Potřebujete poukázat na konkrétní část svého obrázku pomocí vlastní grafiky popisků? Podívejte se na tyto podrobné pokyny pro váš další projekt.
V tomto tutoriálu vytvoříme grafiku popisku, která pomůže ilustrovat výšku jedné z věží slavné katedrály Notre Dame v Paříži. Nejprve nastavíme čtyři hlavní vizuální prvky grafiky:kruh, cestu, text a základní pozadí textu. Poté grafiku oživíme pomocí klíčových snímků a sledování. Začněme.
Vytvořit

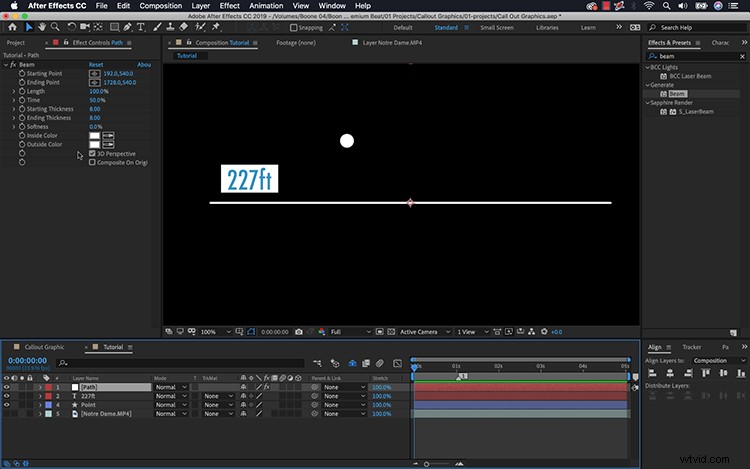
Nejprve pro kruh vytvořím malou elipsu pomocí nástroje Tvar elipsy. Podržením klávesy Shift omezíte proporce. Dále přidám text se čtením 227 stop a poté pomocí nástroje Rectangle shape vytvořím pro text jednoduché pozadí bílého obdélníku. Vezmu text i obdélník a dokonale je umístím pomocí panelu Zarovnat. Jakmile je na místě, připojím obdélník k textové vrstvě, abych se ujistil, že pozadí následuje.
Pro cestu přejdu na Vrstva> Nová> Plná a poté přidejte efekt Paprsek pomocí Efekt> Generovat> Paprsek . Efekt paprsku mi dává přesnou kontrolu nad počátečním a koncovým bodem cesty, což je skutečný klíč k vytvoření dobré grafické práce s popisky. U atributů nastavím Length na 100 %, změním barvy Inside i Outside na bílou a měkkost nastavím na 0. Nyní jsem připraven tyto prvky propojit.
Připojit

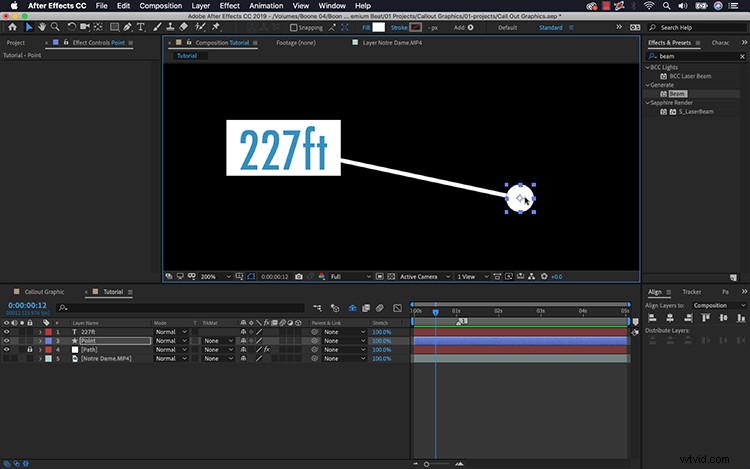
Aby animace popisků fungovala efektivně, potřebuji propojit prvky v určitém pořadí. Chci, aby se jeden konec cesty připojil k prvku kruhu a druhý konec k textu. To je docela snadné, protože efekt Beam má klíčové snímky začátku a konce. Použiji počáteční bod pro kruh a koncový bod pro text.
Pro zobrazení efektu Beam na časové ose nejprve vyberu vrstvu cesty a stisknu klávesovou zkratku E. Poté vezmu textovou i kruhovou vrstvu a stisknutím P vyvolám pozici. K propojení těchto atributů můžete jednoduše použít vlastnost pick bič počátečního/koncového bodu efektu Beam. Pokud používáte starší verzi AE, budete muset nejprve přidat výraz kliknutím na ikonu stopek vedle atributu se stisknutou klávesou Alt, abyste viděli bič pro výběr vlastnosti.
Nakonec propojím počáteční bod efektu Paprsek s atributem pozice kruhu a koncový bod s atributem pozice textu. Když nyní přesunu text nebo vrstvu kruhu, cesta bude následovat. Se vším propojeným je tato grafika připravena k animaci.
Animovat

Prvním prvkem k animaci je kruh, takže začnu tam. Pro kruh je to stejně snadné jako animace měřítka od 0. Chcete-li vytvořit malý efekt výkyvu, mohu duplikovat prvek kruhu ve vrstvě tvaru a poté změnit měřítko a krytí, abych vytvořil malý vzhled ve stylu radaru. U cesty budu muset znovu otevřít atributy efektu Beam vrstvy cesty. Chcete-li cestu oživit, nastavte klíčový snímek atributu Čas od 0 do 50 %.
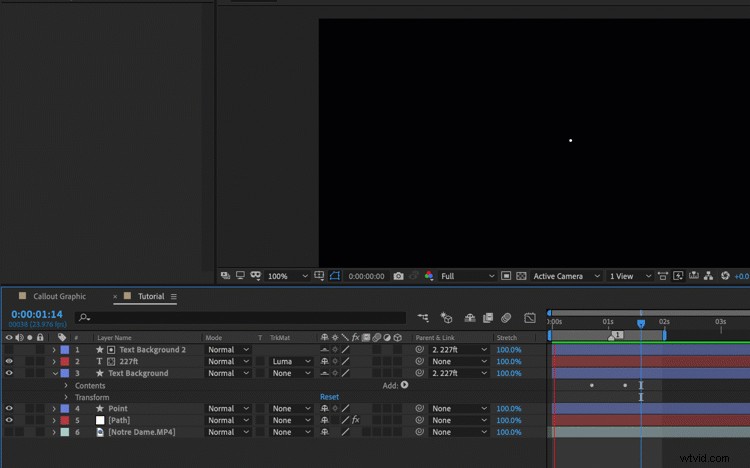
Dále animuji obdélník textového pozadí pomocí klíčového snímku atributu měřítka X prvku shape od 0 do 100. Poté obdélník zduplikuji, přesunu těsně nad text a změním Matte stopy mé textové vrstvy na Luma Matte. Nyní, když se vrstva pozadí animuje, současně odhaluje text.
Track

Moje grafika se nyní na obrazovce animuje, ale stále jí něco chybí – pohyb. Popisek odkazuje na výšku věže katedrály, takže chci, aby obrázek ukazoval tam. Vzhledem k tomu, že se jedná o pohyblivý záběr z ruky, v ideálním případě bych chtěl, aby se bod grafiky pohyboval spolu s fotoaparátem. Mohu toho dosáhnout pomocí jednobodové dráhy.
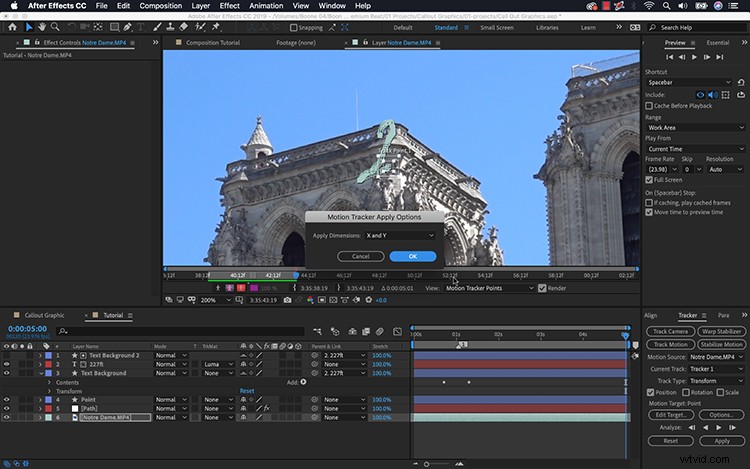
Nejprve vyberu svou vrstvu videa z katedrály a poté přejdu na Okno> Sledovač . Přenesu svou přehrávací hlavu na začátek a poté na panelu Sledování vyberu možnost Track Motion. To mě přivede na panel Vrstva, kde mohu sledovat pohyb prostřednictvím svého bodu stopy. Po nalezení dobrého bodu trasy přejdu na Upravit cíl a vyberu vrstvu Kruh. Nyní stopu analyzuji a aplikuji. Po použití se klíčové snímky sledování použijí na atribut Position vrstvy kruhu. Pro větší všestrannost jsem mohl místo toho sledovat pohyb do vrstvy Null.
Voilà ! Nyní mám funkční grafiku popisku.
Zajímají vás skladby, které jsme použili k vytvoření tohoto videa?
- „Začněte žít“ od Vincenta Tonea
- „Soul Summer Vibe“ od Mattijse Mullera
- „Pathfinder“ od Tonemassifa
- „Edge“ od One Wave
- „Disonance“ od Tonemassifa
- „Bach – Braniborský koncert č. 3 v G (1. věta)“ od Wilfred Symphony Orchestra
