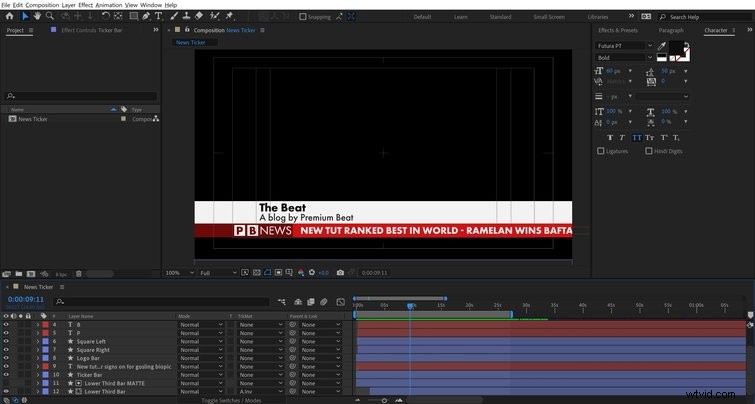
Tento spodní třetí prvek se běžně vyskytuje na zpravodajských kanálech – útržky informací prostřednictvím procházení textu. Vytvoříme jej v After Effects.
Tento dynamický grafický prvek se skládá z loga, procházení textu a spodní třetiny. Technika, kterou budu používat, abych to znovu vytvořil, vyžaduje použití vrstev tvarů, textových prvků a několika jednoduchých výrazů. Protože se jedná o pokročilejší návod, rozeberu to krok za krokem.

Lišta s logem
Jakmile jste uvnitř After Effects , vytvořím Nové> Složení , nastavte jej na 1920×1080 a pojmenujte jej Ticker zpráv .
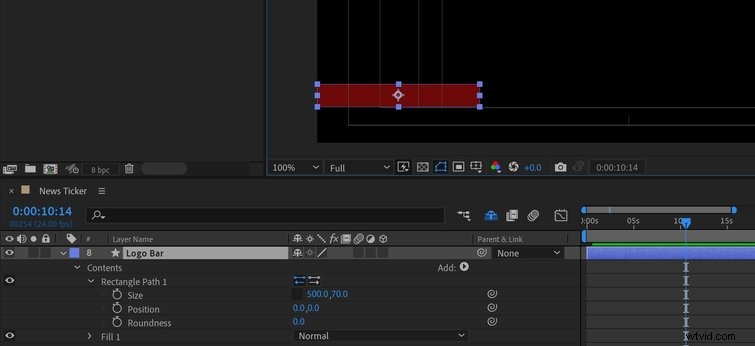
Pro panel s logem přejdu na Vrstva> Nová> Vrstva tvaru . Pomocí tlačítka Přidat mohu do svého nového tvaru přidat prvky a animátory v horní části obrazovky. Toto tlačítko je viditelné pouze tehdy, když mám vybraný nástroj Tvar . Vždy jej najdete napravo od Obsahu z vrstvy tvaru na Časové ose .
Dále přidám oba Obdélník a Výplň , nastavením výplně na tmavě červenou barvu . Vrstvy tvarů mají pořadí vykreslování, takže je důležité umístit obdélník nad výplň . Dále otevřu Obdélníková cesta 1 a ručně nastavte Velikost parametr na 500 x 70 pixelů . Přejmenuji vrstvu tvaru na Panel loga .

Abych pomohl umístit své prvky na obrazovku, zapnu Title/Action Safe overlay . Na to je důležité pamatovat při práci ve vysílání, protože diváci se dívají na různých obrazovkách. Mohu použít Title Safe abyste se ujistili, že je text viditelný na všech obrazovkách.
Ticker Bar
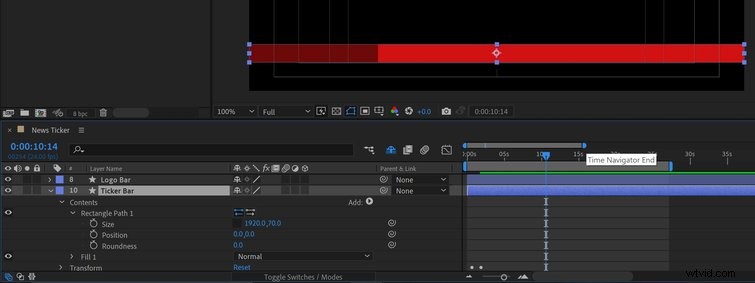
Pro vytvoření pozadí tickeru jednoduše duplikuji vrstvu Logo Bar a přejmenujte jej na Ticker Bar . K vodorovnému vystředění mohu použít panel Okno> Zarovnat nebo jednoduše změňte Pozice X vrstvy na 960 . Tento počet pixelů je polovina šířky kompu (1920 pixelů).
Změním parametr Velikost X Obdélníkové cesty do 1920 tak, aby pokrýval celou šířku obrazovky. Nakonec změním barvu Ticker Bar na jasnější odstín červené a umístěte jej pod vrstvu Logo Bar .

Spodní třetí takt
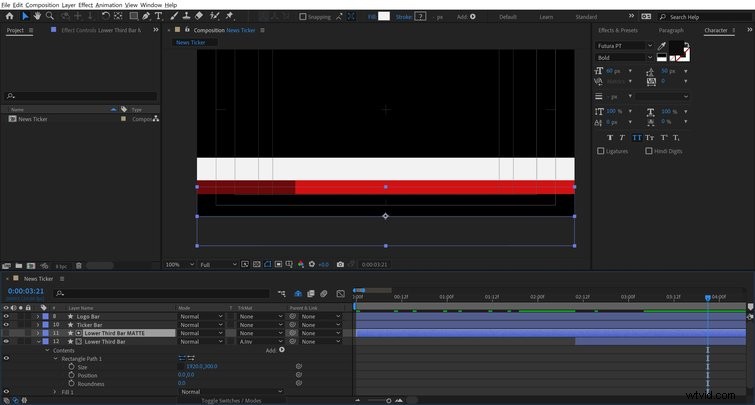
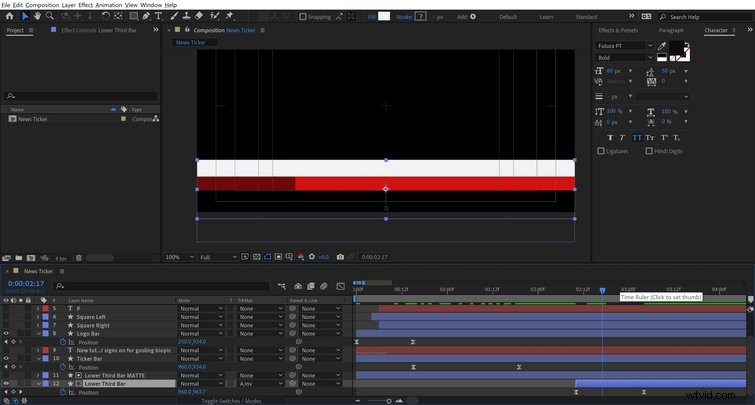
Dále provedem duplikaci vrstva Ticker Bar a přejmenujte jej na Spodní třetí pruh . Pro účely animace jej umístím na konec zásobníku vrstev. Nastavím Barvu výplně na bílou a změňte parametr Velikost X na 300 pixelů .
Chci, aby se zobrazoval pouze horní okraj dolního třetího pruhu, takže budu muset zamaskovat spodní část. Za tímto účelem duplikuji vrstvu , přejmenování nové vrstvy Spodní třetí pruh MATTE . Posunu tuto vrstvu o něco dolů, aby horní část byla někde nad pruhy Logo a Tickers. Nyní jednoduše nastavím TrkMatte Spodního třetího pruhu do Inverzní alfa .
Pokud nevidíte sloupec Track Matte , stiskněte tlačítko Přepnout přepínače/režimy ve spodní části panelu časové osy .

Textové prvky
Pro panel s logem vytvořím dva bílé čtverečky, aby můj text vynikl. Za tímto účelem přejdu na Vrstva> Nová> Vrstva tvaru a ještě jednou přidejte Obdélník a Výplň . Dám cestu obdélníku velikost 55 x 55 pixelů a nastavte Vyplnit na bílou . Umístím to přes Lište s logem , získávání přesnosti držením klávesa Control jak posouvám tvar. Jakmile budu na svém místě, zduplikuji čtverec a poté je umístěte vedle sebe.
Nyní uchopte nástroj Text a přidejte P a B nad dvěma čtverci. Používám Futura písmo nastaveno na tučné , o velikosti 60 . Pro pěkný vzhled změním barvu textu tak, aby odpovídala pruhu loga. Přidám také slovo NOVINKY napravo od dvou čtverců. Dám to do Všechny velké a přepněte z Tučné na Rezervovat .

Další na řadě je Dolní třetina. Za tímto účelem vytvořím dva textové prvky , oba používají font Futura PT . horní prvek je Tučné o velikosti 60 , zatímco spodní text je Střední o velikosti 50 . Pokud potřebuji, mohu dále upravit polohu dolního třetího taktu, abych dal tomuto textu větší prostor pro dýchání.
Nakonec je text pro ticker, který nastavím na Všechna velká , velikost 60 , změňte barvu na bílou a nastavte na Tučné . Nyní mohu napsat své „novinky“, přičemž každý příběh je oddělen pomlčkami. Se všemi svými prvky na místě jsem připraven animovat.
Animovat vše
Logo i Ticker Bars nepotřebují nic jiného než jednoduchou animaci pozice zleva doprava. Za tímto účelem animuji tyto na obrazovce během dvou sekund , s animací lišty s logem před Ticker Bar . Aby byla animace o něco plynulejší, přidám trochu Easy Ease na obojí, poté proveďte drobné úpravy v Editoru grafů .

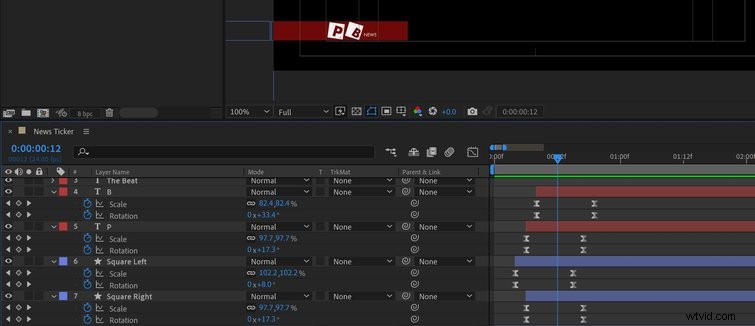
Prvky loga musí vstoupit hned po aktivaci lišty s logem. Pro oba text a čtvercové tvary , použiji animaci rotace a měřítka . Nejefektivnější metodou je jednoduše animovat jeden čtverec , přidat a poté zkopírujte/vložte tyto klíčové snímky ze zbývajících prvků. Poté mohu rozložit každou vrstvu dokonale načasovat animaci.

Pro spodní třetinu nejprve animuji Pozice Y Spodního třetího pruhu aby to bylo odhaleno. Pro text použiji přednastavení animace z Okna> panel Efekty a předvolby . Po otevření přejdu na Předvolby animací> Předvolby> Text> Animovat v a vyberte Předvolbu psacího stroje . Mohu jednoduše přetáhnout to přes oba textové prvky a poté znovu načasování klíčových snímků abych dosáhl požadovaného vzhledu.
Vytvořit procházení textu
Se vším ostatním animovaným jsem nyní připraven zaměřit se na ticker neboli procházení textu. To je vytvořeno prostřednictvím základního výrazu.
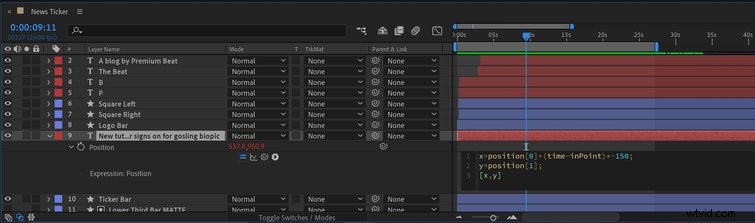
Nejprve si vezmu svůj text a přetažením je to hned na pravé straně obrazovky. Podržte Shift udrží jej uzamknutý v poloze Y jak posouvám vrstvu. Dále vyvolám Parametr pozice (P ) a Alt + kliknutí na stopkách a poté přidejte tento výraz:

x=pozice[0]+(time-inPoint)*-150;
y=pozice[1];
[x,y]
To v podstatě říká After Effects použít čas jako proměnnou k řízení rychlosti z pozice X textového prvku . Mohu provést změny hodnoty čísla -150 změnit rychlost textu .

Exportovat pomocí alfa
Jako poslední krok vyexportuji sekvenci s alfa kanálem. Alfa kanál dodává mému videoklipu průhlednost, což mi umožňuje přenést jej na jiné videoklipy při úpravách.

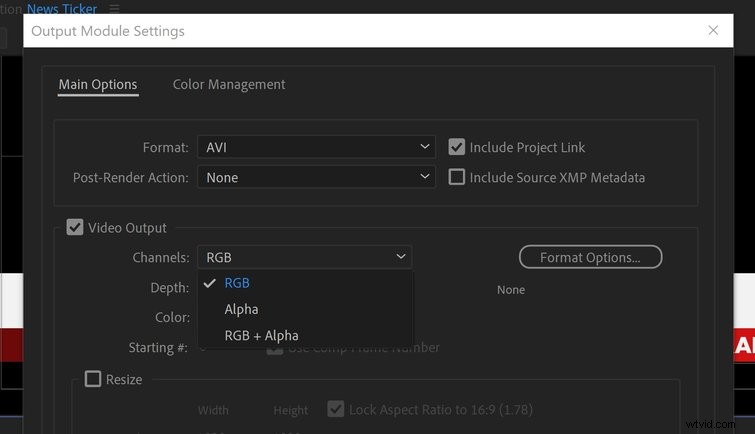
Chcete-li exportovat , přejdu na Složení> Přidat do Fronty vykreslení . Kliknu na tlačítko Lossless Výstupního modulu nastavení. Nyní změním Kanály na RGB + Alpha . Nezapomeňte nastavit pracovní oblast, protože skončíte s extrémně velkým souborem.
Voilà, mám ticker zpráv ve stylu vysílání!
