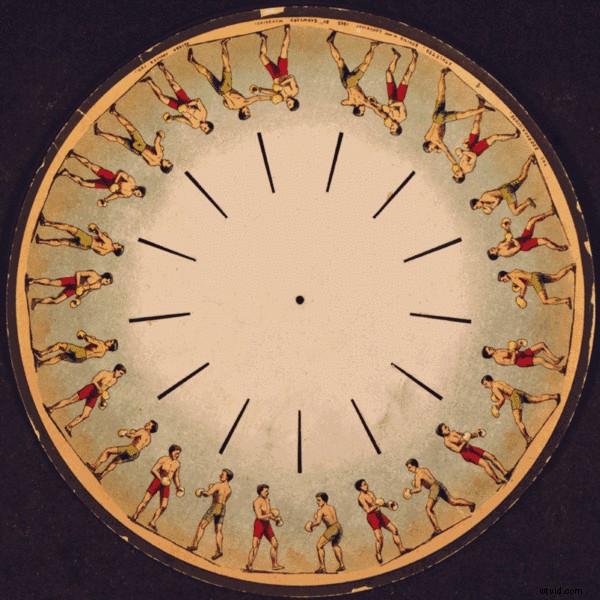
V červnu 1833 se ve francouzských novinách objevilo zvláštní slovo Le Figaro . Fenakistiskop, který vynalezl belgický fyzik Joseph Plateau, byl (a stále je! ) zařízení, které po otočení lidským uživatelem přeměnilo statické obrázky na pohyblivé obrázky…

Mezi veřejností 19. století, které musela iluze pohybu připadat jako čistá magie, to vyvolalo jen senzaci.
Lidé se hrnuli, aby se podívali na technologii, a fenakistiskopy se brzy začaly vyrábět a komerčně prodávat ve značném množství.
Nejenže fenakistiskop zachytil představivost veřejnosti sám o sobě – vyvolal vlnu veřejné fascinace pohybem, která pomalu, ale jistě vedla k tomu, co dnes nazýváme animací a pohyblivou grafikou.
Hlavním lákadlem byl samozřejmě pohyb samotný. Ale fakt, že lidský uživatel Svou roli musel také sehrát ten pohyb.
Jako druh si lidé rádi hrají a komunikují – myšlenka, že naše vstupy manipulují svět kolem nás, je vrozenou součástí naší zapečené zvědavosti.
A je to legrační, protože přesně stejný princip platí pro nový a fascinující fenomén ve světě webového designu:nárůst mikrointerakcí.
Co je mikrointerakce?
Mikrointerakce je v podstatě – trochu jako fenakistoskop – okamžikem animované interakce mezi uživatelem a webem. Mohou být tak jemné, že si jich skoro ani nevšimnete, ale tyto malé animace promění nevýrazné, všední akce v nádherné a nezapomenutelné okamžiky.
Vzpomeňte si na animovaný „palec nahoru“, když se vám líbí příspěvek na Facebooku. Nebo animace ‚zatřesení‘ při nesprávném zadání hesla.
Stejně jako fenakistoskop:manipulujeme s něčím „statickým“ a žasneme, když pohybem ožívá.
V tomto článku vám představíme 15 úžasných příkladů, které vás inspirují. Podívejte se na ně!
1. Rychloměr (rychlostní test)
Speedtest je jednoduchý, ale výkonný nástroj, který – i když nemusí získat žádná ocenění za kreativní pojmenování – rozhodně poskytuje službu, kterou byste očekávali!
Testování rychlosti vašeho internetu může trvat od několika sekund až po několik minut, takže je důležité, aby uživatel věděl, že se po zahájení testu něco děje.
Tato mikrointerakce obsahuje „rychloměr“, který ukazuje, jak test rychlosti probíhá, a také jakýsi ukazatel průběhu v horní části obrazovky, který vizualizuje, jak dlouho zbývá. Po dokončení testu se nakonec zobrazí výsledek.
Tato mikrointerakce umožňuje uživateli nahlédnout do techniky, která se děje v zákulisí, a je působivá, zapamatovatelná a poutavá. Alternativa – což může být obrazovka „Please wait“ následovaná číslem na obrazovce přibližně po minutě – by zjevně nebyla zdaleka tak působivá. Lidé mohou ve skutečnosti mylně předpokládat, že se nic neděje, a odejít před dokončením testu.
2. Uzamknout obrazovku (RememBear)
Pokud jste ten typ člověka, který musí posílat připomenutí hesla pokaždé, když se přihlásíte na každý web, který používáte, pravděpodobně byste mohli použít nástroj jako RememBear!
Toto je aplikace, která ukládá vaše hesla a automaticky je vyplní za vás. Je to dostatečně jednoduchá aplikace, ale skutečným rozdílem je úžasný branding – jak byste očekávali od komponenty „Medvěd“ v názvu, jsou silně vyzdobeny kolem roztomilého maskota medvěda.
Pro přihlášení do RememBear a přístup ke všem ostatním přihlašovacím údajům si musíte zapamatovat jediné heslo. Přihlášení je obvykle docela nudný zážitek – ale RememBear z něj dělá super zábavu, protože maskota medvěda sleduje, jak do něj vstupujete. Zbarví se červeně, pokud se spletete – a zeleně, když se přihlásíte správně. Díky tomu je celý proces mnohem účinnější.
3. Car Configurator (Porsche)
Buďme upřímní; Porsche není obyčejné auto. A navrhování by nemělo být obyčejným zážitkem!
Porsche Car Configurator je online nástroj, který vám umožní sestavit si dokonalé Porsche – včetně stylu, barvy, typů kol a dalších. Jak na svém vozidle provádíte úpravy a změny, auto se ve skutečnosti mění tak, aby odráželo vaše volby, a ceny se aktualizují v reálném čase.
4. Přejeďte prstem (HongSeon Kim)
Tento další příklad je koncept vytvořený korejským ilustrátorem HongSeon Kim a sdílený na Dribbble. Koncept ‚swipe‘ využívá paralaxu, aby se ‚swipe‘ stal mnohem zajímavějším a dynamičtějším zážitkem.
Je to demonstrováno v kontextu cestovní aplikace, kde uživatel může „přetáhnout“ cíl přes obrazovku a poté kliknutím rozbalit ten, který ho zajímá. Tento koncept by však dobře fungoval v jakémkoli aplikace, kde je vyžadováno přejetí.
5. Automatické doplňování (Google)
V mnoha ohledech Google vypadal a cítil se velmi podobně již léta.
Změny jejich brandingu a designu webových stránek byly postupné, pomalé a stabilní. Často je těžké si všimnout těchto změn, když k nim dojde, protože jsou tak jemné.
Jednou významnou změnou však bylo přidání navrhovaných vyhledávání. Když uživatel zadá svůj vyhledávací dotaz, Google předvídá – na základě běžných vyhledávacích výrazů –, co bude uživatel pravděpodobně hledat, a nabízí řadu návrhů. Uživatel může jednoduše kliknout nebo rolovat dolů na ten, který chce.
Nejen, že to šetří čas při zadávání úplných hledaných výrazů, ale také poskytuje přehled o tom, co ostatní lidé hledají u konkrétního tématu. To může přimět uživatele k vyššímu výkonu vyhledávání, nalezení dalších obsah – a nakonec získejte více hodnotu služeb Google.
6. Tlačítko Odeslat (Cameron Sagey/Vincit California)
Tlačítko „Odeslat“ je logickým koncovým bodem každého online formuláře. Tuto nabídku od designéra Camerona Sageyho jsme našli na Dribbble a ukazuje, jak lze i z toho nejvšednějšího zážitku – kliknutím na „odeslat“ – udělat nezapomenutelný okamžik.
Tento příklad používá slovo ‚Spustit‘ místo ‚Odeslat‘ – a doprovází to zábavná ikona rakety nakreslené čárou, která vyletí z tlačítka, když na něj uživatel klikne. Nakonec se tlačítko zavře ikonou „zaškrtnutí“ na černém pozadí, která představuje, že formulář byl skutečně odeslán. To znamená, že uživatel se nemusí ptát, zda to skutečně fungovalo. Ve všech ohledech je to krásný příklad!
7. Reakce na Facebooku (Seth Eckert – Dribbble)
„To se mi líbí“ bylo vždy ústřední součástí zážitku z Facebooku. V únoru 2016 však kanál sociálních sítí představil novou sérii „reakcí“, které lidem umožnily vyjádřit různé emoce k obsahu, který viděli – „jako“ tam stále bylo, ale přidala se k němu láska, smích, šok, smutek a hněv. .
Animace zde jsou tak jemné, že jste si jich možná ani nevšimli, ale pokaždé, když zareagujete na příspěvek na Facebooku, uvidíte animaci pro každý typ reakce…
Poté následuje menší animace podle vámi zvolené reakce, jak se objeví v příspěvku.
To je opravdu mocné, protože celá funkce je o vyjádření emocí. Animace každé ikony tento pocit skutečně zdůrazňuje – umožňuje uživateli vyjádřit svou reakci způsobem, který je o něco vnitřnější a smysluplnější.
8. Zatažením obnovíte (Srikant Shetty/Hike)
Ve věku zpráv a obsahu v reálném čase se jistě ocitáme v situaci, kdy používáme funkci „obnovení“ více než kdy jindy! Ať už jde o zpravodajské stránky, zdroje sociálních médií nebo naše oblíbená fóra, chceme nejnovější a nejlepší obsah, což často znamená obnovit stránku.
„Obnovení“ samozřejmě znamenalo, že se celá stránka zavře a znovu se načte od nuly. V dnešní době je mnohem více prostoru pro kreativní řešení, jako je příklad níže. Toto je další koncept od Dribbble, který vytvořil Srikant Shetty v Hike.
Když uživatel přetáhne stránku dolů, aby obnovil stránku, dostane skvělou a zábavnou animaci založenou na nálepce Hike.
Vlastními slovy návrháře:„To pomáhá přidat okamžik potěšení a také zlepšit objevování těchto nálepek v Hike. ”
9. Akce přejetí e-mailem (Emmanuelle Bories)
E-mail a mobilní telefony jsou dnes dva z dominantních trendů v online technologii. Ale ne vždy spolu hrají zvlášť dobře. Organizace mobilní schránky může být stále překvapivě bolestivá.
Tato mikrointerakce, kterou sdílí Emmanuelle Bories na Dribbble, nabízí jiný a mnohem hezčí způsob, jak organizovat mobilní doručenou poštu – pomocí „přejetí“ uživatele, aby mohl určit, jak se má s e-mailem zacházet. Krátké přejetí a uvolnění jim umožní označit e-mail jako přečtený, zatímco delším přejetím mohou e-mail „odložit“.
10. Sociální sdílení (Tom Bird)
Sdílení na sociálních sítích jsou neuvěřitelně důležitým zařízením pro rozšíření dosahu obsahu. Tedy samozřejmě, aby to bylo snazší a příjemnější sdílení obsahu může být jen dobrá věc!
Tento příklad od Toma Birda na Dribbble je zajímavým způsobem, jak pomocí mikrointerakcí zlepšit zážitek ze sdílení.
Když uživatel klikne na „Sdílet“, ikony pro Facebook, Twitter a LinkedIn se „rozvětvují“ do jakéhosi kolečka. Uživatel klikne na jeden z kanálů a obsah je rychle a snadno sdílen. Je to rychlé, bezproblémové a zábavné.
11. Nahrávání (Aaron Iker)
Nahrávání a stahování – v závislosti na velikosti souboru – nejsou okamžité procesy. Je tedy důležité dát uživateli představu o tom, kde se co děje a jak dlouho zbývá. Na tom není nic zvlášť nového – ale mikrointerakce vám jistě umožní poskytnout tento zážitek mnohem elegantnějším a rafinovanějším způsobem.
Podívejte se na tento koncept, který vytvořil Aaron Iker na Dribbble. Při nahrávání můžeme vidět animaci čáry průběhu zleva doprava. Když uživatel stiskne pauzu, tato čára zešedne a klesne do spodní části okna a čáry, které tvoří ikonu pauzy, se otočí a přemění se na ikonu ,pokračování‘. Obnovením nahrávání se čára vrátí zpět, obnoví se její barva a pokračuje se v jejím průběhu zleva doprava. Když je nahrávání dokončeno, řádek se znovu změní na zaškrtnutí.
12. Přidat do košíku (Threadless)
Threadless je webová stránka elektronického obchodu, která prodává trička a oblečení s návrhy komunity umělců. Prodávají širokou škálu různých designů – ale mají také svou vlastní jasně definovanou značku, která je zábavná, moderní a mladá.

Tato silná značka se spojuje s mikrointerakcemi a vytváří opravdu příjemný zážitek při nákupu produktu. Když uživatel klikne na ‚Přidat do košíku‘, objeví se vyskakovací okno s roztomilou postavičkou ‚Košíku‘, která si olízne rty a oznámí „1 báječný předmět přidán do mého košíku břicha!“
V konkurenčním prostředí, jako je trh triček a oděvů, je to skvělý způsob, jak vyniknout a udělat na zákazníka trvalý dojem.
13. Tlačítko Stáhnout (Gal Shir)
Již jsme se dotkli skutečnosti, že stahování skutečně potřebuje indikátory průběhu, aby se ujistil, že uživatel ví, jak dlouho to pravděpodobně bude trvat. Historicky to vypadalo trochu takto…
Ale tady je opravdu čerstvý, jedinečný pohled – je to další koncept od Dribbble, který vytvořil Gal Shir.
Když uživatel stiskne tlačítko 'Stáhnout', šipka se převrátí a poté padá padákem zpět na zem, přičemž zasáhne terra firma, když stahování dosáhne 100 %.
14. Obrazovka selhání (Netguru/Hive)
Nikdy není ideální, když něco nefunguje. Ale když to dělá stane, je důležité, aby se značky objevily pod kontrolou a omezily škody. Mikrointerakce mohou být skvělým způsobem, jak změnit negativum v pozitivní – jak dokládá platforma produktivity, Hive.
Kdykoli se v Hive něco pokazí, uživatelé uvidí animaci doprovázenou zprávou „Jejda...něco se pokazilo “ a pokyn „Obnovte vytažením nahoru. '
15. Zvýrazněte a sdílejte (Johny Vino)
Už jsme se dotkli hodnoty sociálního sdílení – ale co když nechcete sdílet celý článek, jen úryvek? Existují způsoby, jak to udělat, ale obecně je to docela neinspirativní. Klasický model „sdílení“ může navrhnout příspěvek na sociální síti, který bude obsahovat prostý text plus značku @via a adresu URL.
Ale tolik úspěchu na sociálních sítích se v dnešní době scvrkává na vizuální stránku. Tento koncept, který vytvořil a sdílel Johny Vino na Dribbble, je mnohem vizuálnějším řešením. Jednoduše zvýrazněte text, který chcete sdílet, a poté v elegantní animované nabídce vyberte možnost Sdílet. Tím se vygeneruje obrázek, který se přidá k vašemu sdílení, s panelem nástrojů ve spodní části obrazovky, který vám umožní vybrat ten správný obrázek.
Děkuji za přečtení
Jak můžete vidět z těchto příkladů, mikrointerakce jsou skvělým způsobem, jak využít pohyb k vytvoření hlubokých, působivých a nezapomenutelných zážitků pro uživatele na jejich online cestě – nahrávání, stahování, přidávání do košíků, obrazovky selhání a vše mezi tím!
Máte zájem o vlastní mikrointerakce? Podívejte se na naši stránku Microinteractions, kde najdete další informace o naší službě – a inspiraci!
