Vytvářejte retro sekvence pixelů v After Effects – aniž byste to museli dělat staromódním způsobem kreslení obrazců pixel po pixelu.
S oživením designu s tematikou Retrowave a Outrun v dnešních populárních trendech stále více lidí používá barevné palety 80. let v modrozelené a fialové barvě přímo z Miami Vice. Pixel art je nedílnou součástí celé sféry designu 80. a 90. let a jde téměř ruku v ruce s estetikou Retrowave. Než jsme měli programy jako After Effects, museli jste naprogramovat každý jednotlivý pixel, abyste vytvořili své vlastní 8bitové návrhy. Nyní vše, co potřebujete, je několik různých efektů navrstvených přes vaše aktiva, aby vaše záběry vypadaly, jako by vyšly přímo z Gameboye (znáte to, předtím jsme měli podsvícené obrazovky a vy jste museli držet baterku v druhé ruce, abyste viděli, co Pokémon, kterého jste se chystali chytit).
Charles Yeager z PremiumBeat nedávno provedl užitečný návod, který vám pomůže získat tento pixelovaný styl. Dnes tedy projdeme krok za krokem procesem pixelizace. Začněme!
První vrstva:Efekt posterizace

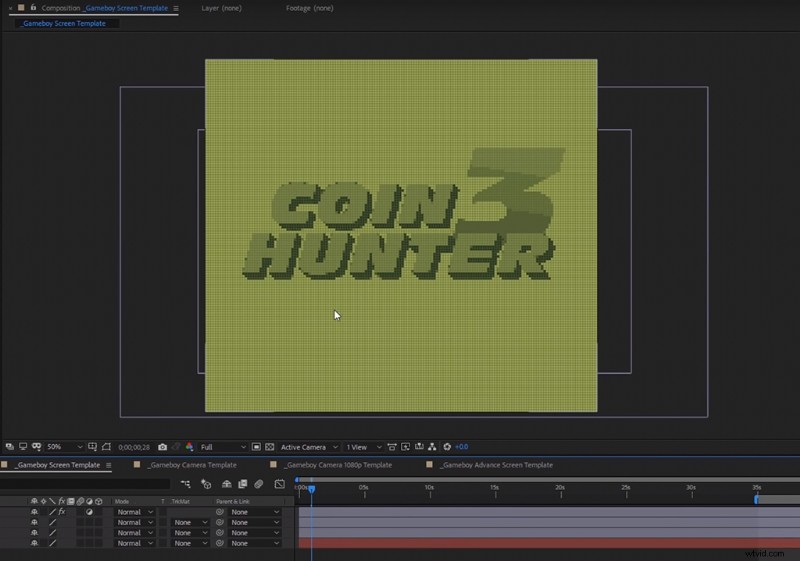
V prvním kroku importujte položky, které chcete přeměnit na pixel art. Může to být pohyblivá grafika nebo sekvence titulků, ať už to váš projekt vyžaduje. Dále vytvořte vrstvu úprav přes časovou osu a přidejte efekt Posterizace. Tím omezíte množství barevných tónů, které váš objekt má. Pokud máte například v grafice přechod, uvidíte nyní ty šikmé čáry různých barev, které jsou jedinečné pro tyto 16bitové barevné videohry. Zůstaňte na úrovni 5 až 15:5 pro primitivnější vzhled „GameBoy“ nebo 15 pro více vzhledu „Sega Genesis“.
Druhá vrstva:CC Block Load

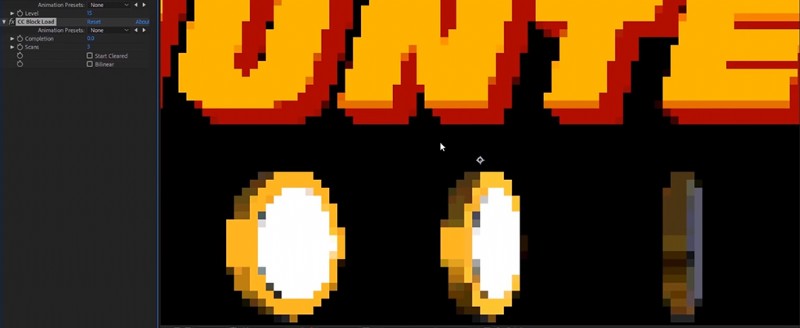
Nyní, abychom získali celý „pixelovaný“ vzhled, nebudeme používat efekt Mosaic, jak byste si mysleli. Efekt Mosaic může vytvářet nečtvercové tvary, což není vzhled, o který usilujeme. Místo toho se chystáte použít efekt CC Block Load, který vytvoří dokonale čtvercové pixely. Do vrstvy úprav z posledního efektu přidáme efekt CC Block Load a otočíme Dokončení nastavení na 0. Nastavte Skenování hodnotu na 3 a zrušte zaškrtnutí políčka Start Cleared volba. Vaše pohyblivá grafika bude mít nyní retro pixelový vzhled.
Třetí vrstva:Odstín

Pokud hledáte monochromatický vzhled, použijte efekt Odstín ke změně barevné palety vaší kompozice. Nastavte Map White To možnost barvy dle vašeho výběru. Nejvíce „GameBoy“ vypadající by byla mechově zelená barva. Tím se barva vaší kompozice změní na nevýrazně zelenou paletu barev, která odpovídá těm drobným tónovaným obrazovkám, které si pamatujete z dětství.
Čtvrtá vrstva:Mřížka

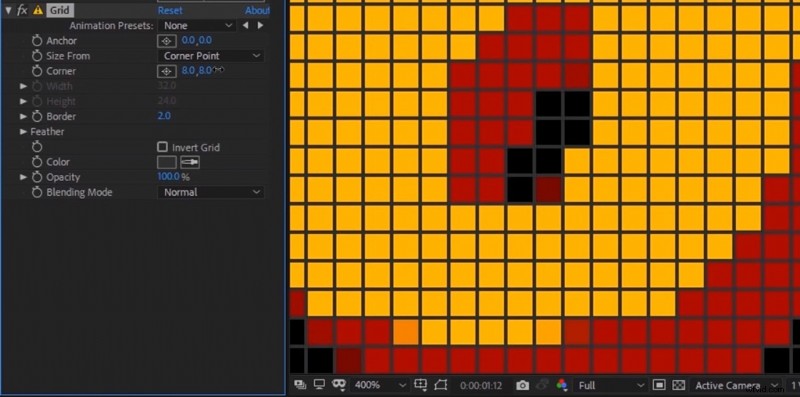
Abychom skutečně vytvořili iluzi, že jste tyto bloky nakreslili ručně, budeme muset přidat nějaký rozměr efektu CC Block Load, který jsme právě vložili do kompozice. Bez okraje na každém pixelu nebude mít ten specifický retro vzhled, jaký chcete. Chcete-li přidat ohraničení, přetáhněte efekt mřížky na vrstvu úprav a nastavte režim prolnutí na Normální . Poté vyberte jako barvu tmavě šedou a změňte velikost ohraničení na 2. Chcete-li velikost mřížky zeštíhlit na rozměry v pixelech, změňte Anchor pozici na (0,0) a roh velikost do (8,8). Nyní bude mřížka v dokonalém spojení s každým jednotlivým pixelem.
Pátá vrstva:Čas posterizace

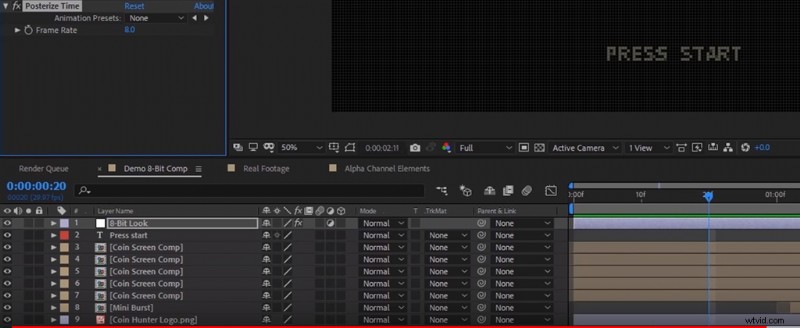
Protože většina 8bitových videoher se nezobrazovala rychlostí 24 snímků za sekundu, neměla by se zobrazovat ani vaše kompozice. Chcete-li změnit snímkovou frekvenci své grafiky, přidejte do vrstvy úprav efekt Posterize Time a poté snižte snímkovou frekvenci na přibližně 8 snímků za sekundu. Nyní bude pohyb ve vaší kompozici o něco více blokovaný, což je přesně to, oč usilujeme.
Nemáte čas? Stáhněte si soubor projektu zde

Pokud nemáte čas přidat všechny tyto efekty, Yeager laskavě rozdá soubory projektu, které potřebujete k přetažení tohoto efektu na jakékoli video nebo pohyblivou grafiku. Stačí kliknout na odkaz níže a přejít na webovou stránku PremiumBeat, kde nahoře najdete odkaz ke stažení.
Stahujte zde!
Chcete více o navrhování s trendy vintage styly? Podívejte se na tyto články:
- Jak vytvořit digitální koláž v aplikaci Adobe Photoshop CC
- Výukové video:Jak používat textury Zine k vytváření úžasných návrhů
- Naučte se používat 20 bezplatných štětců Photoshop Grunge Brush
- NEON:Bezplatné písmo animovaného textu – 36 ZDARMA pohyblivých grafických prvků
- Design Trends in the Wild:Back to Yesterday’s Tomorrow
