Přistihli jste se, že zíráte na některé prvky v nejnovější videohře od CD Projekt RED? Replikujte podobný efekt v After Effects.
I když nejste zapojeni do světa videoher, je více než pravděpodobné, že jste za poslední měsíc slyšeli nějaké reptání o nedávno vydané videohře Cyberpunk 2077 . Méně než hvězdné vydání konzole bylo pokryto dokonce takovými, jako jsou The New York Times a The Guardian —a vymazal ze společnosti hodnotu téměř miliardy dolarů.
Nicméně nejsme webovou stránkou videoherního průmyslu, takže se zastavím u zpráv o hře Cyberpunk 2077 . Když však pomineme problémy s konzolí, hra vypadá na PC vizuálně úchvatně. Navíc je až po okraj plný kyberpunkových rozhraní – což miluji. Na rozhraních a zařízeních zasazených do budoucnosti je něco poutavého a estetického, které více připomínají včerejší technologie než technologie zítřka – viz Blade Runner nebo Terminátor .
Ve hře je jedna sekvence, kde váš hlavní hrdina právě dostal novou transplantaci oka a jeho systém se musí restartovat.
Je to klasický trop kyberpunku a dokonce i žánru sci-fi jako celku.
Navíc, jako v sekvenci níže z Terminátoru 2 (mimochodem ne z kyberpunkového žánru), i když jsou sekvence obvykle zaneprázdněné a vypadají složitě na replikaci, jsou sestavené a naplněné základními tvary a textem, které by nemělo být příliš těžké replikovat.
Pojďme se podívat, jak z toho můžeme vyjít…

K tomu…

Vzhledem k mnoha pohyblivým částem této sekvence může být výhodnější konkrétně sledovat text, než hledat vodítka na snímcích obrazovky. I tehdy doporučuji uhnout z vytyčené cesty a vytvořit něco nového.
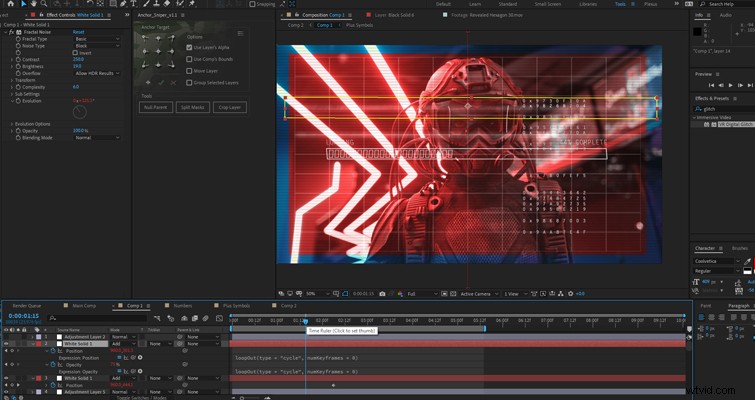
Nejprve přidejte dvě barevné pevné látky a ujistěte se, že barva druhého tělesa odpovídá zamýšlenému vzhledu. V mém případě jsem použil karmínově červenou.
Změním režim prolnutí červené pevné látky na odstín a mírně snížím měřítko, aby nevyplnilo celou kompozici. Poté přidám Generovat mřížkový efekt k prvnímu tělesu a zarovnejte jej tak, aby zapadl do červeného tělesa (nemusí být dokonalé).
Čísla – spousta z nich
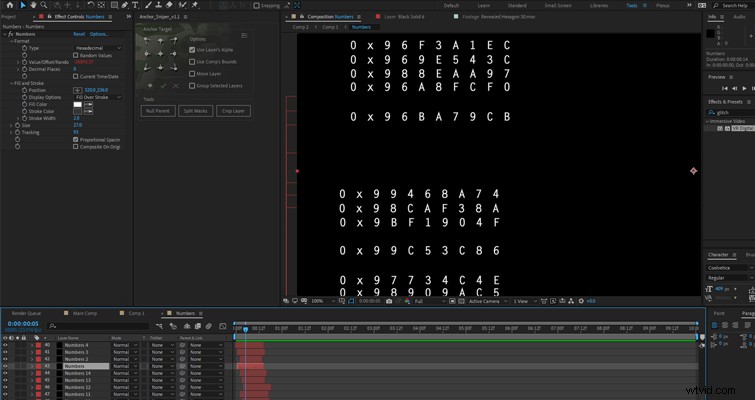
Za prvé, jako každé formulové dystopické rozhraní potřebujeme čísla a spoustu z nich. Chceme spouštění systému, které je více „binární Matrix“ než „čistý Apple“. Chcete-li to provést, přidejte pevnou vrstvu k vaší kompozici. Poté na panelu Efekty , přidejte generátor čísel k pevnému.

Poté chceme nakonfigurovat několik nastavení.
- Změníme typ na Hexadecimální .
- Vyberte náhodné hodnoty.
- Zvyšte nebo snižte hodnotu/offset/rando na šílenou částku. Čím šílenější číslo, tím sporadičtější hodnoty budou.
- Umístěte čísla do pravého horního rohu obrazovky.
- Změňte velikost na 25.
- A zvyšte sledování tak, aby byly znaky rozmístěny.
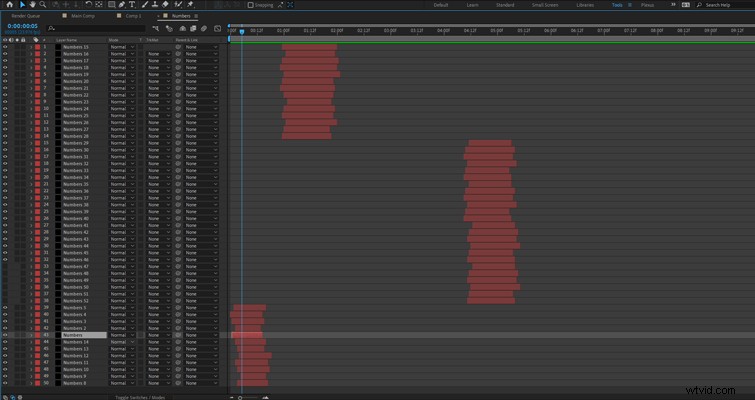
Nyní budete chtít pevnou vrstvu několikrát replikovat, dokud nezískáte instanci, jako je snímek obrazovky níže.
Chcete-li poskytnout generátorům rozmanitost, mírně změňte hodnotu/offset/rando mezi každou vrstvou.
Každá sekce by měla trvat jen sekundu (nebo i méně). Chcete posunout polohu vrstvy, aby se v kompozici objevily v různé době. Pro výraznější efekt bych duplikoval čísla, předpřipravte a pozice přes druhou stranu kompozice – proveďte to dvakrát až třikrát.

Po dokončení čísel předem vytvořte všechny soubory.
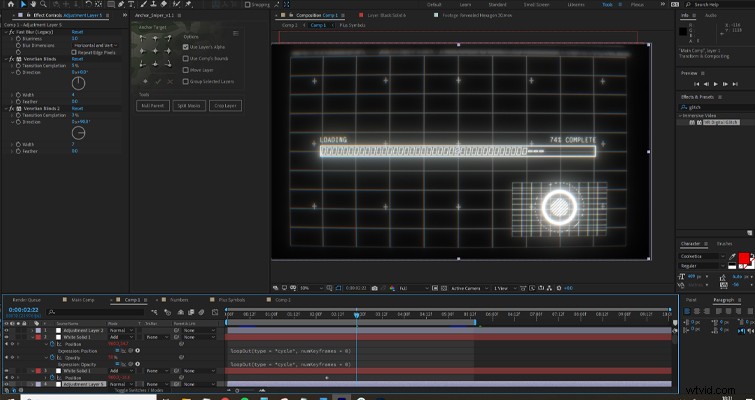
Načítací lišta
Dále vytvoříme typický panel načítání spouštění. Vypadá to jako nudná animace, ale je to prostě několik duplicitních souborů.

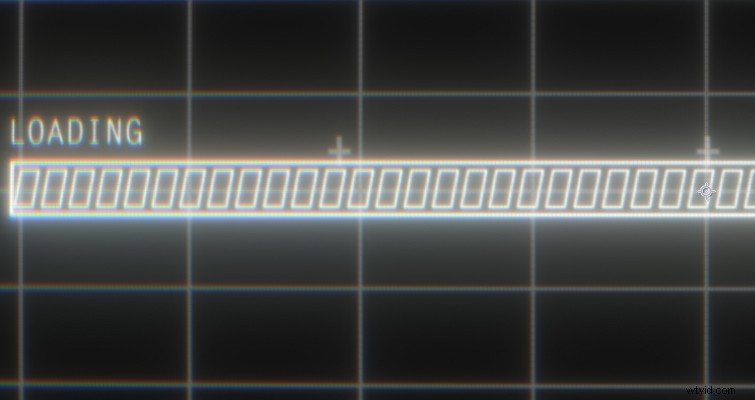
Nejprve vytvořte vnější část nakládací lišty pomocí nástroje tvar.
Dále vytvořte samostatný tvar – menší obdélník, který se vejde do větší lišty a představuje jediný krok procesu načítání. Poté stiskneme S pro zobrazení vlastností měřítka nastavte klíčový snímek a animovat vlastnosti měřítka přes několik snímků.
- První snímek – 0 %
- Druhý snímek – 50 %
- Čtvrtý snímek – 100 %
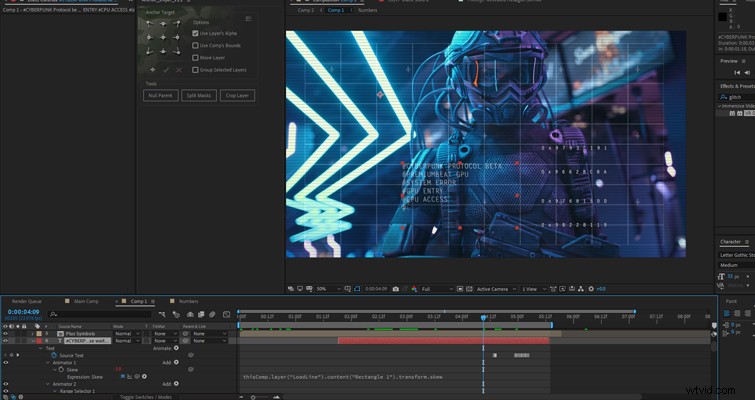
Dále vyberte vrstvu nakládací lišty a nově vytvořený obdélník . V části Vlastnosti zkosit , podržením stopek přidejte výraz a přidejte:
- content(“Obdélník 1”).transform.skew
- wiggle(33,20)
Nyní zduplikujeme menší obdélník v předem složené vrstvě několikrát, dokud nebude vypadat takto:

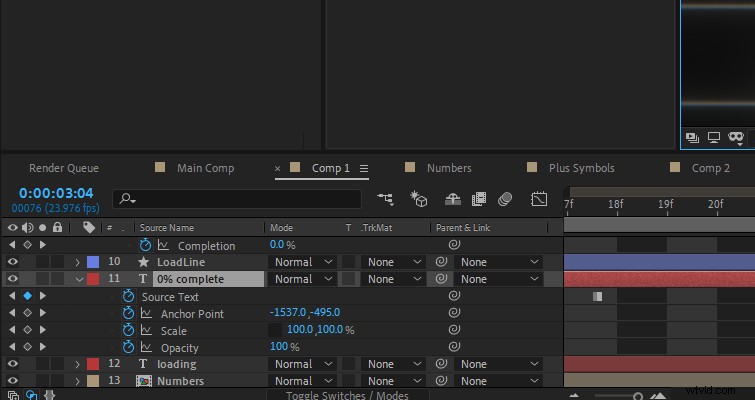
Nad lištou načítání použijte nástroj Text a poté přidejte 0 % kompletní. Dále otevřete Vlastnosti textu dokud nenajdete Zdrojový text . Zde můžeme přidat klíčový snímek a upravit text podle toho, jak načítání pokračuje.

Dále napište „načítání ” na levé straně lišty a přidejte Efekt psacího stroje k textu. Výchozí efekt je v pořádku.
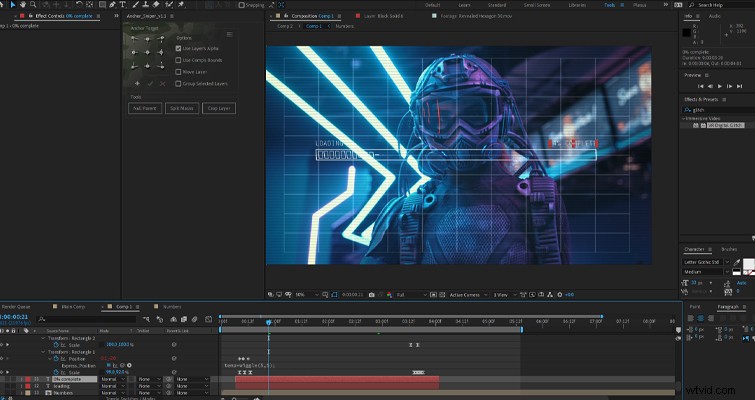
Předpřipravte všechny tvary a text a použijte metodu měřítka klíčových snímků uvedenou výše, ale v opačném pořadí.
- Konečný snímek – 0 %
- Druhý od posledního snímku – 50 %
- Čtvrtý od posledního snímku – 100 %
Navíc na předem složenou kompozici přidáme do pozice také kývavý výraz, aby se udržela v pohybu.
- temp=wiggle(5,5);
- hodnota+[temp[1], 0];
Spouštěcí text
Byla by spouštěcí sekvence skutečně kompletní bez několika případů blikání textu na obrazovce? Ne, nebylo.
Pomocí klišé počítačových klíčových slov napište odstavec textu a přidejte přednastavení psacího stroje k textu. V závislosti na tom, jak přesný je váš projekt, možná budete chtít prozkoumat klíčová slova, která by v tuto chvíli dávala smysl.

Než bude předvolba psacího stroje schopna zobrazit všechna slova, posuňte se o několik sekund dopředu. Znovu vyberte vlastnost zdrojového textu, jak jsme to udělali v Procentuální dokončení a poté vyberte stopky a změňte první slovo na dokončení. Dále se posuňte o několik snímků dopředu a změňte druhou vrstvu textu pro dokončení. Pokračujte v tom, dokud se váš odstavec textu zcela nezmění na úplný.
Vyplnění prostoru
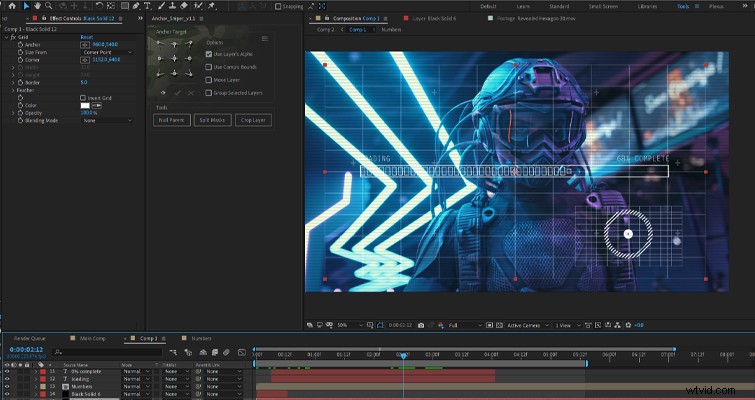
Inspirujte se Terminátorem sekvence, přidáme také malou mřížku vlevo dole.
Za tímto účelem přidáme novou Pevnou vrstvu a poté přidejte Generátor mřížky z panelu Efekty . Nastavení můžete ponechat na výchozích hodnotách, ale musíme zmenšit měřítko, aby sedělo úhledně vpravo dole. Navíc bych přidal vymazání mřížky do vrstvy a přechod dokončit v několika snímcích.

Dále přidáme četné tvary z ZDARMA Premium Beat Accent Pack, aby se krásně vešel do mřížky. Během načítání také přidám několik tvarů z tohoto balíčku.
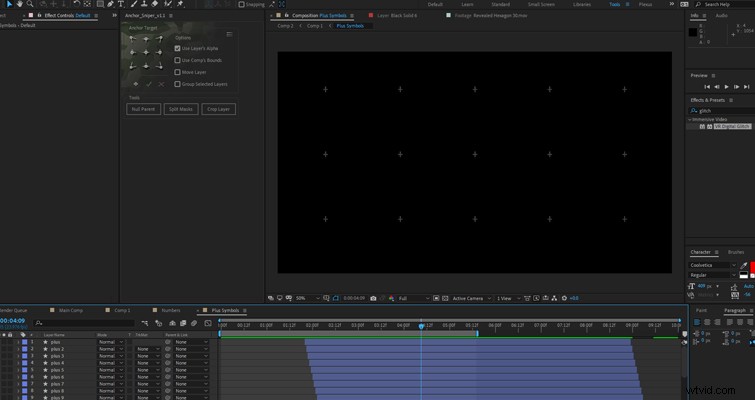
Než přejdeme na vzhled, přidáme novou textovou vrstvu pro finální sadu animací a přidání nic jiného než plus (+ ) symbol . Potom budete stejně duplikovat symbol plus, dokud nebude rovnoměrně rozprostřen po celé kompozici. Šestnáct je stejné množství pro kompozici 16:9.
Posuňte polohu každého symbolu plus o několik snímků, aby se v kompozici objevily v pořadí.

Vzhledem k sekvenčnímu stylu
Abychom efekt upevnili, přidáme řadu vizuálních vylepšení, které dodají zaváděcí sekvenci kyberpunkovou příchuť.
Nejprve přidejte bílou pevnou látku a poté použijte nástroj maska vytvořit tenký obdélník, který se roztáhne přes celou kompozici.
Nyní stiskněte T a poté P na vrstvách pro zvýšení krytí a polohy. Podržte ALT při výběru stopek na stránce Neprůhlednost nastavení pro vyvolání Editoru výrazů . Poté přidejte loopOut(type =“cyklus”, numKeyframes =0) do pole.

Nyní přidejte tuto přesnou informaci k pozici, duplikujte vrstvu a poté ji nastavte o něco níže.
Tyto bílé čáry by měly přecházet přes obrazovku jako stará televizní skenovací čára. V tuto chvíli však nevypadají jako skenovací linka, takže musíme udělat pár věcí.
- Nejprve změňte režim prolnutí do každého skenovacího řádku, který chcete přidat.
- Přidáme fraktální šum a změňte typ šumu tak, aby blokoval a zvyšoval kontrast a jas.
- Měli bychom také dát masce pírko 20-25 .
Nakonec přidejte tři vrstvy úprav.
Do spodní vrstvy úprav přidejte Efekt kompenzace optiky a mírně zvýšit zorné pole, dokud nezačneme vidět vizuální zkreslení obrazu.
Poté přidáme efekt žaluzie do střední vrstvy úprav. Změňte úhel na 90 a přechod byl dokončen na 25 , o šířce 20 . Tento efekt můžete také duplikovat, aby byl výraznější.

Na poslední vrstvu úprav přidám bezplatný zásuvný modul Rychlá chromatická aberace a mírně posuňte otočení o jeden bod.
Také jsem použil vrstvu šumu VHS smíchanou s mapou posunutí k vytvoření otevírání a zavírání spouštěcí obrazovky. Z velké části však vše výše uvedené bude stačit k tomu, abyste získali bootovací sekvenci inspirovanou kyberpunkem.
Při zpětném čtení tohoto průvodce jsem se často přistihl, že se ptám:„Kdo to bude vůbec potřebovat? Je to tak specifické." Ale, jak již bylo zmíněno dříve, někdy stačí vědět, jak je konkrétní prvek vytvořen, abyste se otočili jiným směrem a vytvořili jedinečný efekt.
Další tipy k After Effects a související informace naleznete v těchto článcích:
- Animujte své logo tímto efektem After Effects Ripple Effect
- Vytvořte 3D efekt karty v After Effects s tímto ZDARMA projektovým souborem
- Jak vytvořit animace s matným textem v After Effects
- Techniky, jak animovat 2D fotografii v After Effects
- Jak animovat jednotlivá písmena v Adobe After Effects
