Když o tom přestanete přemýšlet, naše životy jsou jen řadou interakcí – mikro i makro.
Zeptat se partnera, co chce k snídani, je interakce mezi dvěma lidmi, ale když snídani uděláte, máte také mikrointerakce se všemi spotřebiči kolem vás:
– Toustovač se vysune, aby vám oznámil, že je váš toast připraven
– Konvice píská, abyste věděli, že je uvařená
– Časovač vajec pípne, aby vás informoval, že jsou vaše vejce uvařená k dokonalosti
Tyto interakce jsou tak malé, že procházíme svými životy, aniž bychom o nich kdy přemýšleli. Teprve když věci nejdou podle plánu, uvědomíme si jejich význam. Například pokud toustovač vyskočí příliš pozdě a předloží vám dva plátky spáleného chleba.
Takže...proč vám to všechno říkáme?
Mikrointerakce existují i v online světě. Udělají váš web přívětivějším a poutavějším a poskytují zákazníkům prvek zpětné vazby nebo uspokojení z dokončení úkolu – byť sebemenšího.
V době psaní tohoto článku je na internetu 1,9 miliardy webových stránek – a toto číslo s každou sekundou roste. To je hodně soutěže. Takže potřebujete, aby byl váš web co nejlepší, a v roce 2022 to znamená mikrointerakce!
V tomto článku se podíváme na vše, co potřebujete vědět o mikrointerakcích, od běžného použití až po naše nejlepší tipy…
Co je mikrointerakce?
Podle Dana Saffera, autora vysoce respektované knihy:Microinteractions:Designing with Details, je mikrointerakce:
“Uzavřený produktový moment, který se točí kolem jediného případu použití nebo úkolu. ”
Příklady „lajkování příspěvku“ nebo „nastavení budíku“ používá jako běžné mikrointerakce, které většina z nás dělá každý den.
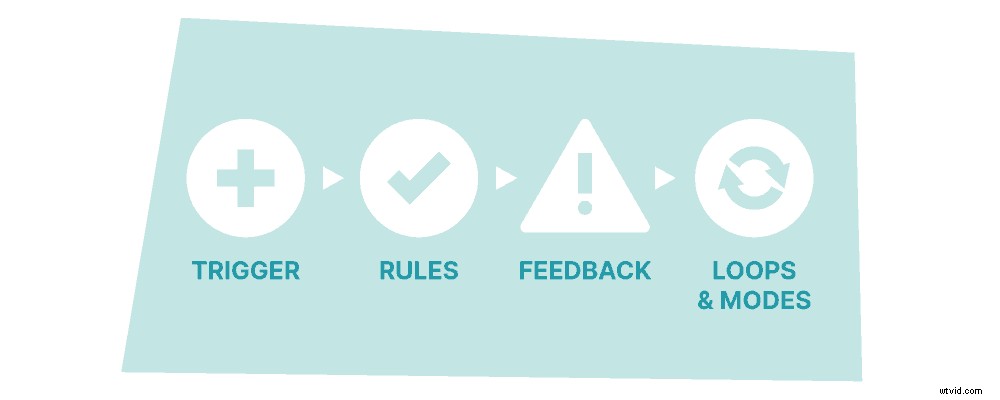
Saffer ve své knize také vysvětluje, že mikrointerakce lze rozdělit do 4dílné struktury:

První krok nebo „spouštěč“ je to, co iniciuje mikrointerakci. Pokud si například chcete umýt ruce dotykovým senzorem, mávnete rukou před senzorem.
Druhý krok, neboli „pravidla“, určují, co se stane. Držíme-li se příkladu kohoutku, senzor rozpozná vaše ruce.
Třetím krokem neboli „zpětnou vazbou“ je ověření mikrointerakce. To je, když se kohoutek spustí, takže si můžete umýt ruce.
Posledním krokem jsou „smyčky a režimy“, a to určuje meta-pravidla mikrointerakce. Pokud je třeba mikrointerakci opakovat, spustí se smyčka – jako alarm chladničky, který nepřestane pípat, dokud nezavřete dveře. Režimy řídí akce, které nevyžadují opakování.
To vše se samozřejmě týká mikrointerakcí, které spouští člověk. Ale ne všechny mikrointerakce probíhají tímto způsobem. Některé jsou iniciovány systémem – jinými slovy, spouštěny softwarem.
Známým příkladem je situace, kdy zadáte špatné heslo a uvidíte, jak se přihlašovací pole trochu promíchá ze strany na stranu:
Nebo když posouváte webovou stránku dolů a uvidíte skvělou animaci, která upoutá vaši pozornost:
Když se někdo dostane na domovskou stránku Wyzowl, máme šikovnou malou mikrointerakci, která zamává na našeho nového návštěvníka a pak mu umožní nahlédnout do toho, co můžeme dělat s animací.
Mikrointerakce – běžné použití
Nyní, když víte, co jsou mikrointerakce, pojďme se podívat na některá jejich oblíbená použití v našem každodenním životě…
1. Posouvání
Věděli jste, že mikrointerakci můžete spustit pouhým posouváním webové stránky dolů?
Posouvání je jednou z nejběžnějších mikrointerakcí online a něco, co často považujeme za samozřejmost. K interakci dochází, protože vy jako uživatel měníte svou polohu na stránce a dostáváte k tomu vizuální zpětnou vazbu – jinými slovy, vidíte, co chcete vidět.
Některé webové stránky vám dokonce řeknou, jak daleko jste nebo kolik ze stránky zbývá, než se dostanete dolů, a to díky posuvníku na pravé straně, jako je výše uvedený příklad z HubSpot. I toto je druh mikrointerakce.
2. Načítání
Načítací obrazovky jsou známé každému, kdo někdy hrál videohry. V průběhu let se stávají stále působivějšími, vezměte si jako příklad obrazovku načítání Skyrim:
Načítací obrazovka obsahuje různé 3D modely, se kterými mohou uživatelé pracovat při čekání na hraní hry.
Načítání je nutné zlo, ale díky mikrointerakcím může být proces poutavější. Pokud máte na svém webu funkci, která vyžaduje trochu času načítání, zvažte implementaci mikrointerakce, která mezitím pobaví uživatele. Zde je příklad z Namelix:
3. Stahování
Podobně jako při načítání dolů načítání je další akce, která vyžaduje čas – a díky tomuto světu „okamžitého uspokojení“, ve kterém se nacházíme, mohou být uživatelé netrpěliví.
Ve skutečnosti studie na 2 000 Britech zjistila, že průměrný člověk se cítí frustrovaný během pouhých 16 sekund, když čeká, až se něco načte.
Mikrointerakce může pomoci uživatelům pobavit nebo udržet jejich pozornost při čekání na stažení.
4. Výzvy k akci
Vaše výzva k akci je tak důležitá. Je to jedna věc chcete, aby vaši zákazníci klikali, takže byste se měli ujistit, že je to pro ně lákavé. Zde nemusíte znovu vynalézat kolo (ani pomocí mikrointerakcí ), může stačit jen jemná animace, která uživatele povzbudí ke kliknutí:
Tento příklad ukazuje uživatelům různé měsíční cykly, když umístí na tlačítko, upoutá jejich pozornost a doufejme, že je přiláká ke kliknutí.
5. Oznámení
Studie New York Post zjistila, že lidé kontrolují své telefony každých 12 minut , to je 80x denně! A co kontrolují?
Upozornění!
Díky mikrointerakcím mohou být oznámení zajímavější a také viditelnější pro uživatele. Trocha pohybu (jak je vidět výše) je mnohem poutavější než statická grafika.
6. Přejetím
Dotykové obrazovky jsou tak obrovskou součástí našich životů, že se přejíždění stalo téměř druhou přirozeností. Mikrointerakce pomáhají uživatelům potvrdit jejich přejetí:
Tento zábavný koncept mikrointerakce umožňuje uživatelům mazat položky přejetím prstem. Je důležité, aby uživatelé nikdy něco omylem nesmazali, a mikrointerakce může zajistit, aby k tomu nedocházelo tím, že bude vyžadovat pozornost a pozornost uživatele.
7. Přepínače
Přepínání z jednoho zobrazení do druhého nebo mezi složkami je další mikrointerakcí, kterou lidé denně používají. Zde je příklad:
Toto je opravdu skvělý a svěží způsob, jak ukázat přepínač, což je skvělé pro spokojenost zákazníků. Ale je také velmi funkční, což je velmi důležité, pokud jde o mikrointerakce.
8. Umístění kurzoru na něco
Možná jste si všimli, že když na Facebooku najedete na tlačítko Líbí se mi, objeví se různé animované emotikony, ze kterých si můžete vybrat:
Sociální sítě jsou o zapojení uživatelů a mikrointerakce, jako je tato, povzbuzují uživatele, aby se zapojili do příspěvků různými způsoby.
9. Zvýraznění
Zvýrazňující mikrointerakce je velmi podobná umístění kurzoru nad něčím. Jednoduše dává uživateli vědět, že je tam něco, co si zaslouží jeho pozornost – ať už je to ikona, na kterou lze kliknout, nebo jen zábavná animace:
Tento koncept ukazuje různé způsoby, jak lze ikony animovat, když jsou zvýrazněné, ale možnosti tohoto jsou prakticky nekonečné.
10. Při připojování zařízení
Některé mikrointerakce jsou „příjemné“ a některé jsou velmi potřebné. Když připojujete zařízení, potřebujete nějakou zpětnou vazbu, která vám dá vědět, že připojení funguje. Mikrointerakci, jako je tato, pravděpodobně znáte:
Je to příklad toho, jak zařízení vypadají, když hledají další zařízení, ke kterému by se připojili přes bluetooth. To může chvíli trvat, takže mikrointerakce kromě toho, že jsou funkční, také poskytují uživatelům mírnou zábavu, aby se během čekání nenudili nebo frustrovali.
Příklady efektivních mikrointerakcí
Zdá se tedy, že mikrointerakce jsou téměř všude! Podívejme se na některé zvláště účinné příklady…
1. Sdílení na sociálních sítích
Možná si to neuvědomujete, ale když sdílíme věci na sociálních sítích, vždy čekáme na ‚účtenku‘ – důkaz, že příspěvek byl skutečně zveřejněn. Zde je příklad:
To nám bylo navrtáno, protože tak funguje většina sociálních sítí, ale ukazuje to, že jemné mikrointerakce jsou všude – a většinou si jich ani nevšimneme!
2. Psaní…
Další běžnou mikrointerakcí, na kterou jsme si zvykli, je funkce „psaní“, která je nyní součástí většiny aplikací pro zasílání zpráv. Zde je příklad:
Tato drobná interakce udržuje uživatele v zapojení, s otevřeným oknem, protože vědí, že odpověď je bezprostřední. Poskytuje také uživatelům informace o tom, kdy psát a kdy čekat, až druhá osoba dokončí psaní zprávy.
3. Stahování
O stahování jsme již mluvili výše, ale některé mikrointerakce jsou samozřejmě lepší než jiné. Zde je skvělý příklad mikrointerakce při stahování:
Ač se to nezdá, děje se toho tady hodně. Napříč je počítadlo a také zelený pruh, který symbolizuje průběh stahování. Po dokončení mikrointerakce se tlačítko stahování přepne na „Hotovo“ a zezelená.
Toto je jen jeden příklad toho, jak vytvořit mikrointerakci stahování – možnosti jsou prakticky nekonečné!
4. Tažením obnovte
„Obnovení zatažením“ je běžná interakce na většině chytrých zařízení, ale jediný způsob, jak zjistit, že se stránka skutečně obnovila, je, že existuje nějaká mikrointerakce, která vám ukáže, že software vašemu požadavku porozuměl.
Tento designový koncept pro osvěžující animaci je skvělý, protože je čistý a jasný, ale také pěkně značkový. Konzistentní prezentace značky na všech platformách může zvýšit tržby až o 23 % .
5. Přejeďte prstem
Další interakcí, na kterou jsme si jako uživatelé softwaru zvykli, je „přejetí prstem“. Jak již bylo zmíněno výše, swipování je nyní téměř druhou přirozeností pro lidi, kteří používají chytrá zařízení. Zde je příklad:
Tento příklad ukazuje hravý způsob mazání a archivace e-mailů jednoduchým přejetím prstem. Červené a zelené barvy uživatelům usnadňují rozlišení mezi jednotlivými možnostmi.
Vytváření mikrointerakcí – 5 nejlepších tipů
Doposud jsme prozkoumali HODNĚ mikrointerakcí, a pokud na svém webu žádné nemáte, možná cítíte trochu FOMO (strach, že promeškáte ). Pojďme to změnit!
Zde je našich 5 nejlepších tipů pro vytváření mikrointerakcí…
1. Udělejte je funkčním
Za prvé, mikrointerakce musí mít účel. Koneckonců, mají povzbuzovat uživatele, aby interagovali s určitou částí vašeho webu – tak aby byly funkční.
2. Ať je to jednoduché
Říká se jim mikro interakce z nějakého důvodu. Měly by být krátké a sladké. Mikrointerakce jsou zde proto, aby vylepšily vaše uživatelské rozhraní a aby vše vypadalo a vypadalo čistěji, proto je klíčové, aby byly jednoduché.
3. Postupujte podle struktury
Pokud jde o mikrointerakce, Dan Saffer o tom ví své. Ujistěte se tedy, že vaše mikrointerakce sledují jeho 4dílnou strukturu. Pamatujte si:Spouštěč> Pravidla> Zpětná vazba> Smyčky a režimy .
4. Myslete na dlouhověkost
Jednou z klíčových věcí, kterou jsme znovu a znovu zmiňovali, je, že mikrointerakce by měly působit tak přirozeně, že si jich uživatelé většinou ani nevšimnou. A pokud ano, mělo by to být proto, že zažili příjemný zážitek, ne proto, že by je už nebavilo vidět rušivé nebo příliš komplikované animace.
Takže při vytváření vašich mikrointerakcí myslete na to, jak se udrží v průběhu času.
5. Experimentujte a testujte
Stejně jako u všeho, co zpřístupňujete veřejnosti, je třeba mikrointerakce otestovat a vylepšit. Ujistěte se, že získáváte spoustu zpětné vazby od uživatelů z vašich mikrointerakcí a experimentujte s různými způsoby, jak věci dělat.
Poslední myšlenky
V roce 2022 lze bezpečně předvídat, že uživatelé budou chtít více z jejich interakcí. A jedním ze způsobů, jak zajistit, že tuto potřebu splníte, jsou jemné, ale užitečné mikrointerakce.
Doufáme, že vám tento článek pomohl naučit vás vše o tom, jak fungují, a že vás inspiruje k vytvoření vlastního. Pokud jste připraveni začít, ve skutečnosti vytváříme mikrointerakce jako službu – pokrývající vše od koncepce po design a animaci.
