Chtěli byste, aby si weby a videa, které navrhujete, prohlíželo více lidí? No, existují systémy, které by vám mohly pomoci přesně s tímto cílem. Vizuální hierarchie může pomoci upoutat pozornost vašeho publika a také ji udržet.

Řízením aspektů, jako je velikost a opakující se povaha vašeho obsahu, můžete vytvářet grafiku, která spotřebitele zaujme a přiměje je dozvědět se více o tom, co nabízíte.
Naučit se, jak používat vizuální hierarchii k upoutání diváka, by mohlo vést k vyššímu prodeji, protože divákům pomáhá dozvědět se co nejvíce informací za co nejmenší čas. Nejdůležitější je, že se budou chtít vracet pro více.
Pojďme prozkoumat, co je vizuální hierarchie a jak ji používat ve vaší video produkci.
Co je vizuální hierarchie?
Vizuální hierarchie, zjednodušeně řečeno, je metoda, kterou návrháři webových stránek používají k usnadnění prohlížení stránky pro spotřebitele.

Zdroj obrázku:HubSpot
Pomocí tohoto principu vidí spotřebitel obsah způsobem, který snadno odpovídá na jeho nejnaléhavější otázky. Zjednodušuje obsah a zároveň umožňuje vlastníkovi webu rozložit zamýšlená marketingová sdělení způsobem, který nejlépe ovlivní spotřebitele. Vizuální hierarchie je nezbytnou součástí každého grafického designu.
Základní prvky vizuální hierarchie
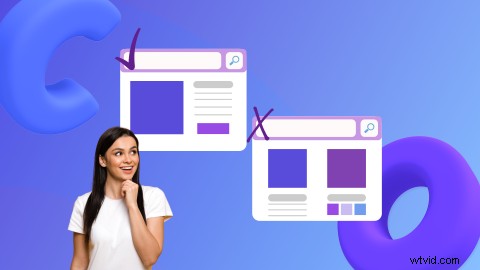
1. Velikost
Pokud jde o upoutání oka spotřebitele, velikost je jedním z nejužitečnějších nástrojů, které může návrhář použít. Manipulací s měřítkem určitých částí stránky má velikost tendenci nasměrovat oko tímto směrem.

Zdroj obrázku:Swarm
Díky tomu mohou některé věci na stránce plné informací vyniknout.
Když diváci procházejí nebo pasivně sledují obsah, použití velikosti jim může pomoci rychle a jednoduše získat klíčové body informací, aniž by trávili příliš mnoho času. Velikost by se však měla používat promyšleně a střídmě.
Nechcete uživatele zahltit informacemi větší grafikou.
2. Perspektiva
Perspektiva funguje podobně jako velikost v tom smyslu, že má upozornit na určité části stránky nebo videa. Vnesení iluzí vzdálenosti a hloubky může také učinit video nebo stránku příjemnějším zážitkem, čímž se zvýší šance, že se spotřebitel bude chtít i nadále učit o produktu nebo službě.

Zdroj obrázku:NepaliGraphics
Poskytnutí určitých částí obsahu na jinak ploché zobrazovací platformě přirozeně přitahuje pozornost k nim. Pomocí filtrů a vrstev může návrhář vzbudit zájem někoho, kdo si stránku prohlíží.
3. Blízkost
Blízkost je základním prvkem kompozice. Hra s blízkostí prvků vytváří i zajímavé vizuální efekty.
Uzavření prostoru mezi podobnými prvky dává podvědomý signál, že jsou součástí celku, zatímco odděleně rozmístěné prvky mohou vyvolat iluzi, že části obsahu spolu nesouvisejí nebo jsou nedůležité.

Zdroj obrázku:254-Online
4. Prostor
Použijte mezery k vytvoření líbivého designu, který sdílí co nejvíce informací, aniž by zahltil diváka. Rozložení pro oddělení nebo seskupení položek může také usnadnit porozumění obsahu pro vaše publikum.

Zdroj obrázku:Twitter
Čistý design je méně zastrašující a přináší informace do popředí způsobem, který je snadno pochopitelný. Prostor mezi těmito skupinami informací se nazývá "bílé místo" nebo někdy "negativní prostor".
Mezery se používají ve spojení s očekávanými vzory skenování diváků. Existují dva hlavní typy návrhů, které jsou užitečné při nastavování obsahu. Prvním typem je F vzor. Při této metodě je obsah zarovnán doleva. Tato metoda je nejužitečnější, protože lidé se učí číst zleva doprava.
Je to skvělý výchozí bod pro navrhování bílého prostoru.
Alternativně vzor Z používá obrázky a text, aby umožnil divákům skenovat a shromažďovat informace z kousků obrázků a textu. Sleduje cestu z levého horního rohu do pravého horního rohu a zleva dolů do pravého dolního rohu, čímž tvoří tvar Z. Je to skvělé pro oblasti obsahu, které nejsou extrémně husté. Diváci, kteří jen zběžně přelétají, budou moci získat podstatu celé porce pouhým pročesáváním na několik sekund.
5. Zarovnání
Zarovnání také pomáhá seskupit komponenty dohromady ve prospěch diváka. Neuspořádaný obsah odrazuje diváky od dalšího čtení z frustrace a zmatku. Pomocí zarovnání jsou podobné formy textu a obrázků uspořádány do sloupce nebo řádku.

Zdroj obrázku:Zeka Design
Prvky, které nejsou zarovnané, vynikají, takže by to měl designér použít jako překvapení, aby přitáhl pozornost ke konkrétním oblastem. Stránky jsou obvykle zarovnány doleva, což představuje příležitost zarovnat určité aspekty stránky a zdůraznit části informací kreativním a snadno skenovatelným způsobem.
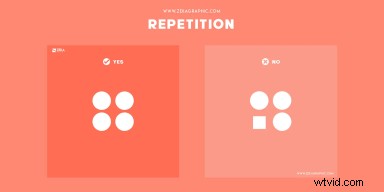
6. Opakování

Zdroj obrázku:Zeka Design
Opakování stejných vzorců velikosti umožní obsahu vypadat přiměřeně seskupený a zároveň profesionálnější, což vytváří iluzi, že obsah pochází ze zdroje s vysokou autoritou.
Modré hypertextové odkazy jsou příkladem efektivního opakování. Lidé vědí, že když na celém webu uvidí podtržené slovo modře, kliknutím na něj najdou další informace o konkrétním tématu. Vytváření těchto opakujících se vzorů na stránce poskytne čtenáři nebo divákovi podobný pocit důvěry v to, co očekávat od určitých typů vzorů.
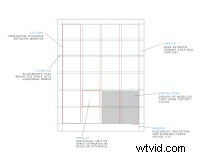
7. Mřížky
Mřížky představují bezchybný způsob vytváření esteticky příjemných návrhů. Myslím, že mřížka Instagramu by zde byla dokonalým příkladem:barevně odlišená videa, specifická aranžmá a estetická logika, která se vlévá do působivého příběhu. Složení iluze mřížky pomáhá udržet prvky vašeho návrhu zarovnané a úhledné. Stejně jako blízkost umožňuje divákovi snadno seskupovat objekty a text, jak je vedou čáry v mřížce.

Zdroj obrázku:Vectornator
Modulární mřížka se skládá z vodorovných a svislých čar a je nejběžnější a snadno pochopitelná. Existují však i jiné typy mřížek, které fungují skvěle. Například diagonální mřížka je užitečná, aby pomohla návrhu vyniknout na papíře a na webu.


 Volný editor videa v prohlížeči
Volný editor videa v prohlížeči Vytvářejte profesionální videa během minut
Zkus zadarmoJak používat vizuální hierarchii ve videoobsahu
Naučte se, jak implementovat vizuální hierarchii ve videích, může pomoci pohltit diváky. Přinejmenším díky tomu budou vaše video zprávy a informace snadno přístupné těm, kteří dávají přednost procházení obsahu a vybírání nejdůležitějších částí, kterým je třeba porozumět.
1. Velikost
Editor může do videa implementovat velikost několika způsoby. Jedním ze způsobů je poskytnout klíčové informační body, i když divák pouze pasivně sleduje/poslouchá. To také umožní divákovi lépe se soustředit, pokud uvidí něco, co ho zaujme a vzbudí jeho zájem. Zde vypravěč vysvětluje typy mraků. Všimněte si, jak číslo "2 000" je největší. Když to uděláte, někdo jen trochu přihlížející řekne "wow, jen 2000 metrů? To je málo."

Ačkoli někteří designéři mají tendenci sáhnout po více „rozvláčné“ grafice, stačí tři jednoduchá slova s jednou větší velikostí, aby upoutali pozornost publika.
2. Perspektiva
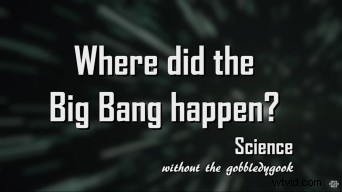
Perspektiva je způsob, jak udělat video zajímavější. V tomto příkladu používá tvůrce obsahu Sabine Hossenfelder perspektivu kontrastem rozmazaného pozadí s textovým popředím.
Náhlý pohyb upoutá pozornost publika a zároveň jim dává vědět, co mohou očekávat, a připravuje je slyšet víc.

3. Blízkost
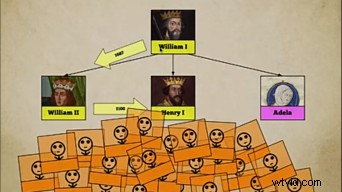
Vyhýbejte se matoucím nebo konfliktním vizuálům blízko sebe ve videu. Lidé sledují, poslouchají a čtou videoobsah, takže si vše zjednodušte, kde můžete. V tomto příkladu je stručná historie královské rodiny uspořádána zvukově a vizuálně, se jmény napsanými pod odpovídajícími obrázky.

Zde je snadné pochopit, o kom vypravěč mluví a o řadě dětí, které po nich přišly. I když to není jasně označeno, je jasné, do koho a do jaké generační skupiny spadají.
4. Prostor
Velmi důležité je také nechat obsah dýchat. Ohromující grafika může vést ke zmatkům a kratší době sledování videa. Často je potřeba méně vizuálních informací ke konzumaci, což umožňuje divákovi poslouchat a přitom vidět klíčové body informací na obrazovce.
V tomto videu zjistíme, jak hluboký je oceán.

Velká část videa se skládá z vyprávění a titulků ve spodní části. Zbytek videa je hloubkoměr s obrázky předmětu nebo zvířete, o kterém se diskutuje, po obrazovce. Je to zábavné hodinky a užitečná zkušenost s učením.
5. Zarovnání
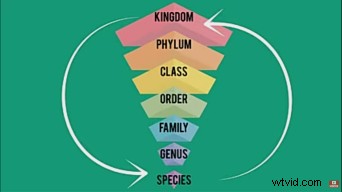
Naše mozky jsou napojeny na vyhledávání vzorců, jako jsou řádky a sloupce, aby porozuměly světu kolem nás. To znamená, že rozptýlené nebo náhodné věci mají šanci, že budou špatně pochopeny nebo zcela přehlédnuty.
Toto přímočaré video dělá skvělou práci při jednoduchém kategorizaci různých druhů zvířat. Můžete pochopit, že to, na co se díváte, je pořadí specifikací, kterým zvířata spadají, a to i bez poslechu zvuku. Samotný zvuk jde hlouběji do detailů a vyplňuje mezery mezi klíčovými body, o které byste jinak přišli.

Jste připraveni použít vizuální hierarchii ve svém příštím videu?
Udělejte si čas na procvičování a zvládnutí vizuální hierarchie. Pamatujte, že účinek, který má na lidi, se může lišit, takže buďte otevření zpětné vazbě a učení. Až budete připraveni, prozkoumejte spoustu informací, které vám pomohou vytvořit lepší uživatelský dojem. Můžete se podívat na weby, jako je Vectornator, který má blog specializovaný na výuku grafického designu. Existuje také nadace Interaction Design Foundation, která je plná informací o designu spolu s kurzy a online komunitou designérů, která pomáhá začátečníkům prostřednictvím webinářů. Hodně štěstí!
