Co přesně je design uživatelského rozhraní? A jak to můžeme animovat? Zde je několik tipů týkajících se animace a designu uživatelského rozhraní.
Animace uživatelského rozhraní je jednou z mých oblíbených věcí, protože je intuitivní. Někteří animátoři se budou snažit držet dál od takových projektů kvůli tomu, jak hustá může potenciálně být jediná ukázka UI/UX. Zbavme se této úzkosti tím, že celý proces rozebereme.
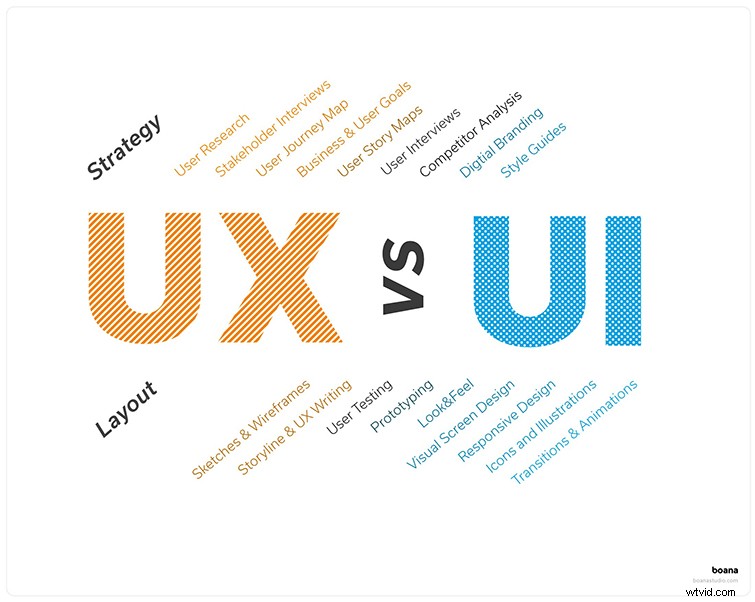
Co je design uživatelského rozhraní/UX?

UI je zkratka pro User Interface, neboli jak rozhraní vypadá a působí. Skvělý design uživatelského rozhraní by neměl vyžadovat vodítka k prvnímu použití. Pokud je oko přirozeně vedeno a rozhraní je univerzálně srozumitelné, je návrh úspěšný.
Přímo to souvisí s UX nebo uživatelskou zkušeností. UX je způsob, jakým uživatel komunikuje se softwarem. Díky skvělému designu UX se software snadno používá a nastavuje tón rozhraní způsobem, který se liší od vizuálního tónu, který poskytuje návrh uživatelského rozhraní. Co dělá UI/UX design tak úžasným, je to, jak dobře spolupracují. Například mnoho lidí přirozeně migruje na iPhone kvůli snadnému použití IOS. Tato oblast práce je celá věda, protože je závislá na lidském chování.
Kde to vidíme?

UI/UX design není omezen na spotřebitelská nebo komerční rozhraní. Je všude – filmy, tablety, telefony, webové stránky, kiosky v restauracích, vaše auto a seznam by mohl pokračovat. Například systémy nabídek ve filmech musí být navrženy s pevnými principy uživatelského rozhraní/UX. I když je to pro film, v uživatelském rozhraní a kolem něj mohou být stovky malých prvků, ale stále musí dávat smysl. Představte si animaci hologramu, se kterým Captain American interaguje ve filmu Avengers:Endgame .
After Effects je již těžké se naučit, ale navrhování UI/UX uvnitř programu může být ohromně rychlé. Bez ohledu na bod ve vaší kariéře je dobré tyto tipy znát nebo si je osvěžit, protože vám mohou ušetřit čas.
Organizace

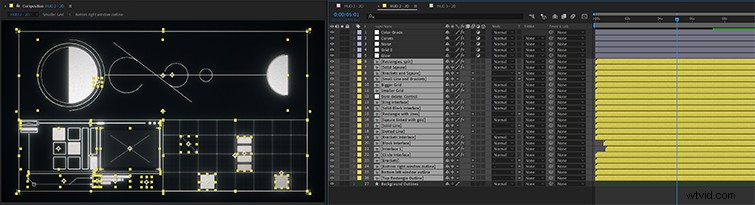
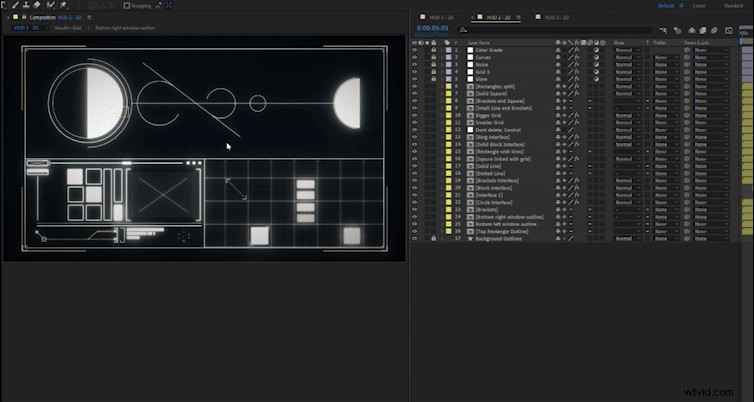
Právě jsem dokončil projekt, který v mé kariéře drží rekord v tom, že má nejvíce vrstev, kompozic a klíčových snímků. Jednalo se o úplné demo desktopového a mobilního designu s možností pomoci s vývojem UX designu. Projekt obsahoval kolem padesáti čtyř kompozic, přes 600 vrstev a více než 2500 klíčových snímků. Postavil jsem to od základů a postupem času jsem začal vidět, že se můj pracovní postup začal zpomalovat. Podíval jsem se na svůj proces a zjistil jsem, že čas a úsilí, které bylo zapotřebí k nalezení určité vrstvy, aktiva nebo kompozice uvnitř After Effects, byly vyčerpávající. Neorganizovanost mi zatěžovala pracovní postup. Takže, jakmile jsem to vyčistil, bylo snadné se orientovat (poté, co jsem si zapamatoval, kde co je).
Animační projekty UI/UX mohou být husté, protože existuje mnoho malých prvků, o kterých pravděpodobně ani nepřemýšlíte. Vše, co vidíte na rozhraní pro jakýkoli software, je s největší pravděpodobností individuální vrstva, která se musí kdykoli objevit na obrazovce a mimo ni. Klíčem k tomu je tedy udržení těsné organizace. Pokuste se rozdělit a uspořádat soubory nebo aktiva tak, aby ve složce byly pouze dvě nebo tři položky. Vytvořte podsekci, poté vytvořte další a tak dále. Vždy existuje více způsobů, jak kategorizovat soubory, aby bylo vše přehledné. Věřte mi, že nalezení souboru bude trvat mnohem déle než procházení několika vrstev uspořádaných souborů.
Práce v sekcích

Předem sestavte část nabídek uživatelského rozhraní, abyste zůstali organizovaní v souboru projektu. Práce napříč kompozicemi udržuje vrstvy v kompozici na minimu, což usnadňuje orientaci v projektu z dlouhodobého hlediska. Nevýhodou je, že při práci na sekci musíte neustále drhnout kompozice.
Možná si teď říkáte, jak mohu synchronizovat více sestav? Musíte se ujistit, že každý předkompozit má stejnou dobu trvání jako váš hlavní komp. Poté je všechny seřaďte rovnoměrně na začátku časové osy. Jak budete procházet hlavní časovou osou kompozice, aktualizuje se v každé sestavě. Pracuji tímto způsobem, abych se mohl vyhnout přeplněnému panelu časové osy. Také jsem si všiml, že After Effects běží rychleji, pokud pracujete tímto způsobem.
Buďte efektivní a k věci
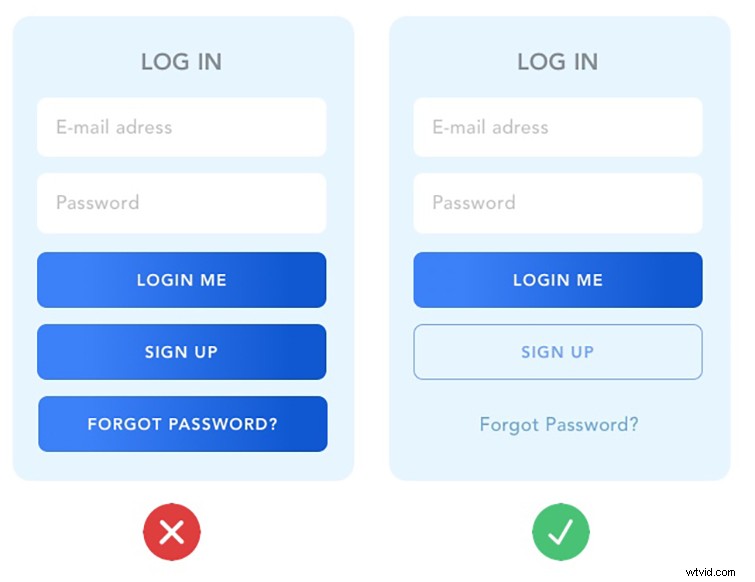
Ujistěte se, že způsob animace nabídky nebo prvku rozhraní dává smysl. Špatný design UX/UI může způsobit, že se uživatel bude cítit, jako by byl na nezabezpečeném webu nebo programu. Je těžké tuto myšlenku vysvětlit, ale když ji uvidíte, bude snazší ji pochopit.
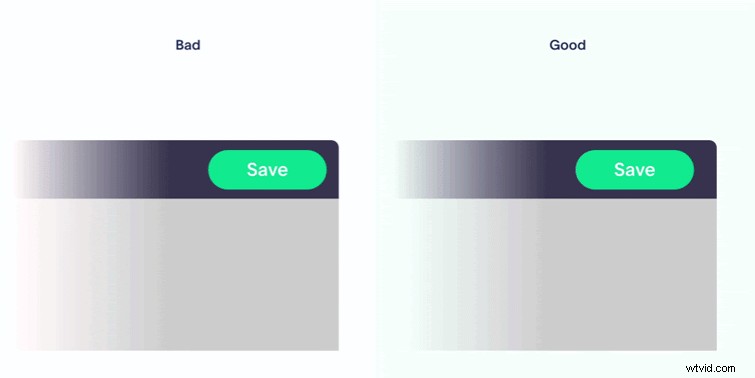
Špatné vs. dobré uživatelské rozhraní

Špatné vs. dobré UX

Celkový pohyb rozhraní musí dávat smysl a musí mít plynulost. To platí jak pro skutečný život, tak pro fiktivní design. Pokud se systém menu animuje způsobem, který se zdá být celkově přehnaný, neohrabaný nebo dlouhý, lidé si toho všimnou. A v 99,9 % případů to bude negativní odpověď. Ujistěte se, že svého uživatele dostanete z bodu A do bodu B logickým způsobem. Ale také nenechá uživatele znuděného zírat na design z roku 2003. Způsob, jakým se uživatelské rozhraní pohybuje a chová, je to, co dělá tento zážitek zábavným a poutavým pro uživatele. Chytrá otázka, kterou je třeba si položit, zní:„Jaký je nejintuitivnější a nejjednodušší způsob, jak mohu uvést něco do pohybu.“ Na to je těžké odpovědět kvůli množství možností, ve kterých lze vzít cokoli.
Naučit se znovu využít sady dovedností, které mám jako návrhář pohybu, abych pomohl s návrhem UI/UX, byla skvělá zkušenost. Při animaci uživatelského rozhraní, pokud také pomáháte s vývojem uživatelského rozhraní, udělejte to, co očekáváte. Pokud se snažíte být příliš mimo, někdy přidáváte zbytečné kroky do toku rozhraní. UI/UX lze vnímat jako uměleckou formu, ale toto není obor, který by měl být umělecký. Designéři řeší problémy. Nejlépe mi pomohlo nechat se UX řídit návrhem uživatelského rozhraní.
Pokud máte zájem objevit úžasný design UI/UX, můžete je najít na webech, jako je UI/UX awwwards.
