V tomto tutoriálu se podíváme na pracovní postup exportu ikony z Adobe Illustratoru pro použití v Premiere Pro a After Effects.
Pokud jste si někdy zakoupili sadu vektorových ikon pro použití ve videu, možná jste si rychle uvědomili, že pouhé přetažení vektorových souborů do Premiere Pro nebo After Effects není nejlepší pracovní postup. Vím, že jsem se tím provinil. . . mnohokrát.
S trochou práce v aplikaci Adobe Illustrator však můžeme optimalizovat jakoukoli vektorovou ikonu, kterou chceme, pro použití v Premiere Pro nebo After Effects.

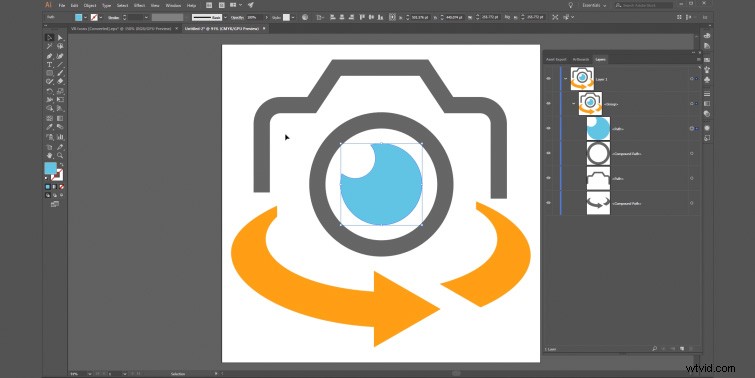
Začneme importem naší sady vektorových ikon do Adobe Illustratoru. Odtud izolujeme ikonu, kterou chceme exportovat, a změníme měřítko, upravíme různé barvy a poté ikonu rozdělíme do více vrstev (v případě potřeby).
připraveni? Pojďme se ponořit do tutoriálu.
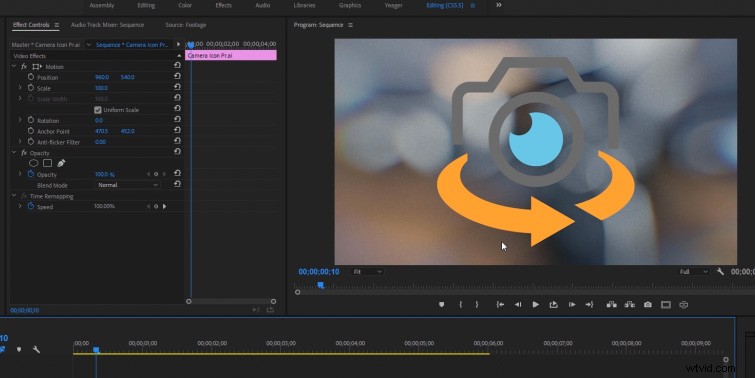
Export vektorové ikony pro Premiere Pro
Důležitým aspektem vektorových ikon v Premiere Pro je, že budou při importu rastrovány. (To znamená, že ikona ztratí vektorovou kvalitu a bude se chovat spíše jako soubor .png s alfa kanálem.) Když ikonu uložíte v aplikaci Adobe Illustrator, chcete rozlišení dostatečně vysoké, abyste ji mohli použít ve svém videu. Pokud v Premiere Pro změníte velikost ikony o více než 100 %, bude to mít za následek celkovou ztrátu kvality. (Vždy můžete exportovat větší ikonu a poté ji zmenšit v Premiere Pro bez ztráty kvality.)

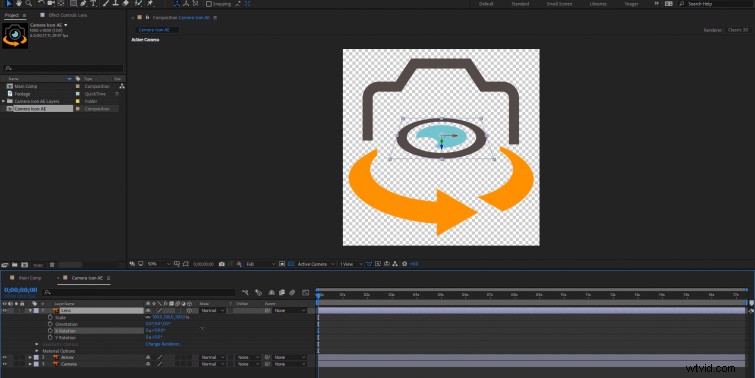
Export vektorové ikony pro After Effects
Při použití vektorové ikony v After Effects máme možnost plynule rastrovat (zapnutím možnosti vrstvy „sbalit transformace“), což nám umožní změnit velikost ikony, jak chceme, bez ztráty kvality. (V podstatě to funguje stejně jako vektorová vrstva v Adobe Illustratoru.)
Další skvělou možností se soubory Illustratoru v After Effects je možnost importovat více vrstev. To nám umožňuje rychle animovat různé části naší ikony (velká úspora času pracovního postupu).