Magic Boxes s obrázky, automatickými posuvníky obrázků nebo prezentacemi – existuje tolik názvů pro stejný obsah. Soubory obsahující tuto funkci jsou běžně sdíleny na internetu s informativními a zábavnými detaily a můžete je snadno najít na téměř každé webové stránce. v případě, že jste webový vývojář, možná budete brzy potřebovat vyvinout vlastní prezentaci, takže je dobré naučit se tipy a triky hned teď. Zde jsou 2 skvělé nástroje pro vytvoření prezentace v HTML a vložení na vaše stránky:
- Jak vytvořit prezentaci v HTML pomocí CSSSlider?
- Jak vytvořit prezentaci v HTML pomocí WOWSlider?
Jak vytvořit prezentaci v HTML pomocí CSSSlider?
Krok 1:Použijte možnost Přidat obrázky z navigačního panelu:

Existují dvě snadné možnosti pro přidávání obrázků do vaší prezentace, můžete buď použít tlačítko pro přidání obrázků dostupné na navigační liště vašeho nástroje v horní části obrazovky, nebo druhou možností je jednoduše přetáhnout požadované obrázky na časovou osu. Obě tyto možnosti okamžitě přenesou obrázky na vaši časovou osu z paměti počítače.
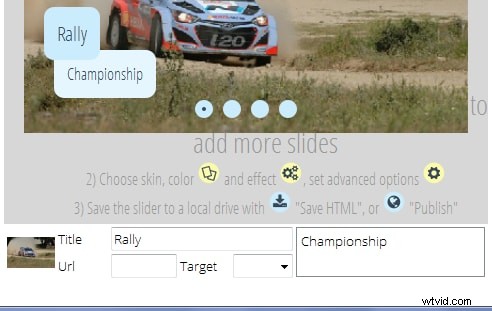
Krok 2:Titulky a nastavení:

Jakmile je proces importu obrázku dokončen, můžete svou sbírku najít v okně CSSSlider. Prostřední okno vám může ukázat náhled vaší prezentace. Je čas přidat název nebo popisek pro vaše fotografie. Klepněte na pole názvu dostupné pod každou fotografií a zadejte svá data, pro delší popisy použijte druhý slot. Nakonec přidejte adresu URL požadované webové stránky, na kterou chcete propojit svůj obsah.
Nástroj CSSSlider nabízí širokou škálu nastavení:
Vzhledy: Vzhled prezentace lze upravit pomocí této funkce vzhledů. Může provádět změny v barevných schématech, aby byly vaše snímky přitažlivější.
Efekty: Přidejte požadované přechodové efekty na každý snímek.

Krok 3:Uložte HTML:

Jakmile dokončíte svůj úkol úprav, můžete pomocí horního navigačního panelu exportovat svůj nedávno vytvořený projekt a nakonec jej můžete uložit kdekoli v počítači.
Jak vytvořit prezentaci v HTML pomocí WOWSlider?
Krok 1:Vytvořte posuvník:

Jakmile si stáhnete nástroj z internetu a dokončíte základní instalační proces, spusťte jej. Tento softwarový nástroj umožňuje jednoduché přetažení a přidání obrázků do okna editoru. Uživatelé mohou také upřednostnit použití možnosti „Přidat obrázky a videa“ k získání požadované sbírky z počítače. Budete rádi, když víte, že WOWSlider umožňuje uživatelům získávat obrázky a videa z platforem sociálních médií, jako je YouTube, Vimeo, Photobucket, Flickr, Picasa a mnoho dalších. Můžete upravit všechna požadovaná nastavení a vytvořit vlastní prezentaci, vybrat šablonu, zlepšit kvalitu obrázků pomocí posuvníku, použít jedinečné přechodové efekty a upravit zpoždění snímku.
Krok 2:Exportujte posuvník:

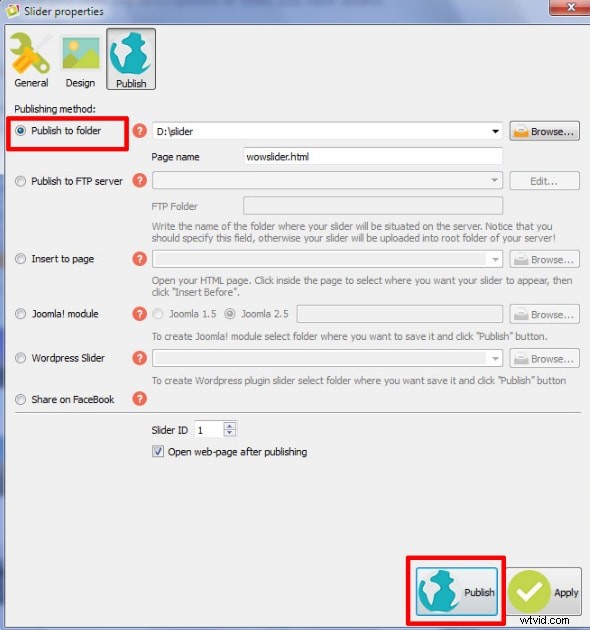
Jakmile dokončíte proces úprav v prvním kroku, je mnohem snazší exportovat konečný soubor. Jednoduše přejděte na kartu Publikovat a poté vyberte možnost Publikovat do složky. Podle potřeby můžete také zvolit možnost publikování na FTP server. Vyberte cílovou složku pro uložení složky obrázků a souborů html.
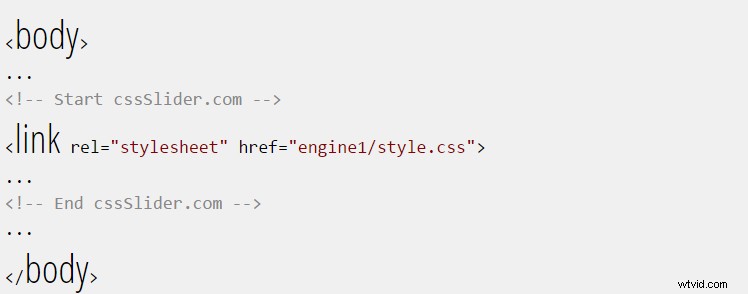
Krok 3:Přidání posuvníku na webovou stránku:

Jednoduše zkopírujte složky engine 1 a data 1 ze složky WOWSlider do složky obsahující soubory HTML. Zadejte kód sekce hlavy, který obsahuje vyhrazené odkazy na vaše soubory jquery a css. Nyní otevřete program pro úpravu HTML své webové stránky a vložte kód sekce hlavy na určené místo. Všechny změny na své webové stránce můžete okamžitě zkontrolovat.
