Pokud na svůj web zveřejníte úžasné fotografie v profesionální kvalitě a nikdo k nim nemá přístup, jsou skutečně tak úžasné? Nikdo se to nedozví. Všechna ta dřina, soustředění, odhodlání a umělecké schopnosti – POOF – to vše k ničemu. To je přesně to, co se stává mnoha velmi talentovaným fotografům. Vlijí své srdce a duši do své umělecké formy a poté ji svěří zastaralé technologii, která nedostatečně zobrazuje jejich práci na mobilních zařízeních.

Jak důležité je být optimalizovaný pro mobily?
S rozšiřováním mobilních zařízení není žádným překvapením, že mnoho lidí prohlíží web na cestách. Zvažte následující statistiky, které vám otevřou oči, nalezené na visual.ly:
- Dotazy pro mobilní vyhledávání vzrostly za poslední dva roky pětkrát.
- Devět z 10 vyhledávání z mobilního telefonu vede k nákupu nebo návštěvě.
- Tři z každých pěti vyhledávání se provádějí na mobilním zařízení.
- 99 % vlastníků chytrých telefonů používá svůj mobilní prohlížeč alespoň jednou denně.
- 52 % všech místních vyhledávání se provádí na mobilním zařízení.

To jsou překvapivá čísla, zvláště pokud nedržíte krok s měnící se tváří webu. Bohužel se zdá, že došlo ke zpoždění mezi fotografy, kteří přijali vhodnou webovou technologii, aby předvedli svou práci způsobem, který vyhovuje mobilním uživatelům. Abyste zajistili, že váš web a vaše fotografická práce budou prezentovány působivým způsobem, musí být optimalizovány speciálně pro mobilní prohlížení.
Počítače a mobilní zařízení nehrají vždy dobře
Pouhé vytvoření webu pro počítač nezaručuje, že se výsledky přenesou do telefonů a tabletů nebo dokonce do nových chytrých hodinek. Nechcete, aby zainteresovaní diváci otevřeli váš web na mobilním zařízení a našli rozvržení helter-skelter se zkreslenými nebo nepřístupnými obrázky. Pokud k tomu dojde, dostanete se do obtížné situace – zůstanete doufat, že si pamatují a chtějí váš web vyhledat podruhé, až budou zpátky u stolního počítače. To je zbožné přání, vezmeme-li v úvahu záplavu rozptýlení, se kterými se všichni setkáváme každý den, a poněkud se snižující rozsah pozornosti vysokorychlostní digitální generace s vysokým rozlišením. Tady dnes, zítra pryč, nebo možná dříve v případě vaší tvrdé práce a aspirací.
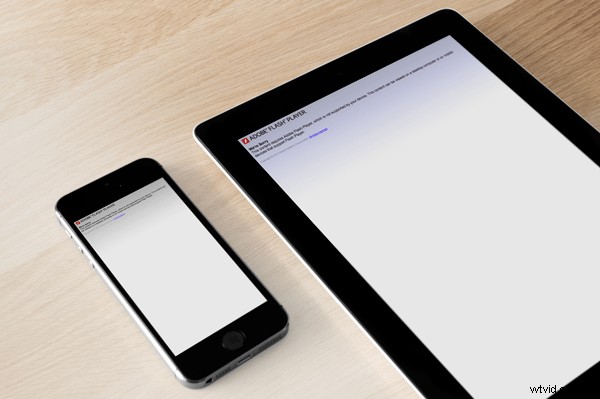
Jedním z nejhorších scénářů, do kterých se můžete dostat, je portál s portfoliem, který je zcela založen na Adobe Flash, takže ztratíte celou skupinu mobilních uživatelů, kteří budou rychle hledat jinde, když se váš web nenačte na jejich zařízení. Nikdo nemá rád, když vidí prázdnou obrazovku nebo zprávu, která říká:„Tento obsah nelze na vašem zařízení zobrazit.“

Mobilní zařízení často nepřehrají webové stránky Flash
Zpřístupnění vaší práce
Je důležité dát publiku přesně to, co chtějí – rychlý a plynulý přístup k vaší oslnivé práci kdykoli a kdekoli. Pokud se nemohou jasně orientovat na vašem webu, vyvolává to v jejich myslích otázky o vaší profesionalitě a vašem závazku vůči divákům a vaší umělecké formě. Toto není dobré místo pro hrdého a ambiciózního fotografa. Dobrou zprávou však je, že existují snadno dostupná řešení, která můžete využít, ať už máte existující web nebo jej začínáte od začátku.
Klíčem k optimalizaci uživatelského dojmu mobilních zařízení je mít web, který využívá responzivní webový design nebo adaptivní web design . Jedná se o dva typy programování stránek, které zajistí bezproblémový přechod vašeho obsahu z desktopu do všech mobilních zařízení bez ohledu na velikost obrazovky. Cokoli menšího než to, výrazně omezujete expozici své práce a ohrožujete svou šanci udělat významný první dojem. Negativní zkušenosti se mohou změnit v negativní recenze. Tito lidé cestují v digitálním věku rychle a je obtížné toto vnímání změnit, jakmile jsou veřejné.
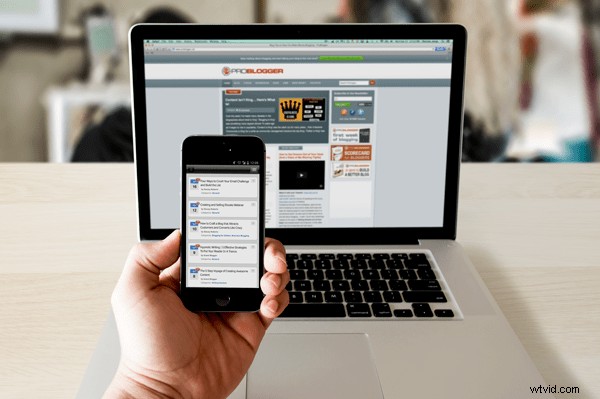
Pomocí adaptivního návrhu získáte web, který je speciálně navržen pro konkrétní velikosti prohlížečů na většině mobilních zařízení. V mnoha případech mobilní web téměř vypadá jako nativní aplikace. Problogger.net (také provozovaný vlastníkem dPS Darrenem Rowsem) je příkladem takové stránky. S tímto typem designu je zážitek na mobilním zařízení trochu jiný než na stolním počítači, ale stále máte přístup k obsahu v čitelném formátu. Výsledkem je rychlý a snadno čitelný web, který je uživatelsky přívětivější na malých webových prohlížečích.

Příklad adaptivního designu
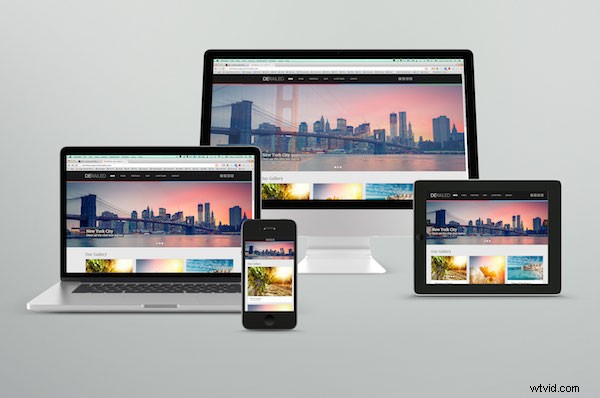
Responzivní web je ještě lepší v tom, že je flexibilní při zobrazování stejného obsahu na velkém množství zařízení a přitom zachovává většinu stejných stylů. Zachovává plynulé rozvržení pomocí prvků, u kterých lze automaticky měnit velikost a lze je umístit tam, kde se na obrazovce nejlépe hodí. Funguje to skvěle i na počítačích, když chcete zmenšit okno prohlížeče.
Dokonalým příkladem webu s responzivním designem je vlastní web Digitální fotografické školy. Pokud k webu přistupujete z prohlížeče na počítači, všimněte si, jak web plynule reaguje, když měníte velikost okna. Pokud to čtete z mobilního zařízení, stále můžete číst obsah v pohodě, aniž byste museli manipulovat s prohlížečem přibližováním a oddalováním nebo velkým horizontálním posouváním.

dPS je responzivní web
Jednoduché změny přinášejí OBROVSKÝ rozdíl
Aktualizace vašeho webu z neohrabaného starého formátu je poměrně jednoduchá a nástroje jsou snadno dostupné. Většina lidí, kteří mají blog, používá systém správy obsahu (CMS), jako je WordPress, Joomla nebo Drupal. Tyto systémy vám umožňují změnit celkový vzhled a dojem z vašeho webu nabídkou různých designů nebo témat. Existuje spousta dostupných témat, která již reagují nebo jsou adaptivní hned po vybalení. Ty se pohybují v ceně od zdarma až po 100 USD. Jednoduché vyhledávání na webu odhalí mnoho stránek, které se specializují na nabídku různých témat tohoto typu. S použitím Theme Forest jsem zaznamenal velký úspěch.
Kromě témat, která jsou optimalizována pro mobilní procházení, vám tyto CMS také umožňují instalovat pluginy, které zobrazují stejný obsah v motivu pouze pro mobily. V některých případech, zejména pokud již máte existující web, může být tato cesta jednodušší.
Rozhýbejte mobilní web
V určitém okamžiku jsme všichni zažili rozpor mezi uměleckým nebo kreativním světem a světem technologií. Ale v moderní době opravdu nemůžete rozlišovat, aniž byste netrpěli následky. Je mnohem moudřejší přijmout roli technologie při zobrazování umění – v tomto případě fotografie – a využít ji ve svůj prospěch.
S trochou úsilí se můžete ujistit, že u svých fanoušků uděláte ten zásadní první dojem a dáte své práci digitální scénu, kterou si zaslouží!
