Začínáte někdy vytvářet video přidáváním obrázků na obrazovku a říkáte si – „dobře, co teď?“.
S prázdným plátnem před vámi se možnosti mohou zdát nekonečné. Měli byste se zaměřit na jeden obrázek na bod? Nebo je lepší přidat celé pozadí, aby bylo více na co se dívat? Zde přichází na řadu videodesign.
Návrh videa může znít složitě, ale nemusí to tak být. Dodržováním několika jednoduchých zásad můžete zlepšit vypravěčskou sílu svých animací a zajistit si skvělý zážitek ze sledování. To je důvod, proč vás v tomto průvodci provedeme několika základními pravidly, kterými se profesionální animátoři při vytváření vybroušených videí řídí, a jak to můžete udělat i vy.
O autorovi

Louis Domaille je vedoucím designu společnosti Sparkol a jako kreativní mozek naší animační agentury Sparkol Studio na zakázku ví, co je potřeba k vytvoření výjimečného videa. Louis vytvořil animovaná videa pro některé z největších světových značek včetně American Express, Nissan a Lyft.
Během tohoto procesu zdokonalil své designérské dovednosti a důsledně dodával animace, které dokonale odpovídají tónu, sdělení a cílům našich klientů. Mysleli jsme si, že je správné, že se s vámi podělil o náhled na svůj proces.
Tuto příručku si můžete přečíst od začátku do konce nebo přeskakovat mezi sekcemi pomocí níže uvedených možností.
Design pro přehlednost:1. Bezpečné zóny – co to jsou a jak je používat
2. Vysvětleno pravidlo třetin
3. Vedení ostření pomocí umístění obrazu
Zajištění konzistence designu:
1. Barva a typografie – vytváření vaší palety
Za prvé, když něco navrhuji, mám na mysli dva hlavní body – jasnost a konzistenci.
Jasnost, protože v zásadě je klíčové, aby naše publikum rozumělo našemu sdělení, našemu zaměření a tomu, co dělat dál. Je to všechno o snadném předání pointy. Pak máme konzistenci, což je místo, kde spojujeme styling videa dohromady, abychom mu dodali profesionální dojem. Navíc, když představujeme věci podobným způsobem, upevňuje to zprávu. Pojďme se tedy podívat na to, jak obojího dosáhnout.
Jasnost
Abychom dosáhli jasnosti sdělení, existuje několik návrhových pokynů, kterých se vždy držím. Říkám pokyny, protože nejsou zcela pevně stanoveny, ale jejich široké dodržování by mělo zajistit, že vaše hotové video bude pro každého snadno pochopitelné. Začneme s „bezpečnými zónami“.
Bezpečné zóny
Toto jsou oblasti obrazovky, do kterých by se měl vejít veškerý váš obsah. Existuje několik důvodů, proč to udělat, jedním z nich je, že pokud nějaký prvek (text/obrázek/fotka atd.) stojí za to ukázat, stojí za to mu dát prostor a prostor, který si zaslouží. To také zlepší čitelnost textu a porozumění scéně. Pokud si prvek ve vaší scéně nezaslouží takový prostor, pak bych se zeptal, proč ho vůbec do svého videa zařazujete.
Druhým hlavním důvodem je, že všechny vaše prvky jsou skutečně vidět!
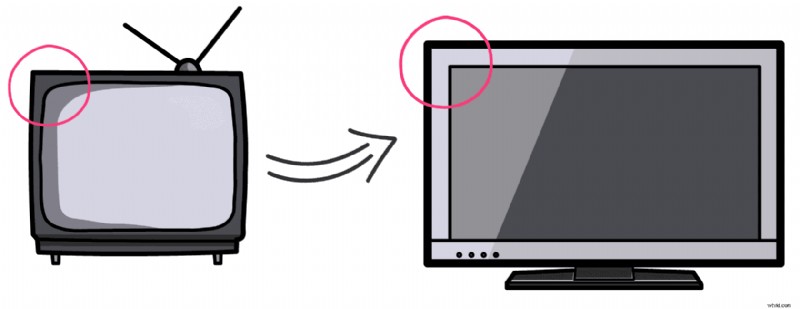
Bezpečné zóny jsou starý koncept od samého počátku pohyblivých obrázků. Pokud si myslíte, že televizory začínaly se zakřivenými okraji, jako je ten níže. Aby se zajistilo, že snímky nebudou oříznuty, musely být použity bezpečné zóny. Pak technologie pokročila a dostali jsme pěkné televizory s vysokým rozlišením ve standardizovaném poměru 19:9 a nemuseli jsme se tolik starat o bezpečné zóny.

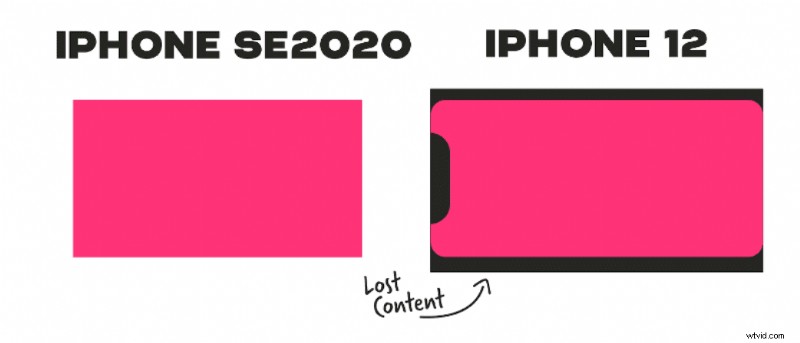
A pak jsme udělali další krok vpřed a skončili jsme v podobné pozici jako předtím. Většina smartphonů má nyní zaoblené hrany a některé jako iPhone mají také přední fotoaparáty, které se zařezávají do obrazovky. Níže se můžete podívat, jaký vliv to má na čistotu videa.

Z těchto důvodů rád používám dvě bezpečné zóny, vnější pro jakékoli vizuální prvky a vnitřní pro všechny textové prvky. V tomto příkladu je veškerý můj text, ať už jde o nadpisy, titulky nebo štítky, v mé vnitřní bezpečné zóně. Zjistil jsem, že osvědčený postup pro tuto vnitřní zónu je asi 80 % mé obrazovky, takže 10 % vlevo nahoře, 10 % dole, 10 % vlevo a 10 % vpravo.

Pravidlo třetin
Nyní posuňme umístění obrázků a textu o krok dále. Kromě zajištění toho, že všechny vaše prvky budou vidět, můžete své sdělení posílit a zaměřit se na konkrétní body umístěním obrázků a textu do určitých částí obrazovky.
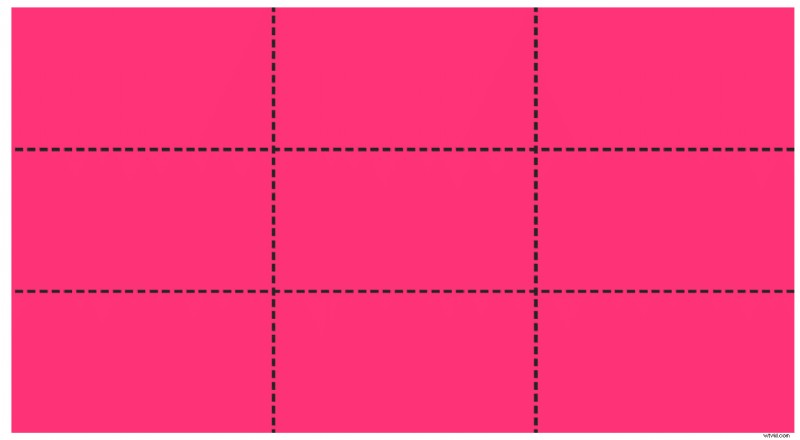
K tomu používáme princip zvaný pravidlo třetin. Jednoduše to znamená, že rozdělíte obrazovku čtyřmi řádky, abyste vytvořili devět různých částí a čtyři ohniska.

To pak tvoří velmi jednoduchého průvodce, který vám pomůže umístit obsah na obrazovce. Můžete to použít několika způsoby:
- Zaměřte se na čtyři ohniska vytvořená protínajícími se čarami
- Zaměřte se rovnoměrně na samotné čáry na prostorové prvky
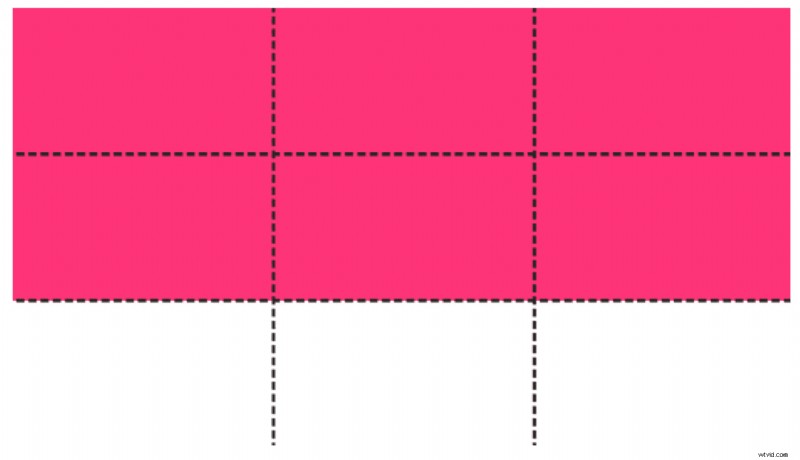
- Zaměřte se na tvary vytvořené několika rámečky, tj. spodní třetí částí obrazovky. Až budete příště sledovat televizi, sledujte tyto oblasti a všimnete si, že to je místo, kde se nachází většina veškerého textu. Jména prezentujících, pracovní pozice, to vše bude uvedeno zde.

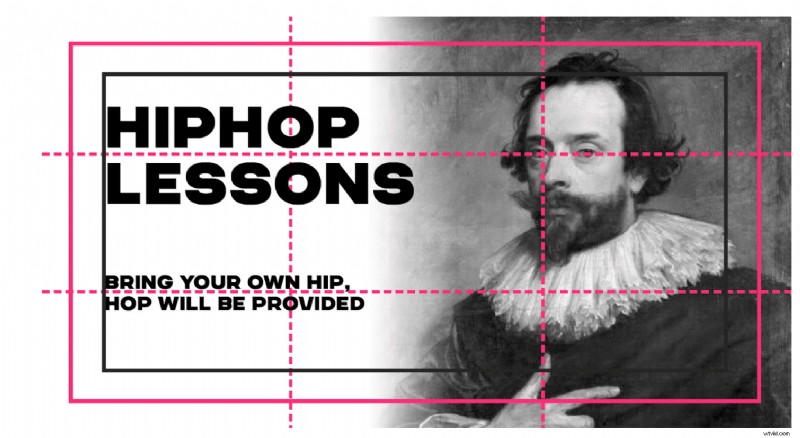
Příklad 1:Lekce hiphopu
V tomto případě obraz uprostřed obrazovky vybledne do bílé a poté se titul a titulek rozmístí nad horním a dolním třetím řádkem. Mužské oko je také zasazeno do pravého horního ohniska, kde se čáry kříží. To nám pomáhá soustředit se na jeho výraz. Všechny prvky jsou také v našich bezpečných zónách, jak je naznačeno vnitřními a vnějšími hranicemi.

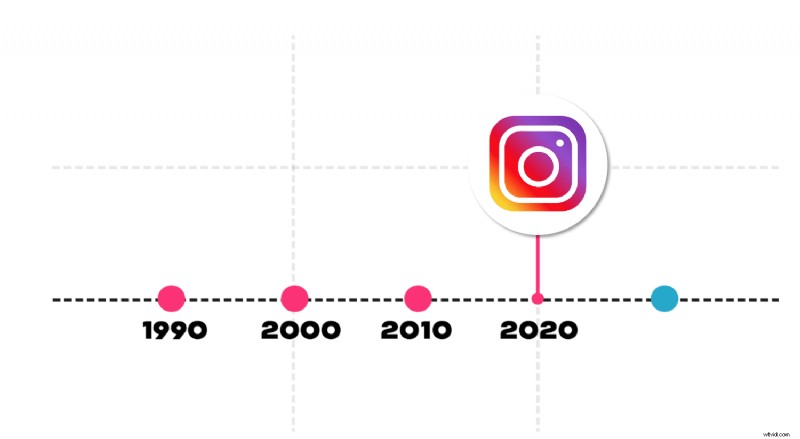
Příklad 2:Časová osa
V dalším super jednoduchém příkladu můžeme vidět, že umístěním klíčového bodu na časové ose do jednoho z těchto ohniskových bodů je naše oko přirozeně taženo tam. Navíc, protože logo Instagramu je umístěno výše než zbytek scény, říká nám, že je to nejdůležitější bod.
Spodní třetí řádek také poskytuje perfektní základnu pro scénu a zamyká všechny prvky s dostatkem prostoru. 
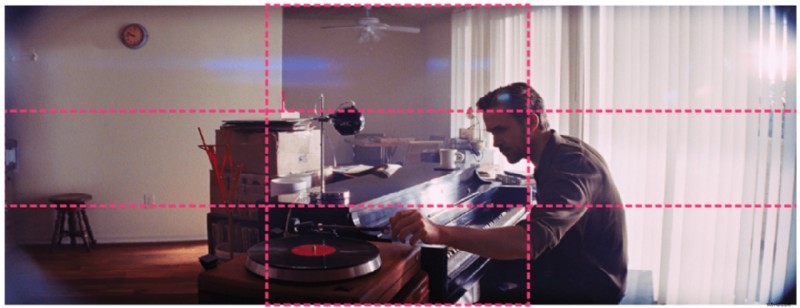
Příklad 3:La La Land
Tento poslední příklad může vypadat trochu povědoměji, je to scéna z oceňovaného filmu La La Land. Zde vidíme, že Ryan Gosling je perfektně umístěn na pravé čáře a sledujeme jeho zaměření dolů na gramofon ve spodní třetině obrazovky.
I když se tedy pravidlo třetin může zdát jako velmi jednoduchý princip, je klamně účinné a používají ho téměř všichni producenti videa od amatérů po profesionály.

Vedení pozornosti
Nyní si promluvme o vedení zaměření. Naprostá většina videí je o vztazích mezi dvěma nebo více objekty. Dalo by se říci, že jedna je lepší než druhá, jedna je horší, jedna je důležitější, nebo každá z těchto věcí dělá jednu věc lepší.
Abychom tento vztah oživili na obrazovce, můžeme být kreativní, jak přitáhnout pozornost publika. Zde je několik příkladů, které tento efekt ilustrují.
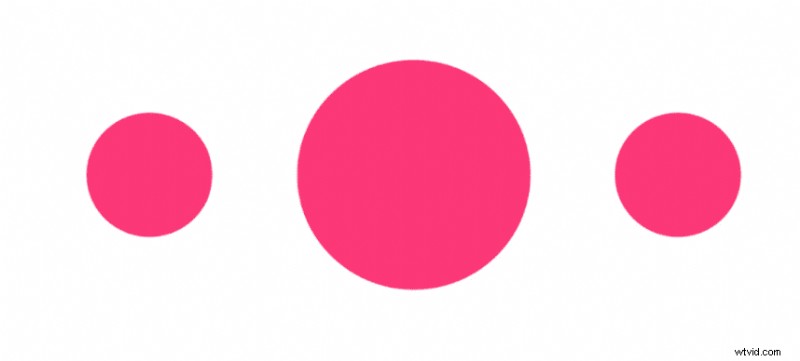
Zůstatek
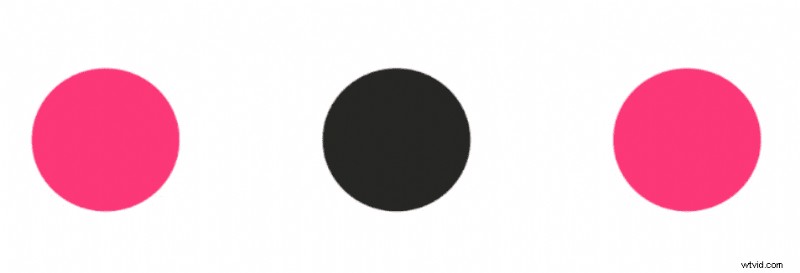
Umístěním dvou stejně velkých objektů na obě strany hlavního prvku vytvoříte rovnováhu ve scéně a zároveň zvýrazníte, že prostřední prvek je nejlepší/nejdůležitější.

Kontrast
Pozornost můžete upoutat i barvou – může to být zvýraznění pozitiv nebo negativ. Pečlivě proto zvažte výběr barvy, aby odpovídala vašemu sdělení.

Hierarchie
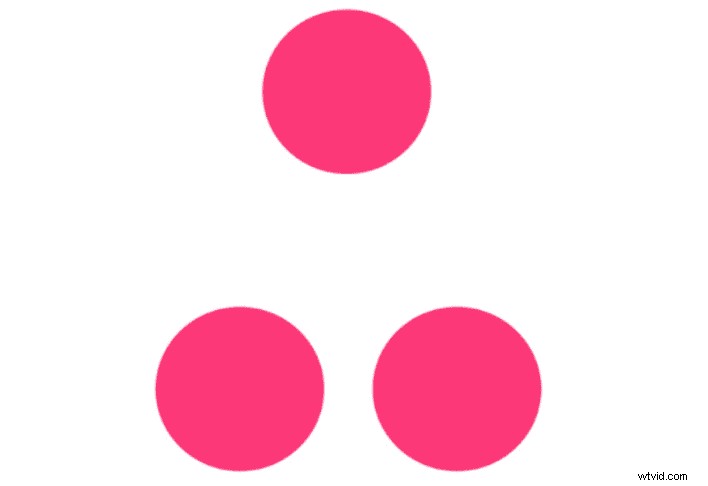
Jak jsme viděli v našem příkladu časové osy, umístění prvků na obrazovce může odesílat další zprávy. V tomto případě se zaměřujeme na horní kruh, protože jej vnímáme jako lepší, protože je nahoře.

Vzdálenost
Ke zvýraznění rozdílů můžete použít i prostor. Náš volně plovoucí kruh by mohl ukázat značku, která se vzdaluje od smečky, nebo nový nápad, který se liší od jiných teorií.

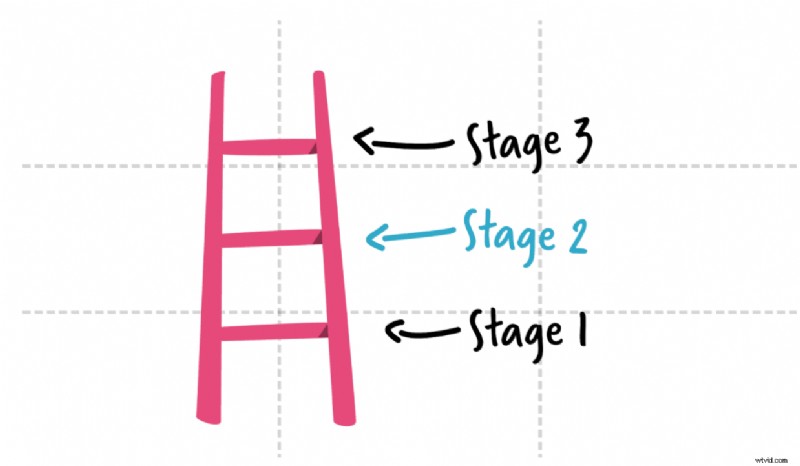
Nyní máme principy jasnosti přibité, můžeme je začít dávat dohromady. Naše žebříková scéna níže je toho dokonalým příkladem. Žebřík je umístěn na levém třetím řádku, štítky jeviště na pravé. To vytváří perfektní výchozí kompozici a zajišťuje, že každý prvek má správné množství prostoru.

Odtud zvažujeme hierarchii a fyzicky ukazujeme, že fáze 2 je důležitější než fáze 1, ale možná není tak důležitá jako fáze tři. Nicméně barevný kontrast fáze 2 přitahuje naši pozornost a říká nám, o čem v této scéně mluvíme. Je to tak snadné!

Konzistence
To je srozumitelnost pokryta, nyní je konzistence tam, kde můžeme spojit styl videa dohromady, aby působilo profesionálněji. Navíc, když reprezentujeme věci podobným způsobem, spojuje je to.
Jak jsme si ukázali v předchozích částech. Pokud existuje nějaký vzorec, který je porušen, naši pozornost upoutáme na to, co je porušeno. To může být užitečné, když se snažíme upoutat pozornost, ale ne, když je to tak moc, že nás to ruší. Jak tedy dosáhnout této rovnováhy?
Barva a typografie
Jedním z nejjednodušších způsobů, jak dosáhnout konzistence, je výběr barev a písem. Jednoduše tím, že se ujistíte, že v celé animaci používáte jedno nebo dvě stejná písma, můžete své video udělat mnohem profesionálnějším.
Buď použijte písma své značky, nebo si vyberte pár, který se k sobě hodí. Hledejte jedno písmo, které je strukturovanější a tučné, které můžete použít pro nadpisy a klíčové informace. Pak jej spojte s volnějším kontrastním písmem, které lze použít pro podnadpisy, popisky a detaily. Příklad toho můžete vidět níže.

Pokud jde o barvu, opět méně je více. Vyberte si jednu soudržnou barevnou paletu a držte se jí v celém videu. Pomůže vám to snadněji upozornit na důležité informace. Pokud je totiž celé vaše video plné různých barev, jak vaše publikum pozná, že jasně žluté prvky jsou obzvláště důležité?
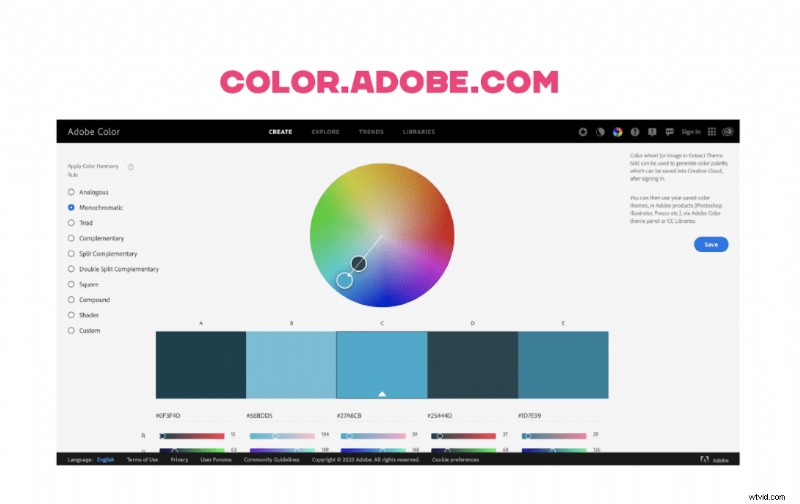
Pokud již máte barevnou paletu definovanou značkou, bude to fungovat perfektně, jinak si můžete vytvořit své vlastní palety pomocí nástrojů, jako je Adobe Color. Jak můžete vidět níže, možností je mnoho
pro různé sady barev včetně doplňkových, monochromatických a analogických (více o barevném kole se dozvíte v našem průvodci). Každý z nich vám poskytne jinou škálu barev na základě jedné centrální barvy podle vašeho výběru.
Opravdu to doporučuji používat, protože to nejenže vyvolá barvy, o kterých jste nikdy ani neuvažovali, ale mnohem snazší je zjistit, které barvy se k sobě hodí!
 A to je zábal! To jsou zásady, kterými se řídím, abych nastartoval každé video, na kterém pracuji. Zajišťují, že mám úhledný základ pro práci, na kterém mohu stavět.
A to je zábal! To jsou zásady, kterými se řídím, abych nastartoval každé video, na kterém pracuji. Zajišťují, že mám úhledný základ pro práci, na kterém mohu stavět.
Chcete-li otestovat tyto principy ve svém vlastním videu, zahajte 7denní bezplatnou zkušební verzi VideoScribe nebo se připojte k naší kreativní komunitě VideoScribers kliknutím níže 👇


