Nenechte svou animaci trpět špatným designem. Zde jsou tři videa, která vám pomohou vylepšit vaši další kompozici After Effects.
Pro mnoho návrhářů pohybu může část projektu s grafickým designem působit jako Achillova pata. V průběhu let jsem zjistil, že nejlepší pohyblivá grafika začala na začátku silným konceptem grafického designu. Koncept, který lze převést na animovaný výstup a sledovat základní prvky skvělého designu.
Neexistuje lepší způsob, jak zvýšit hodnotu vaší práce, než plná barevná paleta, dobrá práce s čarami, výjimečné rozvržení a typografie – jádro grafického designu.
Tato videa pocházejí od Goodwill Community Foundation prostřednictvím jejich projektu GCFLearner.org, který má skvělé poslání pomáhat vzdělávat lidi v různých tématech tím, že se do těchto témat ponoří do hloubky. Jsou promyšlené a dobře zpracované, při jejich vytváření je potřeba hodně přemýšlení a péče a prezentují tyto koncepty jasným, stručným způsobem s nádhernými vizuálními příklady.
Pojďme se ponořit!
1. Základy
Všechny ty nejsoudržnější návrhy mají linii, tvar, formu, texturu a prvky rovnováhy. Správné provedení těchto prvků je to, co dělá návrh správným . Toto video zkoumá tyto základní prvky.
Způsob, jakým animujete práci s čarami, může nasměrovat oko diváka ke konkrétnímu obsahu a vytvořit průvodce pro vaše publikum k ústřednímu bodu na obrazovce. Čáry lze animovat a vytvářet jednoduché kresby. Jejich využití ve vašem návrhu je životně důležité.
Čáry mohou měnit váhu, barvu, texturu a velikost, což jim dává obrovské množství animovatelných vlastností.

Tvary (ve světě motion designu často ve formě vektorů) jsou stavebními kameny grafického designu. Dělají obrazy rozpoznatelné a poskytují kompozici vizuální váhu. Tvary jsou jistě jedním ze stavebních kamenů vizuální komunikace.
Díky tvarům naše mysl chápe mnoho věcí, jako jsou značky, ikony aplikací a dokonce i výtvarné umění. Pohrajte si s tvary, které vám pomohou uspořádat a oddělit obsah, nebo dokonce s jednoduchými ilustracemi, které do animace přidá další vrstvu.


Když se tvar přesune z 2D prostoru do 3D prostoru, koncept je v grafickém designu označován jako forma. Formy využívají světlo, stín a perspektivu. Formulář můžete použít na téměř jakýkoli prvek ve vašem návrhu.
V grafickém i pohybovém designu forma umožňuje realismus. I když má být váš návrh plochý, existují jemné tvarové prvky, které můžete přidat, aby váš návrh trochu více vynikl.

Textura je hmatová nebo fyzická kvalita povrchu. V designu může být skutečný nebo implikovaný tvary a linií. Díky texturám bude váš návrh pro diváka ve světě designu hmatatelnější.
Textury také vytvářejí vynikající prvky pozadí a dodávají vašemu návrhu pohybu další vrstvu hloubky (stejně jako další prvek, který lze animovat, aby byl vizuální zájem.)

Rovnováha je rozložení vizuální váhy a může být ovlivněna barvou, velikostí, počtem a záporným prostorem. Dobrá rovnováha ve složení může mít mnoho podob. Může být symetrický nebo ne. Je to jeden z obtížněji zvládnutelných prvků grafického designu, protože vyžaduje intuici.
Při získávání inspirace pro své návrhy a vytváření náladové tabule věnujte velkou pozornost vizuální vyváženosti kousků, které si vyberete. Za chvíli to bude instinktivní i pro vás.
Pravidlo třetin může být také užitečné téma, které je třeba prozkoumat, když se snažíte ovládnout vizuální rovnováhu.

2. Barva
Barva může vyvolat emoce a pomoci vám vizuálně komunikovat koncepty bez použití jakéhokoli textu. Teorie barev byla studována po staletí. Pohled na barvu ze záměrné perspektivy může změnit vše na vašem designu.
Barevné kolečko je kombinací primárních a sekundárních barev. Odstín, sytost a hodnotu lze upravit a upravit tak barvu.
Odstín je vaše barva. Sytost je intenzita této barvy. Hodnota popisuje tmavost nebo světlost barvy.
Existuje několik vzorců pro vytvoření vizuálně atraktivních barevných palet.
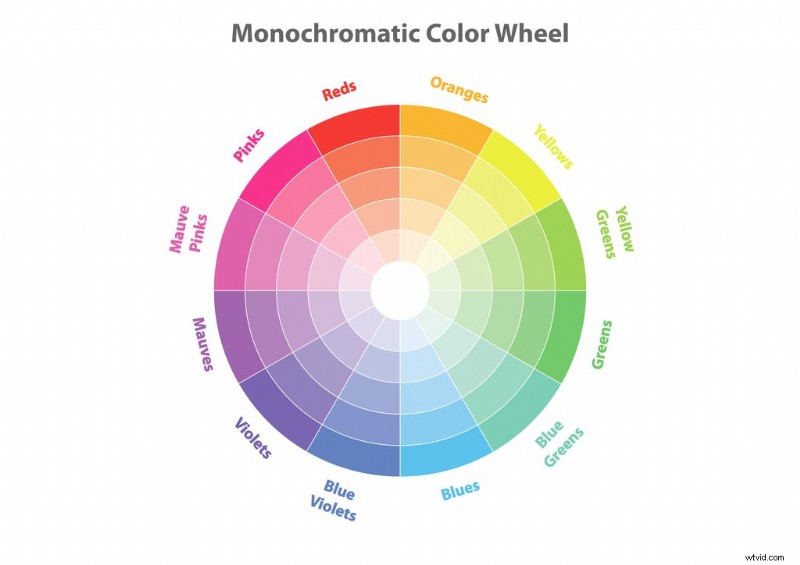
Monochromatický barevný vzorec
Nejjednodušší je vytvořit monochromatická barevná schémata. Zaměří se na jednu barvu na barevném kole a poté upraví hodnoty světlosti a tmavosti.

Analogický barevný vzorec
Analogická barevná schémata se vytvářejí pomocí barev vedle sebe na barevném kole.

Doplňkový barevný vzorec
Doplňkové barevné palety jsou tvořeny použitím barev, které jsou na opačné straně barevného kruhu. Chcete-li rozšířit svou sadu barev mimo dvě barvy, můžete upravit sytost a hodnotu barev.

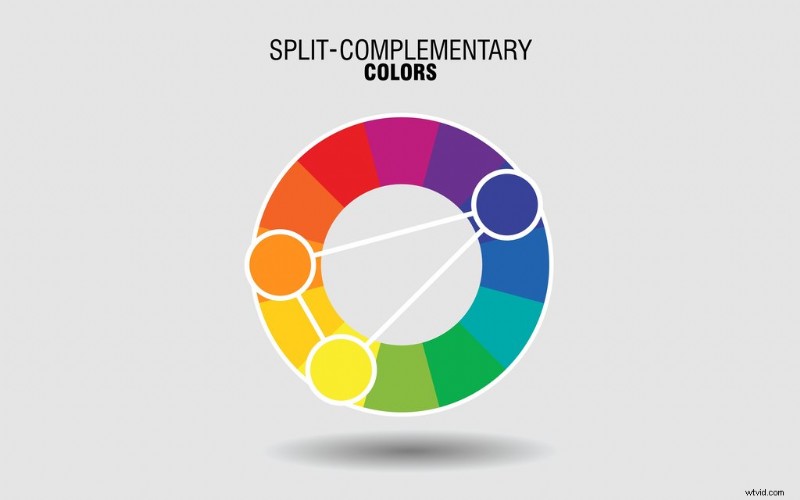
Vzorec rozdělené doplňkové barvy
Rozdělená doplňková schémata jsou tvořena použitím barev sousedících s doplňkem barev. Úprava sytosti a světlosti může nabídnout vzrušující možnosti v rámci rozděleného doplňkového barevného schématu.

Triadický barevný vzorec
Triadické barevné palety používají tři stejně rozmístěné barvy na barevném kole. Tvoří dokonalý rovnostranný trojúhelník.

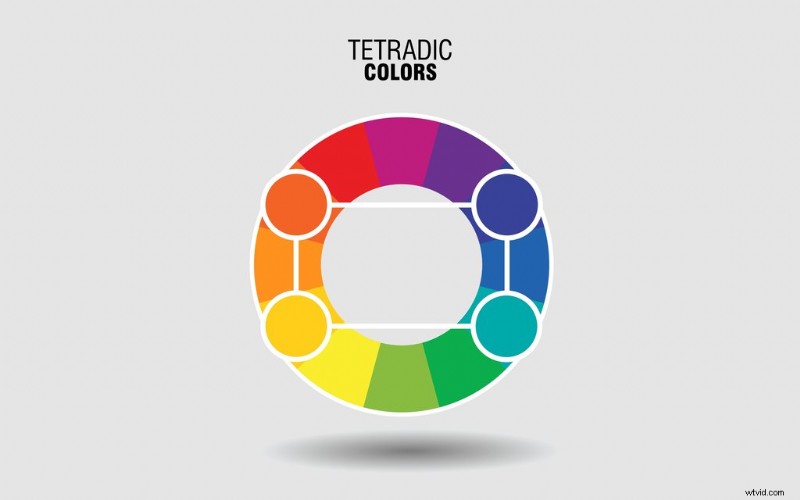
Tetradic Color Formlua
Triadické barevné palety jsou vytvořeny pomocí dvou komplementárních barevných párů a tvoří dokonalý obdélník na barevném kole.
Navrhlo vybrat jednu barvu, která bude dominovat tetradické barevné kombinaci, a zbytek použít jako akcenty.

Kombinování barev
Barvy by neměly být příliš intenzivní pro oči. Může způsobit chvění (využito pro dobro, ne pro zlo), kterému v zájmu základní teorie barev doporučujeme se vyhnout.
Tento problém můžete vyřešit úpravou tmavosti a světlosti (hodnoty) barev. Klíčová je také čitelnost. Někdy je pro vašeho diváka a/nebo publikum nejlepší nepoužívat žádnou barvu a zobrazovat určité prvky v šedé, černé nebo bílé barvě.
A konečně je důležité nezapomenout na schopnost barvy vyvolat emoce. Bylo provedeno nespočet studií o psychologických dopadech barev a o tom, jak se liší podle kultury a zeměpisné polohy.
3. Rozvržení a kompozice (Think Like a Designer)
Rozvržení a kompozice dávají vašemu návrhu strukturu a usnadňují vašim divákům orientaci v informacích, které jim s animací posíláte.
Špatně komponovaný layout vypadá chaoticky a chaoticky. Pokud se tedy na to nechystáte , podívejte se na tyto základní úvahy o rozvržení a složení.
Blízkost
Blízkost je způsob, jakým jsou položky nebo skupiny položek ve vztahu k sobě navzájem rozmístěny. Obecným pravidlem je, že bloky vzájemně souvisejících informací, jako je text, ilustrace nebo ikony, by měly být seskupeny. Kromě toho by tyto skupiny měly být odděleny, aby bylo možné snadno identifikovat jejich odlišné seskupení informací.


Bílý prostor
Dalším termínem pro bílé místo je negativní prostor. Odkazuje na mezery mezi vašimi řádky, vnějším okrajem kompozice nebo mezi bloky ikon nebo informací.
Pokud vám kompozice připadá nepřehledná, zvažte mezeru.

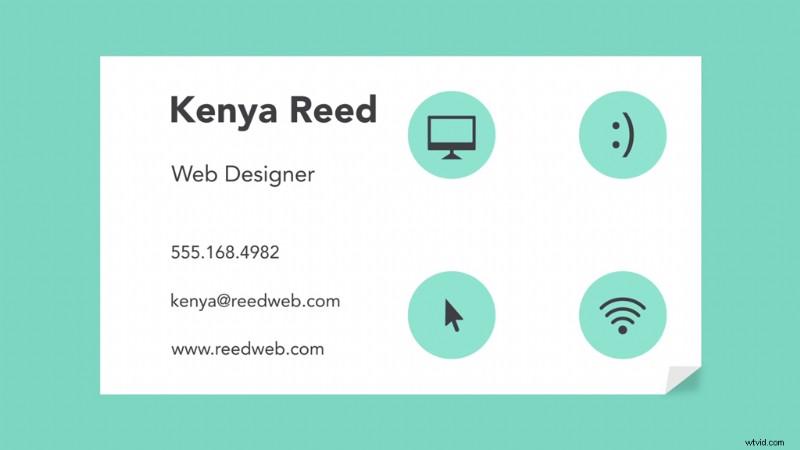
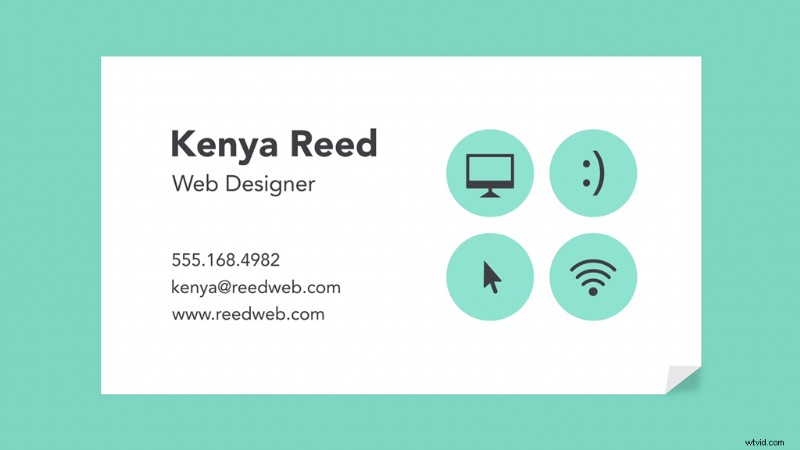
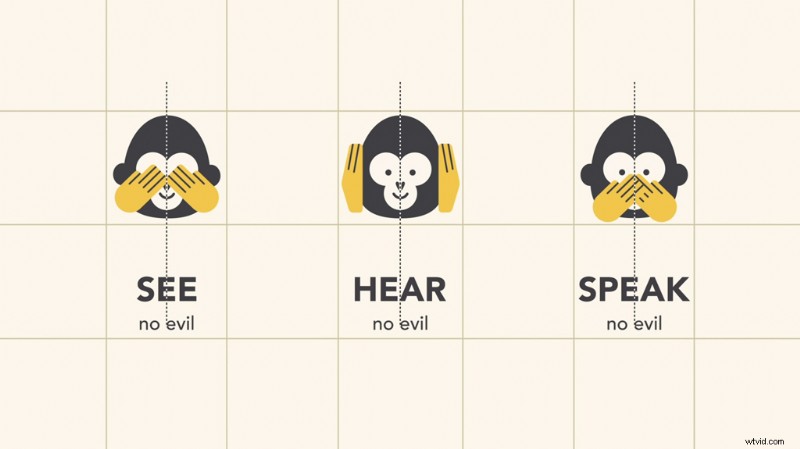
Zarovnání
Neexistuje jediný způsob, jak přistupovat ke správnému zarovnání, a klíčem je konzistence. Jakmile se rozhodnete, jak vzájemně sladíte své kompoziční kusy, ujistěte se, že toto zarovnání dodržíte po celou dobu zbývajících návrhů.

Kontrast
Kontrast je vizuální juxtapozice mezi položkami. Používá se k upozornění na určitou část kompozice. Existuje mnoho způsobů, jak vytvořit kontrast.
Vizuální váhu objektů můžete upravit kontrastem jejich velikostí. Můžete spárovat hladké textury s hrubými texturami.
Text je také účinný způsob, jak zobrazit kontrast. Můžete kombinovat patkové a bezpatkové písmo nebo ručně kreslený styl s opravdu čistým a moderním písmem.

Kontrast je klíčem k vybudování hierarchie informací snadno pochopitelné pro vašeho diváka.

Opakování
Opakování je koncept, že každý projekt by měl mít definovaný vzhled a dojem opakováním určitých prvků – palety barev, formátování textu, jednotná práce s čarami atd. Díky opakování se vaše publikum cítí pohodlně a udržuje je v příběhu.
Když má celá animace soudržné barevné schéma nebo se opakuje konkrétní animace ikon, je pro vašeho diváka snazší soustředit se na materiál bez rozptylování. To je zvláště důležité ve světě motion designu.
Je zde skrytá vrstva opakování pohybové práce – měli byste se také ujistit, že vaše rychlosti, rychlosti a styly animace jsou konzistentní a rušivé pouze v případě, že to musí být pro příběh, který vyprávíte.

Tady to máte, stavební kameny grafického designu. Chce to cvik, abyste se stali zručnými a pohodlnými, ale když budete mít při vytváření kompozice na paměti tyto designové teorie, koncepty a pravidla, posunete svou pohyblivou grafiku na vyšší úroveň.
Titulní obrázek prostřednictvím MicroOne.
