je to dialog, který se objeví nahoře. A pak máte kurzor myši, který se pohybuje. To jsou prvky, které vložíte do vícestopého editoru.
Camtasia by na to byla skvělá. Můžete také použít Premiere nebo cokoli jiného, co máte k dispozici jako editor s více stopami.
Takže všechny ty předměty snesete dolů. Začnete se zjednodušenými snímky obrazovky jako základní vrstvou. To je něco, co je od diváka nejvzdálenější, správně, je to takříkajíc ve spodní části videa.
A pak jste je všechny vložili a dali jim správnou dobu trvání. Pak umístíte svůj dialog navrch. Takže tady budete chtít mít cokoli, co vypadá jako položka nabídky, nebo co se objeví nahoře, umístíte to o jednu vrstvu nahoru.
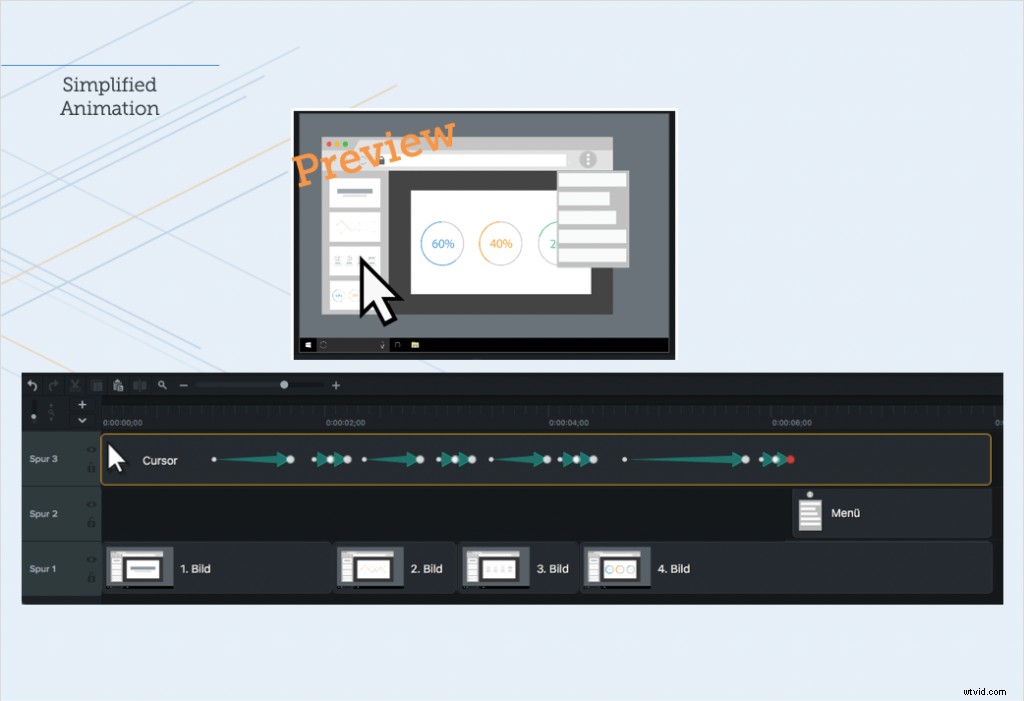
A pak na vrcholu dortu budete mít svůj kurzor a způsob, jakým to vypadá, že se pohybuje. Stačí přidat animační body.

Takže v Camtasii to můžete udělat a bude to vypadat nějak jako to, co vidíte na obrazovce tady s těmito animačními body, které jsou vloženy. A v podstatě to říká začít tady, skončit tady a v tomto okamžiku kurzor je jedno místo, v tom okamžiku je to jiné místo, animujte ho.
To, co jsme udělali, abychom to skutečně vytáhli jako simulaci, je ponoření kurzoru myši a prostě ho trochu zmenšit a pak se vrátit do normální velikosti pokaždé, když dojde k kliknutí.

Abychom si to na konci dali všechno dohromady, můžete vidět, že se myš pohybuje a pokaždé, když se dostane do bodu, kdy se obrazovka změní, myš se trochu ponoří, na konci se objeví dialog a toto je to tak, jak se všechny části spojují dohromady.
Vyžaduje to trochu plánování, abyste tyto prostředky dali dohromady a pak je dali dohromady v editoru, ale tuto animaci lze použít a znovu použít.
Je to velmi odolné vůči budoucnosti a je to skvělý způsob, jak lidem pomoci získat přehled o malém procesu nebo funkci ve vašem produktu.
Shrnutí
Pojďme si tedy zrekapitulovat všechny informace, o kterých jsme dnes mluvili.
V podstatě jsme hodně mluvili o tom, proč na vizuálech záleží, a to kvůli preferenci. Lidé opravdu dávají přednost tomu, aby jejich obsah obsahoval vizuální prvky. Ve skutečnosti jim to pomáhá učit se a dělat efektivněji.
A pak přemýšlet o tom, jaké to bude mít ekonomické výsledky a jak to může pomoci vašim zákazníkům nebo kolegům.
A nakonec jsme se také podívali na kreativní přístup. SUI je tedy jedním z přístupů, jak můžete skutečně snížit náklady a učinit tento vizuální přístup k obsahu dosažitelnějším. Opravdu to pomáhá s budoucím zabezpečením vašeho obsahu, pomáhá to s lokalizací a je to něco, s čím pravděpodobně budete chtít experimentovat a zjistit, kde byste to mohli začít zavádět do některého obsahu.
A pokud chcete pomoc a chcete další nápady, jak to udělat, kontaktujte nás. Rádi bychom vám pomohli projít vás tím a spojit vás s komunitou dalších lidí, kteří dělají totéž.
