V tomto výukovém videu se zabýváme tím, jak využít sílu této jednoduché skryté funkce v Adobe After Effects — Trim Paths.
Trim Paths je nástroj v Adobe After Effects, který umožňuje provádět přesné úpravy tvaru cest vrstev. Noví uživatelé o něm však nemusí vědět, protože je skrytý pod podnabídkou vrstvy tvaru. Co tedy můžete s tímto šikovným malým animátorem dosáhnout? Pojďme se podívat na pět zábavných a užitečných projektů.
1. Infografika

Vytvoření infografiky se může zdát složité; trvá to však jen několik jednoduchých kroků. Pro základní sloupcový graf nejprve vytvořím dvoubodovou cestu pomocí nástroje Pero, přičemž první bod umístím do spodní části rámečku. Dále vypnu výplň a nastavte tah na 150 pixelů. Nakonec přidám Cesta oříznutí animátor přes Přidat rozbalovací nabídku a animujte Konec vlastnost od 0 % do 100 %. Aby se číslo dynamicky měnilo s rostoucím grafem, přidám textovou vrstvu a nadřazený zdrojový text do vlastnosti end Trim Path. Nakonec přidám jednoduchý hodnotový výraz pro zaokrouhlení čísel na absolutní hodnoty. A voilà — dynamická infografika. (Podívejte se na můj úplný návod, jak vytvořit infografiku v After Effects zde.)
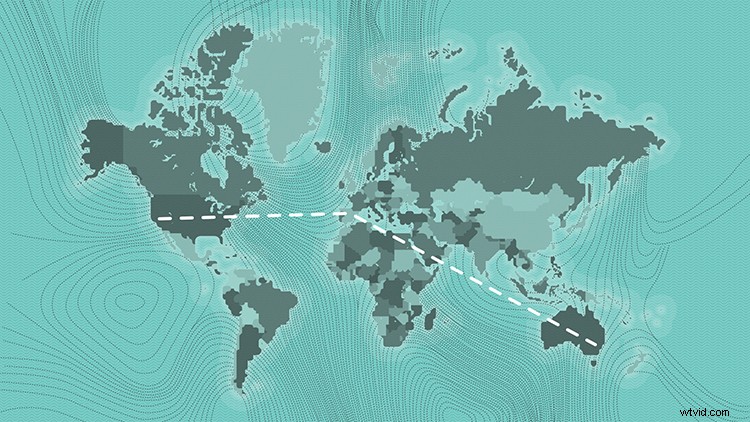
2. Mapová trasa

Mapy jsou zábavné a pomocí Trim Paths můžete rychle vytvořit animovanou trasu. Nejprve přidám body a cestu do mapy pomocí nástroje Pero pomocí tahu na 5 pixelů a bez výplně. Pomocí vlastností prvku tahu si mohu upravit a stylizovat svou trasu mapy. V tomto příkladu přidám několik pomlček a změním Line Cap vlastnictví. Jakmile budu se vzhledem spokojený, přidám animátor Trim Path a animuji koncovou pozici. Úplný návod, jak animovat trasu na mapě, najdete v mém výukovém programu „Vytvořit cestu mapou inspirovanou Indianou Jonesem v After Effects“. (Ten výukový program patří do muzea.)
3. Textové pole
Můžete použít Trim Paths k rychlému přidání detailů do spodní třetiny — nebo jiného textového prvku. Oblíbeným vzhledem pro spodní třetiny a další grafiku je animovaný ohraničující rámeček. K vytvoření jednoho jednoduše vezmu nástroj Obdélníkový tvar a nastavím tah na 10 pixelů bez výplně. Poté vytvořím obdélník a zarovnám jej s mým textem. Nyní mohu animovat konec ve spojení s Posunem pro některé skutečně žádoucí výsledky. (To také funguje skvěle s jednoduchými podtrženými prvky.)
4. Tah textu

Dalším oblíbeným vzhledem je tah animovaného textu. Na rozdíl od vytváření jednoduchého rámečku nebo čárového prvku může být přidání a animace tahu textu o něco složitější. Nejprve vezmu svůj text a vyberu Vrstva> Vytvořit> Vytvořit tvary z textu . Chcete-li změnit zdvih všech znaků najednou, vyberte vrstvu a použijte volbu Stroke v horní části rozhraní. Jakmile jsem se vzhledem svého tahu spokojený, mohu přidat cesty oříznutí a animovat rozsah, abych získal požadovaný vzhled. (Podívejte se na můj samostatný návod „Jak animovat tah textu v Adobe After Effects.“)
5. Kruhová prasknutí

Kruhové prasknutí je zábavný animační prvek, který vytváří jednoduchý pohyb, a funkce Trim Paths je mohou pomoci oživit. Vytvořme rychlý kruhový výboj a přidejte jej do animace ve tvaru hvězdy. Nejprve vytvořím jednoduchou cestu (prostřednictvím nástroje Pero) vycházející z vrcholu hvězdy. Dále přidám animátor Trim Path. Aby čára vyčnívala ze středu, animuji počáteční i koncový atribut a každý z nich mírně posunu. Nakonec přidám opakovač s 9 kopiemi, pozicí 0 a rotací 40. Nyní mohu změnit polohu Y prvku tvaru tak, aby byl dokonale umístěn. (Chcete-li další šílenství s výbuchem kruhu, podívejte se na tento tutoriál.)
Zajímají vás skladby, které jsme použili k vytvoření tohoto videa?
- „Virtuální příchod“ od Cymatix
- „Summer Cruises“ od Mattijse Mullera
- „Midnight City“ od Make Music
- Fake Awake od Tonemassifa
- „Street Signs“ od Sound Force

