V životě každého byl okamžik, kdy byla animace prostě nejúžasnější věc, kterou jsi kdy viděl. Ať už to byl film od Disneyho jako dítě nebo možná 3D herní cutscéna, která vás uchvátila, vždy tam bylo něco velkolepého, když se imaginární postavy pohybovaly a jednaly jako ve skutečném životě.
A nemyslete si, že tato síla zůstala bez povšimnutí grafických designérů.

V digitální éře umí animace víc, než jen pobavit děti pomocí myši řídit loď. Je to účinný nástroj pro vizuální komunikaci. Samozřejmě nabízí zcela nové médium pro vyjádření a kreativitu, ale na praktičtější úrovni přitahuje pohyb animace více pozornosti než statické obrázky. A vzhledem k omezením živého záznamu někdy nejlépe funguje animace skákajícího míče.
V tomto článku poskytujeme všeobjímající přehled animací. Diskutujeme o animaci pro designéry a dáváme některým technikám z rozkvětu kreslených filmů tolik potřebnou aktualizaci pro moderní dobu. Představíme také obchodní stránku animace a vysvětlíme, jak může zlepšit UX vašeho webu i efektivitu digitálních marketingových kampaní. Takže bez dalších řečí pojďme do pohybu!
Co je to animace?
—
Animace je zachycení sekvenčních statických obrázků – kreseb nebo fotografií neživých objektů – a jejich přehrávání v rychlém sledu, aby napodobily pohyb reálného světa. Pokud jste někdy viděli flip book, víte, jak to funguje.
Ale je pravděpodobné, že když se zeptáte "co je animace?" chcete něco víc než jen technickou definici. odkud se to vzalo? Jaké je odvolání?
Přestože myšlenka sekvenčního umění sahá tisíce let – více, v závislosti na vaší interpretaci jeskynních maleb – animace, jak ji známe, byla umožněna pouze vynálezem filmového pásu. Optika animace je však známá již od počátku 19. století, jak vidíme z phénakisticope Simona von Stampfera. (1833) níže.
Jednu z prvních animací na film ve skutečnosti ručně namaloval francouzský umělec a vynálezce Charles-Émile Reynaud na svém Praxinoskopu —jeden z vynálezů, které vedly k filmové kameře.

V první části 20. století experimentovali umělci z celého světa s animací, například nedávno objevený Katsudō Shashin , datovaný od 1907 k 1911 a řekl, že předchází hodně ze západní animace. O animaci se však uvažovalo většinou jako o novince až do éry Walta Disneyho ve 20. letech, kdy se zvuk začal implementovat do filmů. Parník Willie (1928), Disneyho „vlajkový“ animovaný film, nebyl prvním animovaným filmem se zvukem, ale byl v té době jedním z nejpopulárnějších.
Ve 30. letech 20. století jiná studia pochopila, že animací se dají vydělat peníze, což byl impuls k tomu, aby Warner Bros. uvedli Looney Tunes a Merrie Melodies. 30. léta 20. století byla svědkem přátelské rivality mezi Mickeym a Bugsem – nyní známou jako americký zlatý věk animace – která vyvrcholila Disneyho mocenskou hrou Sněhurka a sedm trpaslíků první celovečerní film, který byl natočen úplně ručně kreslených obrázků.
Zbytek je historie. S popularizací barevné televize na konci 50. let vstoupil na scénu další americký průkopník animace Hanna-Barbera. Po kulturní revoluci v 60. letech 20. století byla animace kooptována pro dospělé, nejznámější je X-hodnocený kočka Fritz (1972) podle díla legendárního komiksového výtvarníka Roberta Crumba. Konečně, v 90. letech 20. století dokázaly počítačem generované snímky (CGI) konkurovat ručně kresleným animacím, které zpopularizoval první zcela CGI film Toy Story (1995).
Vzhledem k široké historii animace vidíme, že její přitažlivost je také široká. Děti to samozřejmě milují, protože většina příběhů pro děti zahrnuje mluvící zvířata, čajové konvice nebo obrazy, které by jinak nebylo možné oživit.

Ale čím důmyslnější jsou animační techniky, tím více se stávají i témata, o kterých pojednávají. Zatímco CGI se dnes používá téměř v každém filmu, i zcela animované prvky mohou oslovit dospělé – stačí se podívat na oblíbené animované sitcomy jako Simpsonovi , Rodinný chlap nebo South Park .
Možná největší síla není v tom, že oslovuje různé skupiny, ale všechny skupiny najednou. Animace umožňuje umělcům vyvolat ten dětský úžas a úžas z toho, že nevěříme našim očím, ale využít tuto sílu k vyzrálejšímu vyprávění příběhů a dokonce k podnikání, jak vysvětlujeme níže.
Jak může tato vizuální technika oslovit naše vnitřní dítě i našeho náročného dospělého zároveň? Stačí se podívat na prakticky jakýkoli Pixar film. Toto je bezpečný prostor – chceš mi říct, že se ti během prvních deseti minut Up nezarosily? ?
Přehled animace pro podnikání:Looney Tunes pro finanční výhody
—
Mimo film a televizi se animace stává oblíbenou technikou podniků v digitálním prostoru. Zejména animace vylepšuje design webu/aplikací a digitální marketingové kampaně svými praktickými výhodami stejně jako zábavním faktorem.
Pohyblivá grafika (tj. animační prvky, jako je typografie, ikony, obrázky na místě atd.) se snaží vysvětlit koncepty pomocí pohybu, jako jsou animované objekty ve webovém designu. Pohybová grafika sice není tak zaměřena na vyprávění příběhů jako animovaná videa, ale stále zahrnuje mnoho výhod animace, ale jiným způsobem. Umístění pohyblivé grafiky na správná místa na webu může skutečně zlepšit fungování vašeho webu, nemluvě o sekundárních příjemných výhodách:naučit návštěvníka, jak web používat rychle, efektivně a vizuálně.

Řekněme, že jste právě přidali skvělou novou funkci, ale analýzy ukazují, že na ni nikdo nekliká. Problém může být v tom, že to nevidí – běžní uživatelé jsou tak zvyklí na to, jak obrazovka dříve vypadala, že nový přírůstek může zůstat bez povšimnutí. Rychlá oprava:přidejte do nové funkce mírnou animaci, ať už se ikona pohne, nebo třeba pulzující tečka s upozorněním.
Použití animace, jako je tato, může mít velký vliv na UX. K nejoblíbenějším možnostem stránky můžete přidat animované ozdoby, abyste měli jistotu, že je uživatelé uvidí, pokud je potřebují. Můžete zaměřit více pozornosti na výzvy k akci a zvýšit tak konverze. Animaci můžete použít k potvrzení akce (tj. tlačítka, které se po kliknutí přesune). Pohyblivá grafika může dokonce jen přidat trochu zábavy, jako je tomu u vizuálů easter eggů, které se pohybují, když na ně uživatelé umístí ukazatel myši.
Jednou z nejlepších výhod pohyblivé grafiky je sdělování příčiny a následku uživatelům, zejména pomocí ovládání gesty na mobilním zařízení. Vzpomeňte si na ikonické posouvání Tinderu – animace stránky přetahované doleva nebo doprava posiluje iluzi interaktivity. Máte pocit, že ve skutečnosti něčím hýbete. Představte si, že když přejedete, obrazovka jen zabliká a načte nový profil. Aplikace by nebyla tak zábavná.
Existuje mnoho dalších způsobů, jak využít animaci pro podnikání, ale podívejte se níže na některé běžné případy:

- Vysvětlující videa —Jedno z nejpopulárnějších využití animace v moderním podnikání, animovaná vysvětlující videa dodávají jinak nudným a nezábavným instruktážním videím hravost. Firmy mohou vysvětlit jemnější body svých služeb, aniž by byly nudné. Jedinou nevýhodou je, že se tento trend stal tak populárním, že by se firmy měly rozhodnout pro experimentálnější a jedinečné styly animace, aby vynikly.
- Načítání stránek —Nikdo nemá rád zírat na prázdnou obrazovku. Animace načítání stránky nejen zmírňují škody způsobené načítáním a riziko odskočení uživatele, ale také poskytují příležitost předvést osobnost vaší značky nebo rozesmát uživatele. Někdy si lidé pamatují animaci načítání více než skutečný web!
- Přechody —Každý, kdo používal starý počítač, ví, jak nepříjemné to je, když se nová okna otevírají bez jakéhokoli obřadu. Animované přechody – přejetí prstem, stírání, slábnutí přechodu, zmenšování atd. – hrají s biologií lidského oka, aby vizuální změny byly co nejplynulejší a dodávají webu nebo aplikaci celkové ponoření. I menší vizuální změny, jako jsou rozbalovací nabídky, těží z malé animace.

- Mikrointerakce —Pohybová grafika má spoustu výhod UX. Pokud máte potíže s návrhem rozhraní, přidání některých animovaných mikrointerakcí by mohlo vyplnit trhliny vašeho uživatelského rozhraní. Například přidání animovaného efektu k výzvě k akci může zlepšit konverze.
- Videa na sociálních sítích —Srdcem animace je pobavit a vyprávět příběh, takže někdy byste měli vytvářet animovaná videa jen pro ně samotné. Vytvoření animovaného videa pro sociální média může pomoci malým značkám získat pozornost a pomoci velkým značkám vyniknout ve zdrojích svých sledujících.

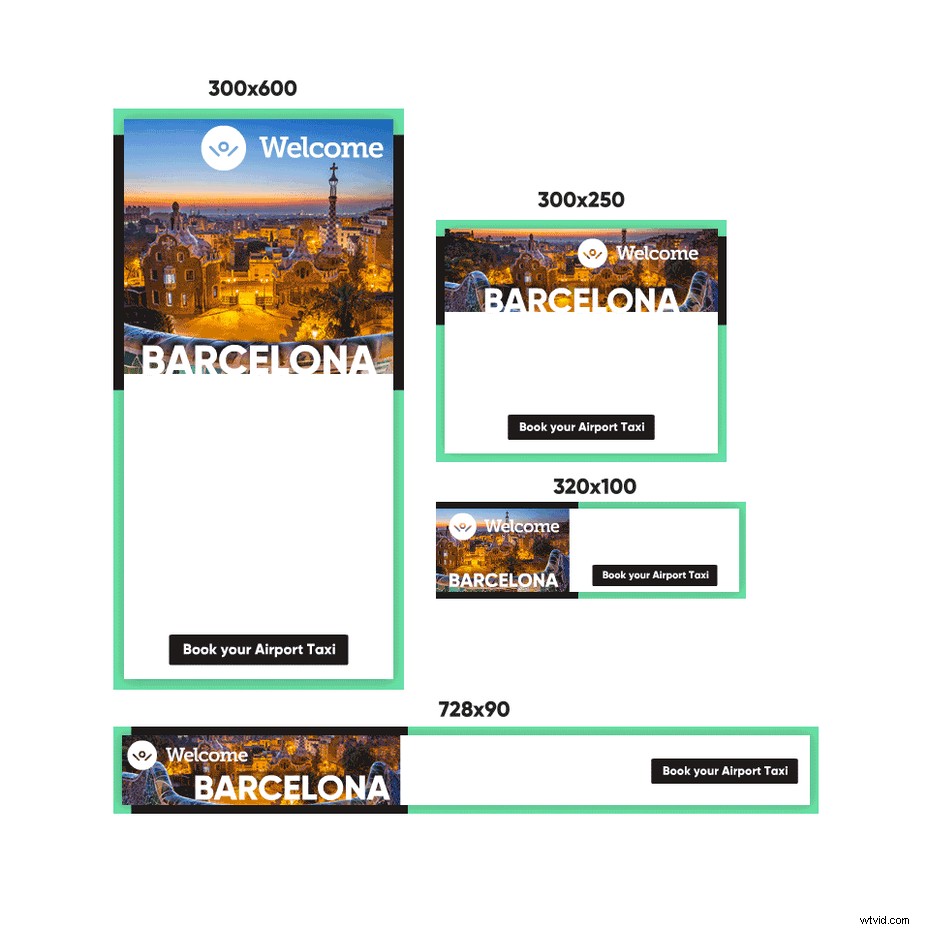
- Reklamy — Také reklamy těží z pozornosti, kterou animace přitahuje. Zejména bannerové reklamy, které potřebují tolik magnetismu, kolik jen mohou dostat, aby čelily bannerové slepotě. Se správným stylem animace, který určitě převedete – zeptejte se Launchpeera, který to dokázal svou animovanou reklamou na Instagramu.
- Animovaná loga – Zatímco ortodoxní reklama diktuje „nikdy neměňte své logo“, dnešní odborníci na branding tvrdí, že animace je výjimkou z pravidla. Responzivní a animovaná loga – loga, která se mění v závislosti na tom, jak a kde se používají – se ukázala jako účinnější než ta statická.
Ale zatím jsme mluvili jen o teorii za používáním animace. Pojďme se podívat na konkrétní typy animací a na to, jak je můžete použít.
Typy animací
—
Začněme vysvětlením, že „animace“ je ve skutečnosti zastřešující termín pro různé techniky přidávání pohybu do obrázků (nebo neživých objektů). Ačkoli je jich více, zde jsou čtyři hlavní, které návrháři považují za nejužitečnější:

1. Tradiční animace —Každý snímek je vytvořen samostatně a poté běží postupně pro iluzi pohybu. Toto je historický kořen animace, ale její náklady a časová náročnost jsou důvody, proč animátoři vyvinuli modernější metody.
2. 2D vektorová animace — Pokročilejší software podporuje tradiční animaci. Princip je stejný, ale Flash a další vektorové animační nástroje generují mnoho jednotlivých snímků na základě vstupu animátorů.
3. 3D animace (CGI) —Zcela nový přístup k animaci, kde počítače generují všechny snímky a animátoři vkládají pohyb a úhly. CGI animace je prý blíže loutkářství a tradiční animaci – animátoři se více soustředí na ovládání pohybů a vizuální stránku nechají na počítači.
4. Zastavte pohyb —Jednotlivé snímky jsou zachyceny manipulací a fotografováním skutečných objektů; nejběžněji známý jako hlína, ale lze ji použít nejen s hlínou, jak můžete vidět níže. Ačkoli je to stejně nákladné a časově náročné jako tradiční animace, konečné výsledky mají často jedinečný a neocenitelný vzhled.

Styl, který zvolíte, závisí na vašich cílech, osobnosti značky a rozpočtu. Vytvoření stop-motion vysvětlujícího videa vám může pomoci vyniknout z moře obecných, ale vytvořit stop-motion rozhraní pro váš web... možná ne tolik.
Nyní byste měli mít představu o tom, jak může animace prospět vašemu podnikání, a možná i několik plánů, jak ji využít. Podívejte se na našeho dokonalého průvodce video marketingem, kde se dozvíte více!
Ale animace nestačí – musí to být dobrá animace. A o radu, jak udělat kvalitní animaci, koho se zeptat lépe než animátorů Disney během zlatého věku filmové společnosti.
Animace pro designéry:Digitalizace 12 Disneyho přikázání
—
V roce 1981 dva špičkoví animátoři Disney Frank Thomas a Ollie Johnson napsali to, co mnozí považují za bibli animace, Iluze života. . Tato kniha, která shromažďuje odborné znalosti animátorů Disney od 30. let 20. století, si kladla za cíl poskytnout animátorům pevný základ pro jejich řemeslo, přičemž se zabývá oblastmi, jako je replikace reálné fyziky, emocionální vyjádření a design postav.
Jádrem knihy je „12 základních principů animace“. I když byl tento seznam osvědčených postupů určen pro tradiční animaci, většina z nich je stále stejně silná i v digitální éře... s několika aktualizacemi tu a tam.
1. Squash a stretch
Jak objekt reaguje, když se dotkne jiného objektu – jak se mačká a natahuje – sděluje jeho tuhost a vykresluje lepší obraz v myslích diváka. Zamyslete se nad tím, jak se gumová koule zmáčkne při dopadu na zem a jak se bowlingová koule ne zmáčkne .
Tento efekt může být přehnaný pro komický efekt, nebo zachován realisticky pro více realistické animace. Jediným zlatým pravidlem pro oba styly však je, že celkový objem objektu se nikdy nemění, pouze se přerozděluje.

Tento princip zůstává stejně platný i při práci s abstraktními objekty v digitálním prostoru, jako jsou poskakující ikony. Můžete si vybrat jakýkoli bod na spektru mezi kresleným a realistickým, pokud berete v úvahu tento skutečný přírodní zákon.
2. Očekávání
V reálném životě se lidé a věci nepohybují jen tak náhle a bez varování. Než někdo udeří pěstí, natáhne ruku; než skočí, pokrčí kolena. Pokud se vaše animace odehraje bez předvídání akce, může se zdát příliš náhlá a trhavá – jinými slovy falešná.
Pro webdesign to znamená zvláštní důraz na stav před animací. Pokud například chcete animovat stisknuté tlačítko, musíte samotné tlačítko navrhnout tak, aby vypadalo zvednuté nebo „stisknutelné“.
3. Inscenace
Tento princip je vypůjčen z divadla:inscenace je místo, kde jsou herci umístěni na jeviště pro maximální efekt. Z pohledu publika se akce v přední části jeviště zdají významnější než ty vzadu.
Animace je však více filmová než divadlo, takže tento princip může také odpovídat za osvětlení a úhly. U online animace zvažte přidání stínů nebo posunutí úhlu, abyste dosáhli nejlepšího vzhledu.
4. Rovný vs. postoj k póze
Tento princip se vztahuje k metodě používané pro animaci – počínaje počáteční pózou a vytvářením sekvenčních, oproti vytváření klíčových pozic v průběhu sekvence a poté „vyplňováním“ snímků mezi nimi.
Většina počítačových animací používá přístup z pozice do pozice, protože počítač generuje „mezi“. Pokud však trpíte designérským blokem, metoda přímého přístupu vám může pomoci přijít s nápady.

5. Následná a překrývající se akce
Ty odkazují na dva různé, ale související principy pro zachycení realismu. „Follow through“ se zabývá setrvačností a konceptem, že když těleso v pohybu zastaví pohyb, některé části pokračují v jeho sledování. Pokud se běžící žena v šatech náhle zastaví, části šatů se budou nadále pohybovat vpřed díky hybnosti.
„Překrývající se akce“ se týká toho, jak se různé části objektu pohybují různou rychlostí – když chodíme, naše levá a pravá strana dělají své vlastní věci a zřídka jsou dokonale synchronizované.
Oba tyto koncepty by měly být zvažovány i pro abstraktní objekty. Právě takové drobnosti mohou dodat ono „něco navíc“, a když je nezohledníte, bude vaše animace vypadat stroze a roboticky.
6. Zpomalte a zpomalte
To se týká technického aspektu animace. Pro začátek můžete akci v animaci zpomalit přidáním dalších snímků a naopak. Takže když se objekt zrychluje a zpomaluje, chcete přidat více snímků a uprostřed akce chcete použít méně snímků. Tím se akce rozběhne nahoru a poté dolů.
7. Oblouk
Ve snaze vytvořit přirozenější pohyb animujte pohyb po obloukové trajektorii. Většina objektů ve skutečném světě má tak jako tak tendenci se pohybovat v obloucích – zvažte da Vinciho Vitruviánského muže. Vytváření pohybu podél obloukových trajektorií se může zdát samozřejmé, ale pokud na to zapomenete, vaše animace vám bude připadat trochu „vypnutá“.
Dobrou zprávou je, že některé animační programy vám umožňují nastavit pohybové čáry sami, takže se správným nástrojem lze tento princip snadno použít.
8. Sekundární akce
Tento princip je o něco složitější než ostatní, protože zahrnuje dosažení rovnováhy. Myšlenka je taková, že když se část objektu pohybuje, obvykle se pohybují i jiné části. Když jdete po ulici, nedržíte hlavu a oči upřené přímo před sebe; díváte se kolem sebe, kýváte, mrkáte atd. Díky těmto sekundárním akcím může vaše animace vypadat živěji – udržujte je však jemné, aby neodváděly pozornost od hlavní akce.

Tento princip je podobný výše uvedenému „Follow Through“, ale vedlejší akce nemusí nutně souviset s hlavní akcí. Obojí můžete vidět na výše uvedeném příkladu:sekundární akcí je mrknutí subjektu, následná je způsob, jakým se jeho trup tak nepatrně odrazí, když jeho nohy dopadnou na zem.
9. Načasování
Jak jsme řekli výše, přidání snímků do animace ji zpomalí, jejich odstraněním ji zrychlíte. Animátoři by si toho měli být vědomi zejména jako způsob, jak komunikovat věci jako váha, hbitost nebo dokonce osobnost v případě výrazů obličeje.
Jinými slovy, nenechávejte rychlost animace náhodě. Zvažte načasování nebo skutečné objekty a podle toho upravte tempo animací.

10. Nadsázka
I ty nejrealističtější animace jsou stále fantazie... a právě proto je milujeme. Animace umožňuje umělcům zveličovat skutečný život pro efekt – stačí se podívat na jakýkoli kreslený film Tom &Jerry. Nezdráhejte se používat nadsázku, abyste získali přesné množství hloupostí, které chcete. Podívejte se například na kola v této animované nakládací obrazovce, nemluvě o jednotlivých vagonech na ruském kole. Bez nadsázky můžete také natočit živé video.
11. Pevná kresba
Kresba tělesa, odvozená od tělesové geometrie, znamená zohlednění trojrozměrného prostoru. Zejména při práci s 2D variantami animace může být snadné zapomenout na všechny tři rozměry (a některé kreslené filmy je přímo ignorují – proto je vzácnost vidět přímo na postavách Simpsonových tak znervózňující).
Konkrétně Iluze života varuje před vytvářením postav, jejichž levá a pravá strana jsou totožné. Takové přehlédnutí může rozptýlit ponoření.
12. Odvolání

Spíše než o technický problém, chcete motivům své animace dodat přitažlivost, aby stálo za to je sledovat. Mohlo by to být něco základního, jako je jasná barva, nebo něco kreativnějšího, jako jsou široké oči Anime. Jde o to, že nikdo nechce sledovat animaci o něčem nevýrazném.
Zde uvedený příklad má okouzlující a jedinečný styl, který mísí realismus s karikaturami, což mu dodává přitažlivost „to jsem ještě neviděl“. To je přínosné i pro obchodní stránku, vezmeme-li v úvahu, že jde o logo pro skutečnou osobu.
Oživte své návrhy animací
—

Bez ohledu na to je animace složitý proces. Nakreslit jeden dobře vyrobený obrázek je dost těžké, natož tisíce. To je důvod, proč je animace spíše celoživotní disciplínou než něčím, s čím se umělci baví o víkendech.
Ale je to disciplína, která stojí za námahu. Nejen, že má animace jasné výhody pro obchod a design, je to skutečně kouzelná umělecká forma, která dokáže přenést jakýkoli světský projekt do výšin představivosti. Vyzkoušejte animaci a budete se divit, jak jste vůbec dokázali sedět ve světě statického designu.
