Ať už provozujete fotografickou firmu nebo sdílíte své fotografie na webu s přáteli, je důležité vědět, jak správně nastavit velikost snímků pro různá použití. Obecně řečeno, nejmenší velikost, kterou můžete sdílet, při zachování dostatečné kvality, aby divák fotografie ocenil, je to, na co se budete chtít zaměřit, ale pojďme se na to ponořit trochu podrobněji.
První pravidlo – používejte barevný prostor sRGB pro vše, co se děje na webu
Než budete vůbec přemýšlet o velikosti obrázku pro web, budete se muset ujistit, že používáte správný barevný prostor. Web je standardizován na barevný prostor sRGB, což znamená, že pokud chcete, aby se vaše fotografie na webu zobrazovala přesně, je to barevný prostor, který musíte použít při ukládání obrázku.
Podívejte se na toto vedle sebe porovnání stejné fotografie uložené přímo z Lightroom pomocí barevného prostoru sRGB oproti barevnému prostoru AdobeRGB.

sRGB

AdobeRGB
Všimnete si, že barevný prostor AdobeRGB se v porovnání s obrázkem sRGB jeví o něco více tlumenější a má o něco více nazelenalý odstín.
Druhé pravidlo – menší velikost oproti kvalitě obrazu
I v tomto světě monitorů s vysokým rozlišením je stále nejlepším postupem při sdílení obrázků na webu používat menší velikosti.
Zde na dPS mají obrázky v článcích velikost 750 pixelů na jejich nejdelší straně při celkové velikosti přibližně 200 kb. Důvod, proč chcete zmenšit velikost svých obrázků pro použití na webu, je především zlepšit uživatelský dojem pro vaše čtenáře. Čím více dat musí webová stránka načíst, tím déle bude čtenáři trvat, než bude moci zobrazit obsah.
Výjimkou z tohoto pravidla jsou sociální média a specializované portály, jako je Smugmug nebo Zenfolio, protože optimalizovaly své backendy tak, aby v případě potřeby zpracovávaly velké obrázkové soubory a ve skutečnosti vyžadují obrázek v plné velikosti pro účely tisku.
Jak nastavit velikost obrázků?
Vědět, proč upravovat velikost obrázků, je pouze prvním kouskem skládačky, nyní je čas naučit se velikost obrázků. Tento článek vám ukáže dva způsoby, jak změnit velikost obrázků, jeden pomocí Lightroom a druhý pomocí Photoshopu, protože jsou to dva nejběžněji používané programy mezi čtečkami dPS.
Jak nastavit velikost obrázku v Lightroom
Nejlepší věc, kterou můžete udělat s Lightroom, je nastavit exportní předvolbu specifickou pro vaše potřeby. Jakmile je tato předvolba nastavena, stačí ji vybrat a vše se udělá za vás.
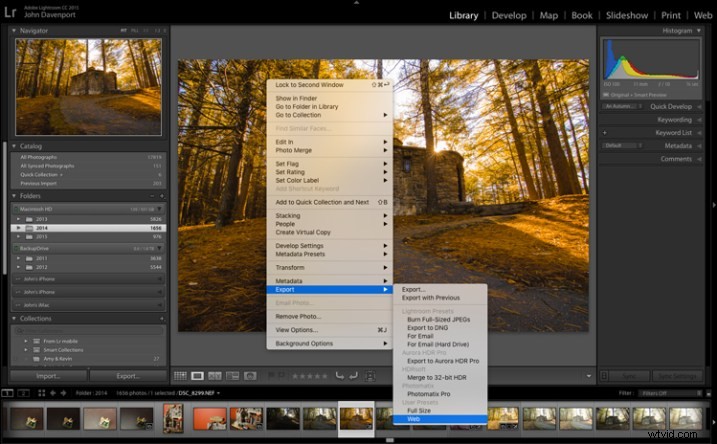
Krok 1: Vyberte libovolnou fotografii a klikněte pravým tlačítkem. Přejděte na Exportovat a vyberte Exportovat z rozbalovací nabídky.

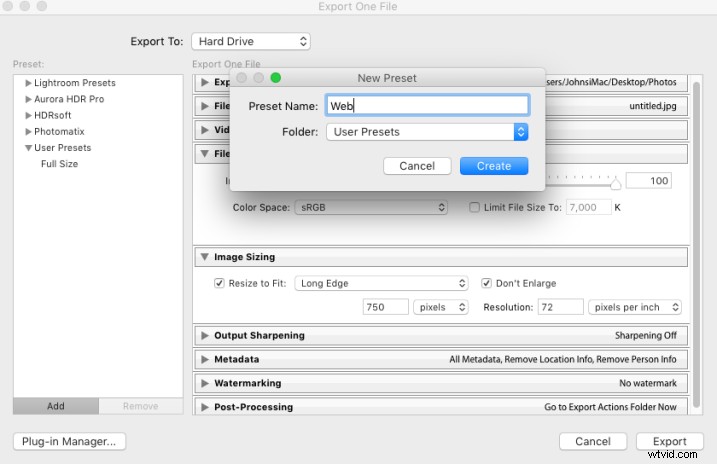
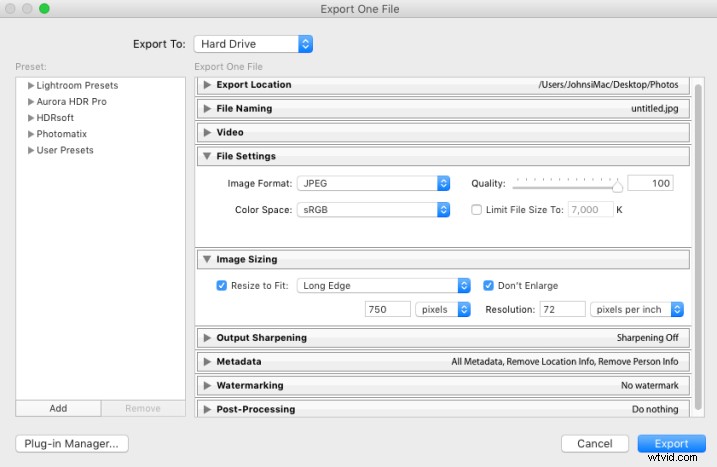
Krok 2: V okně, které se otevře, po výběru možností Umístění exportu a Pojmenování souborů budete chtít přejít do sekcí Nastavení souboru a Velikost obrázku.
V části Nastavení souboru: Ujistěte se, že je Formát obrázku nastaven na JPEG a že barevný prostor je sRGB. Můžete se rozhodnout omezit soubor na určitou velikost, např. pokud je to pro vás důležité, ale uvědomte si, že příliš velké zmenšení velikosti může vést ke znatelné ztrátě kvality obrázku.

V části Velikost obrázku: Budete chtít zkontrolovat „Přizpůsobit velikosti“ a ujistit se, že rozbalovací nabídka je nastavena na Dlouhý okraj. Zaškrtněte políčko „Nezvětšovat“, což bude znamenat, že kdykoli exportujete obrázek menší, než je vaše nastavení „Dlouhá hrana“, neroztáhne se tak, aby odpovídal danému rozměru. Nakonec si budete muset vybrat, jakou velikost chcete, aby váš obrázek měl – zde je nastavena na 750 pixelů a 72 pixelů na palec, což je to, co používáme ve společnosti dPS.
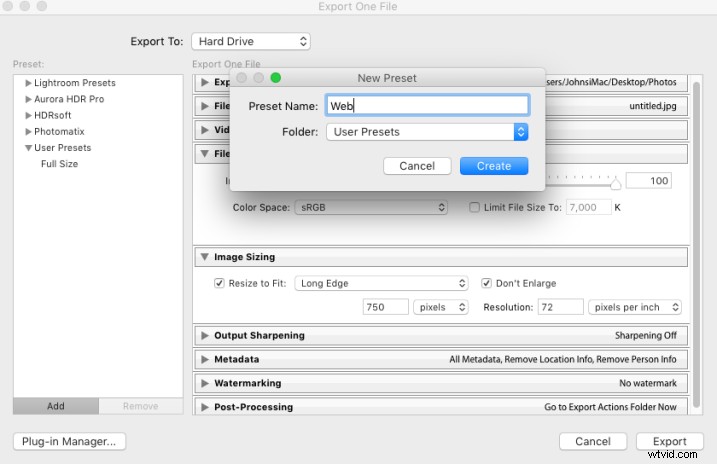
Chcete-li to uložit jako předvolbu, kterou můžete používat znovu a znovu, klikněte na tlačítko „Přidat“ v levém dolním rohu a po otevření dialogového okna pojmenujte předvolbu.

Nyní, kdykoli budete chtít exportovat fotografii na web, vše, co musíte udělat, je kliknout pravým tlačítkem na obrázek, který chcete exportovat, a přejít k předvolbě, kterou jste právě vytvořili. Super snadné!

Jak nastavit velikost obrázků ve Photoshopu
Pokud chcete uložit své obrázky pro web pomocí Photoshopu, nejlepší možností je použít nástroj Photoshopu „Uložit pro web“. To vám umožní vybrat si z různých typů souborů (ve většině případů budete chtít JPEG) a také vám umožní převést obrázek do všech důležitých barevných prostorů sRGB.

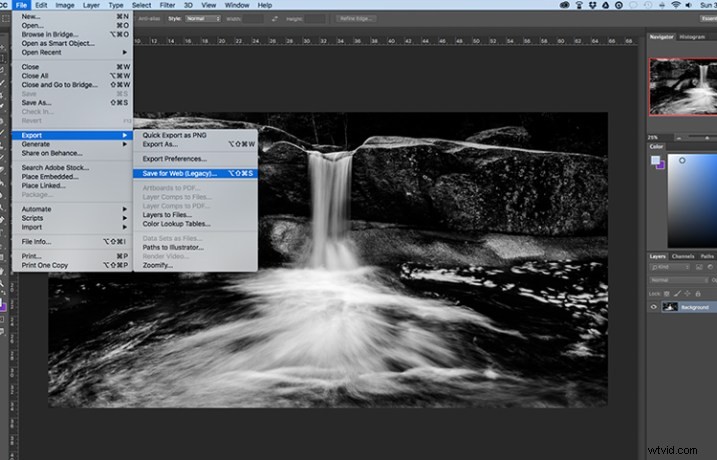
Chcete-li najít možnost Uložit pro web, přejděte na Soubor> Export> Uložit pro web
Jakmile vyberete tuto možnost, otevře se nové okno, které vám poskytne řadu možností pro export obrázku z Photoshopu. Zde se budete chtít ujistit, že je zaškrtnuto „Převést na sRGB“ a že formát souboru je nastaven na JPEG. Velikost lze provést výběrem šířky nebo výšky, a pokud jsou obě spojeny se symbolem odkazu, Photoshop vypočítá hodnotu druhé na základě té, kterou zadáte, a přesně zachová proporce obrázku.
Nejdůležitější částí ukládání fotografií pro použití na webu je správné nastavení barevného prostoru a uvědomění si, že lidé prohlížející fotografie na webu tak často dělají na menších obrazovkách a mají omezený čas. Rychlé načítání nejen zlepší uživatelský dojem, ale také se příznivě odrazí na algoritmu vyhledávače Google, který se používá k určení, zda si váš obsah zaslouží zobrazení lidem hledajícím odpovědi na Googlu.
Jak upravujete velikost obrázků pro online použití? Podělte se prosím v komentářích níže.
