Software pro návrh webových stránek poskytuje uživatelům nástroje pro vytváření, úpravu a aktualizaci webových stránek. Weboví designéři použijí tyto programy k vytvoření rozvržení a obsahu webové stránky buď pomocí úpravy HTML nebo WYSIWYG editoru.
Aplikace pro tvorbu webových stránek jsou často spojeny s nástroji pro tvorbu webových stránek, kteří uživatelům umožňují snadno vytvářet webové stránky bez kódování Nástroje pro vytváření webových stránek vám dávají možnost vytvořit webové stránky sami.
Tyto softwarové možnosti se staly populárnějšími, protože tradiční vývoj webových aplikací se stal dražším. Pokud nevíte, jak kódovat, stále si můžete najmout vývojáře, aby vám pomohl s vaším webem.
Software pro návrh webových stránek je řešení typu vše v jednom, které poskytuje nekódovačům vše, co potřebují k vytvoření a údržbě webových stránek. Zahrnuje nástroje pro tvorbu webu, šablony webových stránek, certifikáty SSL, názvy domén a další.
Tyto nástroje usnadňují začátečníkům i odborníkům rychle a snadno vytvářet úžasné webové stránky. Některé z nejlepších softwarů pro tvorbu webových stránek nabízejí bezplatné zkušební verze, takže si je můžete před rozhodnutím o koupi vyzkoušet.
Budete si také chtít vybrat software, který nabízí bezpečný hosting, nepřetržitou zákaznickou podporu a pravidelné aktualizace, aby váš web vždy vypadal co nejlépe. S ohledem na všechny tyto funkce jsme sestavili tento seznam 15 nejlepších webů
Nejlepší software pro návrh webu – úvod
Pokud jde o software pro tvorbu webových stránek, existuje mnoho možností. Je důležité, abyste našli ten správný pro vaše podnikání. Každá situace je jiná a to, co může fungovat dobře pro jednu firmu, nemusí tak dobře fungovat pro jinou.
Při hledání softwaru pro tvorbu webových stránek byste měli zvážit několik věcí. Nejdůležitější je, že chcete najít program, který se snadno používá a nevyžaduje žádné zkušenosti s kódováním. To vám ušetří čas a peníze, takže se můžete soustředit na jiné aspekty svého podnikání.
Další věc, kterou je třeba zvážit při pohledu na software pro tvorbu webových stránek, je cena programu. Je důležité najít program, který se vejde do vašeho rozpočtu, aniž byste museli obětovat kvalitu nebo funkce.
Spolu s náklady na software se také musíte podívat na to, kolik bude měsíčně stát údržba vašeho webu. Některé programy nabízejí názvy domén, hosting a další zdarma, zatímco jiné si za tyto služby účtují příplatek.
Dobrou zprávou je, že většina programů nabízí tyto služby za dostupnou cenu každý měsíc, takže by neměly být příliš drahé, pokud si vše dobře zapamatujete, než si koupíte software pro návrh webu.
Pokud je hledání nejlepšího softwaru pro tvorbu webových stránek něčím, co chcete udělat, pak byste měli zvážit všechny tyto věci předtím, než učiníte konečné rozhodnutí o
Jaký je nejlepší software pro návrh webu?
Existuje mnoho faktorů, které ovlivňují vytvoření dobrého webu, ale první věcí, kterou je třeba začít, je software pro návrh webu. Existují desítky možností a některé jsou lepší než jiné.
Mnohé jsou drahé a ještě více bude těžké se naučit. Nepotřebujete všechny zvonky a píšťalky pro malé firmy nebo osobní stránky, ale možná budete chtít získat pokročilejší funkce pro e-shop nebo podnik na podnikové úrovni.
Nejlepším způsobem, jak se rozhodnout, který software pro tvorbu webových stránek je pro vás nejvhodnější, je vědět, co od něj chcete, a poté provést malý průzkum všech svých možností. Zde jsou některé z našich oblíbených možností:
Takže jste připraveni vytvořit svůj první web – nebo možná 50. Možná si chcete vyzkoušet vytvoření vstupní stránky nebo webové šablony e-mailu. Nebo možná chcete jít naplno a vytvořit plnohodnotný web s více stránkami a blogem.
Bez ohledu na to, co vytváříte, první věc, kterou budete potřebovat, je software pro návrh webu. V tomto článku se podíváme na některé z nejpopulárnějších webdesignových softwarů na trhu a uvidíme, jak si stojí proti sobě.
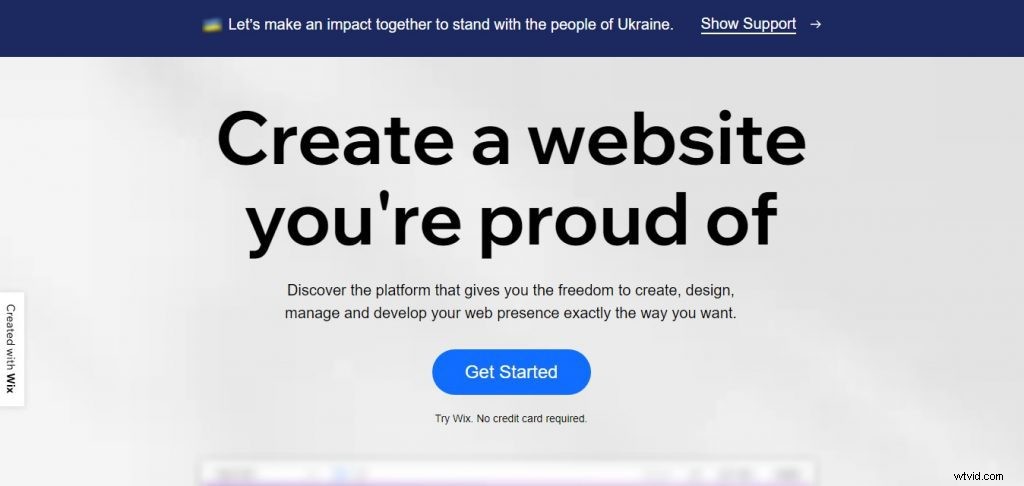
1. Wix

Wix je cloudová platforma pro vývoj webových aplikací, která uživatelům umožňuje vytvářet webové stránky HTML5 a mobilní weby pomocí online nástrojů drag and drop. Wix byl založen na přesvědčení, že internet by měl být přístupný každému, aby jej mohl rozvíjet, tvořit a přispívat.
Prostřednictvím bezplatných a prémiových předplatných umožňuje Wix milionům podniků, organizací, profesionálů a jednotlivců přenášet své podniky, značky a pracovní postupy online. Wix Editor a vysoce kurátorský App Market umožňují uživatelům budovat a spravovat plně integrovanou a dynamickou digitální přítomnost.
Centrála Wix je v Tel Avivu s kancelářemi v Be’er Sheva, San Franciscu, New Yorku, Vilniusu a Dněpropetrovsku. Wix je online platforma navržená tak, aby pomáhala malým podnikům a jednotlivcům vytvářet a udržovat své vlastní webové stránky.
Společnost nabízí řadu nástrojů, funkcí a šablon, které uživatelům pomohou vytvořit si vlastní web, aniž by potřebovali jakékoli zkušenosti s kódováním. Wix je kompatibilní s různými platformami pro zpracování plateb, jako je PayPal a Square, což malým firmám usnadňuje nastavení e-shopů, které přijímají platby kreditními kartami online.
Funkce
Funkce Wix Získejte ze svého webu maximum díky pokročilým funkcím Wix, jako je vlastní doména, internetový obchod, rezervační systém a mnoho dalšího. Ať už jsou vaše potřeby jakékoli, existuje funkce, která vám pomůže uspět online:
Vytvořte webovou stránku Vytvořte si vlastní logo Tvůrce webových stránek zdarma Vytvořte firemní web Šablony webových stránek Vytvořte internetový obchod Vytvořte web elektronického obchodu Šablony webových stránek elektronického obchodu Webové stránky vhodné pro mobily.
Výhody
Wix Pros je síť elitních uživatelů Wix, kteří vám mohou vytvořit profesionální web. Pohybují se od webových designérů, digitálních marketérů a copywriterů až po videografy, fotografy a další.
Podívejte se na video níže, kde se dozvíte více o síti Wix Pro. Náš tým Wix Pros jsou odborníci na web design a online marketing. Mohou vám pomoci vybudovat vlastní obchod, sdílet váš obchodní příběh nebo nastavit online marketingovou kampaň.
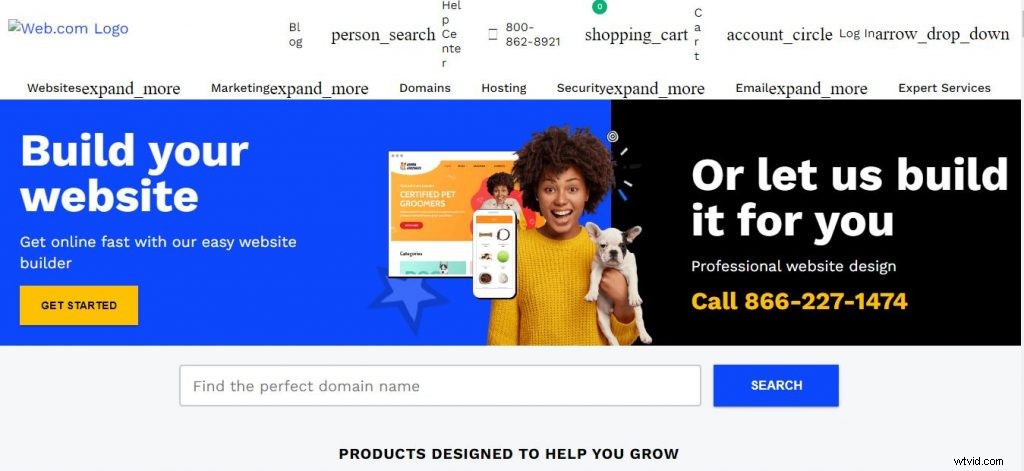
2. Web.com

Jsem velkým zastáncem transparentnosti a myslím, že jsme všichni unaveni politickými hrami, které hrají politici mimo náš každodenní život. Pointa je, že my, jako občané, se musíme aktivněji zapojit do tohoto procesu.
Nejsem politik. Nikdy jsem si nemyslel, že budu kandidovat a stále se nepovažuji za politika. Jsem obchodník, který celou svou kariéru pracoval na budování společností od základů a vytváření pracovních míst tam, kde předtím žádná nebyla.
Web.com Group, Inc., přední poskytovatel internetových služeb a online marketingových řešení pro malé podniky, dnes oznámila, že David L. Brown, předseda představenstva a generální ředitel, odejde od 31. ledna 2017 do důchodu po 28 letech služby u společnosti Společnost.
Pan Brown bude působit jako výkonný předseda až do svého odchodu do důchodu, aby pomohl s procesem přechodu. Představenstvo jmenovalo Ralpha E. Dommermutha generálním ředitelem s účinností od 1. února 2017 a pan Dommermuth byl také s okamžitou platností jmenován do představenstva.
Funkce
Na Web.com poskytujeme inovativní marketingová řešení, která zákazníkům usnadňují a za dostupnou cenu umožňují růst jejich podnikání online. Pomáháme malým firmám uspět pomocí flexibilních a cenově dostupných služeb pro návrh webových stránek, hostingu webových stránek, softwaru pro elektronický obchod, nástrojů pro optimalizaci pro vyhledávače (SEO) a našeho oceňovaného zákaznického servisu.
Náš produkt pro návrh webových stránek nabízí majitelům malých podniků řadu možností, jak vytvořit vlastní webovou prezentaci za dostupnou cenu. Náš produkt pro hostování webových stránek nabízí ty nejlepší technologie a služby, aby byly vaše webové stránky dostupné, bezpečné a fungovaly na nejvyšší úrovni.
Náš produkt Optimalizace pro vyhledávače vám pomůže zlepšit vaši pozici ve výsledcích vyhledávání a zvýšit návštěvnost a viditelnost vašich webových stránek. Náš produkt elektronického obchodu vám umožňuje snadno prodávat produkty online pomocí bezpečné, zabezpečené a spolehlivé platformy elektronického obchodu.
Klady
Pros Web.com Zde jsou hlavní přednosti Web.com:Schopnost vytvořit svůj web na chytrém telefonu nebo tabletu pomocí aplikace GoCentral pro tvůrce. Možnost vytvořit web od nuly pomocí prázdné šablony, spíše než začínat s předpřipravenou šablonou jako většina ostatních tvůrců.
Čisté, moderní šablony, které se snadno přizpůsobují a jsou navrženy pro mobilní odezvu. Profesionální e-mailová adresa, která používá název vaší domény zdarma po dobu jednoho roku, když se zaregistrujete do hostingových služeb elektronického obchodu.
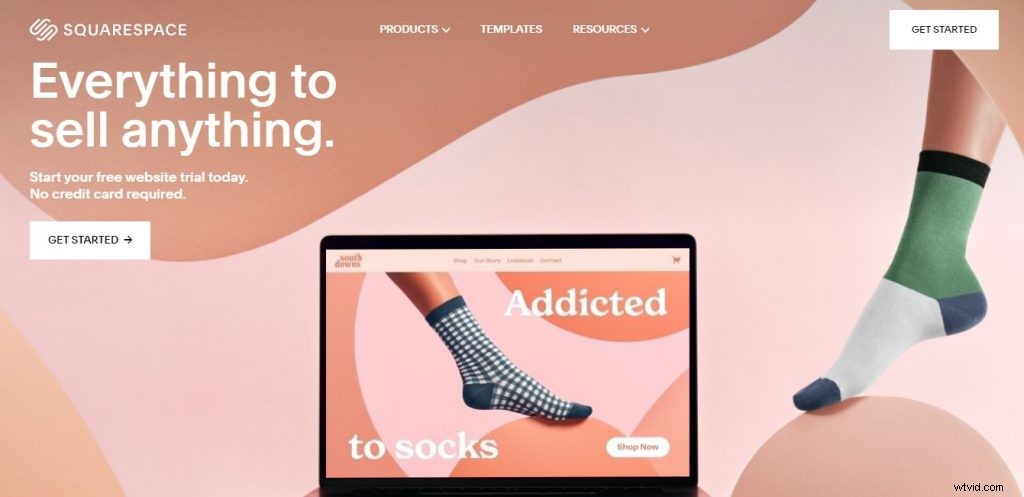
3. Squarespace

Squarespace je služba pro tvorbu webu, která nabízí desítky elegantních šablon, snadno použitelné rozhraní a vynikající nástroje pro přizpůsobení vašeho webu. Ve srovnání s jinými staviteli je to však drahé.
Výhody Konzistentní styl:Všechny weby Squarespace mají konzistentní design, ať už používáte nejzákladnější šablonu nebo něco složitějšího. Není to jen vzhled, který je konzistentní – backend, kde vytváříte a přizpůsobujete svůj web, sdílí stejný designový jazyk. Díky tomu se Squarespace snáze učí než některé jiné služby tvorby webu.
Hladké rozhraní:Squarespace poskytuje hladký zážitek pro všechny fáze vytváření a údržby webu, od začátku do konce. V jeho backendových operacích nenajdete žádné velké závady nebo chyby.
Mnoho možností:Squarespace nabízí více než 100 šablon s různými styly, ze kterých si můžete vybrat. Poskytuje také řadu zásuvných modulů a aplikací třetích stran pro věci, jako jsou kontaktní formuláře, plánování schůzek a integrace sociálních médií.
Nevýhody
Drahý:Ve srovnání s některými konkurenty je Squarespace drahý. Nejzákladnější plán stojí 12 $ měsíčně (účtováno ročně), ale nezahrnuje funkce jako elektronický obchod nebo podporu živého chatu – budete muset zaplatit $
Funkce
Funkce Squarespace mohou být pokročilejší, než na co jste zvyklí z jiných platforem. Zde jsou některé z funkcí, které nabízíme:o Vlastní názvy domén o Neomezený obsah stránek, příspěvků a stránek o Lokalizované šablony, které vám umožní změnit jazyk na vašem webu a přizpůsobit vzhled vašeho webu (v angličtině, francouzštině, španělštině a italština).
o Tvůrce stránek přetažením, který vám umožní vytvářet stránky bez psaní kódu nebo úprav HTML o Mobilní design, který nabízí plynulé ovládání bez ohledu na to, jak se vaše zařízení drží o Optimalizováno pro vyhledávače – optimalizované pro Google podmínky sémantického značení a indexovaných obrázků o Vestavěný systém CMS pro snadnou úpravu obsahu a přidávání vlastních funkcí prostřednictvím řídicího panelu správce o Vestavěné analýzy, které vám poskytnou přehled o tom, jak návštěvníci používají váš web, včetně informací o tom, odkud a jak přicházejí přejděte na váš web.
Výhody
Squarespace Pro.
- Skvělá zákaznická podpora. Čisté, jednoduché a stylové šablony.
- Není vyžadováno žádné kódování. Velmi snadno použitelné rozhraní pro tvorbu webových stránek
- Vynikající platforma pro blogování a správu obsahu Šablony návrhu s responzivním mobilním designem Funkce a možnosti elektronického obchodu
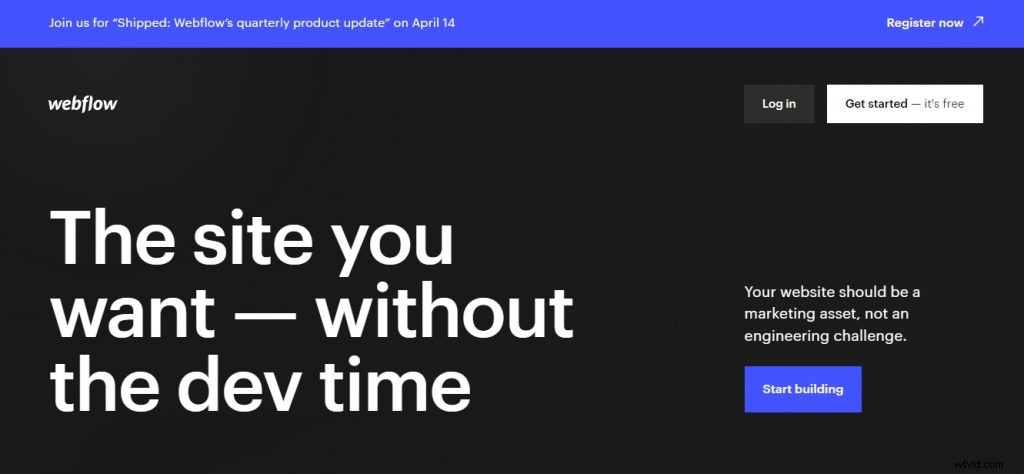
4. Webflow

Webflow je vizuální vývojový nástroj pro webové designéry, vývojáře a tvůrce obsahu. Můžete navrhovat a vytvářet webové stránky, vstupní stránky a blogy založené na CMS, aniž byste museli psát kód.
Hledáme talentovaného produktového designéra, který nám pomůže vytvořit nový webový tvůrce. Budete pracovat s malým, ale vysoce kvalifikovaným týmem designérů, inženýrů a obsahových stratégů, abyste radikálně změnili způsob, jakým je internet budován.
Budete:Úzce spolupracovat s malým týmem designérů a výzkumníků Vytvářet návrhy, které jsou jednoduché a intuitivní během celého vývojového cyklu Vytvářet vysoce věrné návrhy uživatelského rozhraní Jasně komunikovat návrhy prostřednictvím dobře organizovaných specifikací návrhu Navrhování ve Webflow znamená, že budete navrhovat nádherně produkty, které uživatelé milují a zároveň přispívají k systému designu, který používáme v celé společnosti.
Pokud máte zájem pracovat s přátelským týmem spolupracujícím, který si váží vašich kreativních i analytických schopností, rádi se s vámi setkáme!
Funkce
Webflow Pros je skupina návrhářů, vývojářů a agentur Webflow, kteří spolupracují s naším týmem, aby vám pomohli oživit váš web Webflow. Mnoho našich profesionálů může nabídnout některé z následujících služeb:Přizpůsobení šablony Webflow Od osobních po elektronický obchod, máme pro to šablonu. Naše nejoblíbenější šablony může jeden z našich profesionálů upravit do 72 hodin.
Prototypování a design Hledáte nový svěží design? Naši profesionálové jsou připraveni pro vás vytvořit něco krásného. Buď od začátku, nebo na základě existující šablony Webflow. Vývoj a integrace Potřebujete propojit svůj web se softwarem třetí strany? Chcete přidat vlastní funkce? Hledáte vlastní funkce, které nejsou dostupné ve standardní verzi Webflow? Máte štěstí.
Výhody
Vítejte v programu Webflow Pros! Jako člen našeho exkluzivního programu Pros získáte přístup k mnoha výhodám, které vám pomohou rozvíjet vaše podnikání na volné noze, včetně:Seznam na našem webu, kde klienti najdou vaše služby
Přístup k potenciálním zákazníkům, které sami nedokážeme naplnit Bezplatný plán Webflow University Pro pro absolvování kurzů nebo školení vašich klientů Vyhrazený account manager, který vám pomůže rozvíjet vaše podnikání. Soukromé komunitní fórum k diskuzi o pracovních pozicích s ostatními nezávislými pracovníky
5. Weebly

Weebly je nejjednodušší způsob, jak vytvořit web, blog nebo internetový obchod. Více než 40 milionů lidí používá Weebly k realizaci svých jedinečných nápadů. Weebly je snadno použitelný nástroj pro tvorbu stránek s bezplatnou možností. Je nejlepší pro uživatele, kteří si chtějí vytvořit základní web, blog nebo obchod.
Poskytuje jednoduché nástroje pro přetahování, díky kterým je vytváření webových stránek rychlé a snadné. Bezplatná verze nabízí výběr motivů, ale můžete s ní vytvořit neomezený počet stránek. Weebly má dva placené plány. Dražší tarif zahrnuje větší úložiště a odstraňuje reklamy, což vám umožňuje hostovat vlastní název domény.
Neexistují žádné transakční poplatky a zákaznická podpora je zahrnuta v obou placených plánech. Centrum aplikací nabízí aplikace pro funkce elektronického obchodu, jako je doprava, informační bulletiny a platby. Rozhraní je velmi intuitivní, takže byste neměli potřebovat žádnou pomoc od týmu podpory, pokud nenarazíte na problém, což můžete udělat prostřednictvím telefonu, živého chatu nebo e-mailu.
Silnými stránkami Weebly jsou snadné použití, stylové šablony a spousta funkcí. Jeho nástroje elektronického obchodu jsou také skvělé, pokud si chcete nastavit obchod online – ale stojí za to, protože Weebly si účtuje 3 %
Funkce
Weebly je výkonný a snadno použitelný nástroj pro tvorbu webových stránek. Je to jednoduchý tvůrce webových stránek drag and drop se spoustou úžasných funkcí. Weebly vám umožňuje vytvořit si vlastní profesionální web, blog nebo internetový obchod bez jakýchkoli technických znalostí.
Vše se provádí pomocí několika kliknutí a přetažení. Svůj web Weebly si také můžete přizpůsobit pomocí HTML, CSS, Javascriptu a dalších kódovacích jazyků. Weebly Website Builder nabízí řadu funkcí pro vytvoření krásného a funkčního webu:
Můžete přidávat stránky, blogové příspěvky, formuláře a další pomocí našeho snadného rozhraní drag &drop. Vyberte si z více než 40 moderních šablon navržených pro stolní počítače, tablety a mobily. Přidejte galerii obrázků, pozadí videa nebo paralaxní rolování na jakoukoli stránku. Prodávejte své produkty online pomocí integrovaných nástrojů elektronického obchodu.
Vytvářejte kontaktní formuláře a další typy pokročilých formulářů na svém webu. Přidejte členství a vytvořte weby založené na předplatném s řízením přístupu.
Výhody
Weebly Pros
- Editor Weebly přetahování se snadno používá a je velmi intuitivní. Weebly nabízí stovky profesionálně navržených šablon.
- Weebly vám poskytne subdoménu pro váš web, ale můžete také použít vlastní název domény, který zakoupíte od třetí strany, jako je Google Domains nebo GoDaddy. Weebly má robustní funkce elektronického obchodování a ve svém App Center prodává desítky aplikací třetích stran.
6. Adobe Dreamweaver

Adobe Dreamweaver je proprietární nástroj pro vývoj webových aplikací od společnosti Adobe Systems. Byla vytvořena společností Macromedia v roce 1997 a vyvíjela ji, dokud Macromedia nezískala společnost Adobe Systems v roce 2005.
Dreamweaver byl původně vyvinut společností Macromedia a byl jimi udržován, dokud Macromedia nezískala společnost Adobe Systems v roce 2005. Historie První verze Dreamweaveru (1.0) byla vydána v prosinci 1997 a obsahovala několik nových funkcí, které pomohly webovým designérům vytvářet webové stránky. které byly dříve možné pouze s ručním kódováním.
Některé z těchto funkcí zahrnovaly zpáteční HTML, barvení kódu a dokončování kódu. Kromě toho byla vydána podniková verze Dreamweaveru (Dreamweaver UltraDev), která vývojářům umožnila vytvářet dynamické webové stránky pomocí jazyků na straně serveru, jako jsou ColdFusion a ASP (VBScript).
Verze Enterprise také podporovala možnost připojení k databázím ODBC, jako je Microsoft SQL Server a Oracle.
Funkce
Funkce Adobe Dreamweaver Adobe Dreamweaver je software pro návrh webových stránek, který umožňuje uživatelům vyvíjet webové stránky a aplikace. Software umožňuje uživatelům prohlížet jejich web nebo aplikaci z různých zařízení, definovat nastavení webu, vytvářet šablony a navrhovat stránky a navigační panely. Některé z funkcí tohoto softwaru jsou:
Editor kódu. Tato funkce umožňuje uživatelům zadávat HTML kódy pomocí editoru živého kódu. Kódy se ukládají automaticky, jakmile je uživatel upraví. Uživatelé mohou také zobrazit náhled kódů v reálném čase. Návrhové zobrazení. Tato funkce umožňuje uživatelům prohlížet webové stránky nebo design aplikace bez kódování.
Software má možnost přetažení pro vkládání obrázků a textových polí na stránku. Navigace s živým náhledem. Tato funkce umožňuje uživatelům procházet stránkami svého webu nebo aplikace v okně pracovního prostoru, což jim umožňuje získat přehled o hotovém produktu před jeho zveřejněním online.
Rady pro kód a možnosti dokončování. Tato funkce umožňuje uživatelům dokončit psaní kódů stisknutím Ctrl + mezerník. Poskytuje také rady, jak psát konkrétní kódy, které pomáhají zrychlit a zefektivnit psaní kódu.
Výhody
Zde jsou některé z výhod používání Adobe Dreamweaver:Průmyslový standard pro webový design Editor WYSIWYG umožňuje snadný vývoj Můžete kódovat ve svých oblíbených jazycích Další produkty Adobe se bez problémů integrují s Dreamweaverem Na výběr je celá řada šablon stránek.
7. Google Web Designer

Google Web Designer je bezplatný profesionální nástroj pro tvorbu HTML5. Vytvářejte interaktivní animované kreativy HTML5 bez nutnosti kódování. Vytvářejte a animujte vektorovou grafiku pomocí pokročilých kreslicích nástrojů Google Web Designer. Nastavte barvu, přechod, styl čáry, tloušťku čáry a neprůhlednost svých tvarů.
Ke svým souborům můžete také přidávat obrázky a videa a vrstvit je na sebe, abyste dosáhli jedinečných efektů. Animujte objekty podél křivek pomocí ovládacích prvků pro zakřivení a rotaci. Animujte polohu, měřítko, barevné efekty a další s veškerou silou CSS3. Použijte přechody pro hladké přechody barev.
Přidejte akce události k libovolnému prvku na stránce a definujte, co se stane, když s ním uživatelé interagují. Můžete například přidat akci události, která pozastaví časovou osu, když uživatel klikne na tlačítko na stránce. Google Web Designer kombinuje sofistikované možnosti kreslení s intuitivním uživatelským rozhraním, které vám umožní využít sílu animací CSS3 a přitom zůstat ve své zóně pohodlí!
Funkce
Funkce Google Web Designer GWD je WYSIWYG HTML editor s rozhraním přetahování, které umožňuje vytvářet interaktivní a animované reklamní bannery, vstupní stránky a další kreativní obsah HTML5.
Je to profesionální nástroj, který poskytuje celou řadu návrhových možností – od kreslicích a textových nástrojů po 3D transformace a animace – s intuitivním uživatelským rozhraním. Umožňuje také uživatelům bez jakýchkoli zkušeností s kódováním používat animace časové osy a přechody CSS3 k přidávání interaktivních prvků na své stránky spolu s komponentami pro přidávání videí YouTube, Map Google, obrázků a galerií. Své výtvory si pak můžete prohlédnout ve více prohlížečích a zařízeních.
Výhody
Google Web Designer je vizuální nástroj přetahování pro vytváření poutavých aplikací a reklam HTML5. Dodává se s nástroji, které poskytují kreativní řešení reklamním agenturám, vývojářům a vydavatelům.
1) Interaktivní HTML5 Můžete snadno vytvářet interaktivní a animované kreativy HTML5. 2) Vytváření obsahu Nástroj má uživatelsky přívětivé rozhraní, které usnadňuje vytváření obsahu pro každého. Vytváření reklam v profesionální kvalitě nevyžaduje vývojáře ani designéra. 3) Navrhněte jednou a publikujte kdekoli Pomocí aplikace Google Web Designer můžete vytvářet působivý obsah, který funguje na počítačích, chytrých telefonech, tabletech a dalších zařízeních v libovolném prohlížeči.
8. Bootstrap Studio

Bootstrap Studio je výkonná desktopová aplikace pro navrhování a prototypování webových stránek. Dodává se s velkým množstvím vestavěných komponent, které můžete přetáhnout a vytvořit tak responzivní webové stránky.
Aplikace je postavena na velmi oblíbeném frameworku Bootstrap a exportuje čisté a sémantické HTML. Rychle vytvářejte krásné webové stránky Bootstrap Studio má intuitivní rozhraní přetahování, které je navrženo tak, abyste byli produktivnější.
Naše revoluční technologie App Connect vám umožňuje vytvářet zcela vlastní rozhraní pouhým přetažením prvků. Nevyžadují žádné znalosti programování – vše lze upravit vizuálně.
Zahrnuli jsme mnoho komponent, které vám pomohou vytvářet weby rychleji, jako jsou galerie, záhlaví, zápatí, portfolia, prezentace a dokonce i základní prvky, jako jsou rozpětí a divy. Má také pokročilejší funkce, jako jsou uložené sloupce pro opětovné použití ve vašich návrzích, živé úpravy CSS, úpravy mřížky CSS a mnoho dalšího.
Funkce
Bootstrap Studio je desktopová aplikace, která vám pomůže vytvořit krásné webové stránky. Dodává se s velkým množstvím vestavěných komponent, které můžete přetáhnout a vytvořit tak responzivní webové stránky.
Aplikace je postavena na velmi oblíbeném frameworku Bootstrap a exportuje čisté a sémantické HTML. Krásné šablony Vynaložili jsme velké úsilí, aby naše aplikace vypadala skvěle a uživatelsky přívětivá. Každý jeho aspekt byl pečlivě navržen, aby vám usnadnil práci.
Responzivní úpravy Náš editor automaticky detekuje, zda vaše rozvržení obsahuje sloupce, a umožňuje měnit jejich velikost, abyste mohli snadno změnit jejich velikost způsobem WYSIWYG. Úplné součásti Bootstrap Bootstrap Studio ví, jak vytvořit platnou stránku Bootstrap a automaticky zapíše správný kód HTML. Podporuje Bootstrap 3 i Bootstrap 4 a své návrhy můžete převádět z jednoho na druhý.
Smart Drag &Drop Naše aplikace má výkonné nástroje přetahování pro snadné vytváření responzivních webových stránek. Můžete importovat a upravovat CSS, SASS, JavaScript, HTML5 a další soubory související s vašimi projekty.
Pro
Výkonné nástroje Bootstrap Bootstrap Studio je výkonná desktopová aplikace pro navrhování a prototypování webových stránek. Dodává se s velkým množstvím vestavěných komponent, které můžete přetáhnout a vytvořit tak responzivní webové stránky.
Aplikace je postavena na velmi oblíbeném frameworku Bootstrap a exportuje čisté a sémantické HTML. Bootstrap Studio má intuitivní rozhraní přetahování, které je navrženo tak, abyste byli produktivnější.
Snadno se učí, snadno se používá Bootstrap Studio má intuitivní rozhraní přetahování, které je navrženo tak, abyste byli produktivnější. Naše komponenty jsou navrženy tak, aby je bylo možné snadno integrovat do vašich návrhů. Usilovně jsme pracovali na tom, abychom se ujistili, že se dá snadno naučit a používat.
Rychlý návrh krásných webových stránek Bootstrap Studio přichází s velkým množstvím pěkných komponent pro vytváření responzivních stránek. Máme záhlaví, zápatí, galerie, prezentace a dokonce i základní prvky, jako jsou rozpětí a div. Podívejte se na některé z nich níže.
9. Figma

Na Figmě pracuje tým více než 100 oddaných zaměstnanců. A stále hledáme další! Od února 2018 se uživatelská základna Figmy rozrostla na více než 600 000 uživatelů. Zaznamenali jsme průměrné mezitýdenní tempo růstu 5 %.
Uživatelé pocházejí z různých prostředí a odvětví. Od nezávislých pracovníků a studentů po designové týmy ve velkých společnostech, jako je Uber, Microsoft a IBM Figma je bezplatný online nástroj uživatelského rozhraní pro vytváření, spolupráci, prototypování a předávání webových stránek a aplikací s týmem.
Figma je bezplatný online nástroj uživatelského rozhraní, kde můžete vytvářet, spolupracovat, prototypovat a předávat vše na stejném místě. Figma je první nástroj pro návrh rozhraní se spoluprací v reálném čase. Udržuje všechny na stejné stránce. Zaměřte se na práci místo boje se svými nástroji.
Figma je první nástroj pro návrh rozhraní se spoluprací v reálném čase. Udržuje všechny na stejné stránce. Soustřeďte se na práci místo boje se svými nástroji. Figma je první nástroj pro návrh rozhraní se spoluprací v reálném čase. Udržuje všechny na stejné stránce. Zaměřte se na práci místo boje se svými nástroji.
Funkce
Funkce Figma:Nástroj Design System Manager Figma Figma je nástroj pro návrh uživatelského rozhraní, který běží v prohlížeči. Stává se stále oblíbenějším u mnoha velkých společností, které jej nyní používají interně a uživatelská základna roste impozantním tempem.
Komponenty a opakovaně použitelné styly Obrázek z webu Figma Komponenty a styly jsou dvě výkonné funkce, které vám umožňují zabudovat znovu použitelné prvky do vašich návrhů. Jsou velmi užitečné pro správu složitých vzorů uživatelského rozhraní a pro vytváření návrhových systémů.
Můžete sestavit jednu komponentu nebo styl a pak je používat znovu a znovu v celém vašem návrhovém systému. Správa verzí Ať už pracujete na malém projektu nebo na velkém produktu, správa verzí je důležitou součástí procesu návrhu.
Figma vám dává možnost snadno se vrátit k předchozím verzím vaší práce a má několik pěkných vizuálních pomůcek, které vám pomohou vidět, jak byly provedeny změny mezi verzemi. Nedávná aktualizace vám také umožňuje označit verze jako oblíbené, což se mi líbí, protože je později snáze najdete.
Prototyping Tool Ačkoli to není moje oblíbená funkce, Figma má vestavěné možnosti prototypování. Nastavení je opravdu snadné, stačí otevřít zobrazení prototypu, vybrat vrstvu a nastavit možnosti přechodu – hotovo
Výhody
Figma Pros:* Spolupráce Můžete spolupracovat s kýmkoli a získat zpětnou vazbu k návrhům v reálném čase. To funguje dobře, i když druhá osoba není designér, protože může zanechat komentáře přímo k vašim návrhům. Jako bonus můžete přesně vidět, co dělají, když komentují.* Kontrola verzí
Změny, které provedete v návrhu, se automaticky uloží a můžete se kdykoli vrátit k předchozím verzím. Všechny změny provedené ve Figmě jsou sledovány, takže je snadné vidět, kdo co změnil a kdy.
* Responzivní design Figma vám umožňuje rychle vytvářet responzivní návrhy, protože automaticky mění velikost prvků na základě omezení, která nastavíte. Má také funkci automatického rozvržení, která usnadňuje vytváření citlivých kreslicích pláten během několika sekund.
* Komponenty a interakce Ve Figmě můžete vytvářet komponenty, které vám umožňují znovu použít prvky v různých částech vašeho návrhu. Můžete také definovat interakce, jako jsou efekty vznášení, takže je snadné vytvářet interaktivní prototypy s Figma.
10. Náčrt

Co je Sketch? Sketch je vektorový grafický editor pro Mac OS X. Umožňuje vytvářet tvary a text a aplikovat na ně styly. Tyto objekty můžete kombinovat do komplexních návrhů s fantastickými výsledky.
Aplikace Sketch je navržena tak, aby se snadno používala, ale přesto byla dostatečně výkonná na vytváření úžasných návrhů. Funkce jsou zaměřeny na věci, které návrháři potřebují při své každodenní práci:vektorové tvary, včetně našich výkonných booleovských operací
Textové nástroje a typografické funkce Bohaté výběry barev a vodítka Flexibilní možnosti exportu, včetně exportu SVG a PDF Inteligentní systém rozvržení, který usnadňuje vytváření rozhraní s dokonalými pixely, aniž by vás trápily funkce AutoLayout nebo CSS
Sketch je vektorový návrhářský nástroj pro Mac se zaměřením na design obrazovky. Používá Apple, Facebook, Disney, Airbnb a tisíce dalších…. Sketch umožňuje návrhářům rychle vytvářet vysoce kvalitní rozhraní, je vytvořen s ohledem na flexibilitu a umožňuje vám vytvářet vlastní pluginy, které budou dělat přesně to, co potřebujete.
Funkce
Sketch je vytvořen pro designéry, jako jste vy. Díky užitečným funkcím, intuitivnímu rozhraní a výkonným pluginům vytvořeným komunitou vývojářů vám pomůže soustředit se na to, co umíte nejlépe.
Navrhování v aplikaci Sketch znamená, že vše je tvořeno vektory, takže obrázky zůstávají ostré v jakékoli velikosti. Navíc díky výkonným funkcím, jako jsou sdílené styly, omezení velikosti a styly textu, které jsou přímo integrovány, je snadné navrhnout dokonalé rozhraní.
Na svých návrzích můžete spolupracovat s ostatními členy týmu v reálném čase, takže sdílení nápadů a získávání zpětné vazby je snazší než kdy dříve. Sketch vám také poskytuje přístup k široké škále pluginů vytvořených naší vývojářskou komunitou.
Rozšířením možností Sketch vám tyto pluginy umožní soustředit se na to, co umíte nejlépe.
Výhody
Ahoj! Jsme Sketch Pro! Jsme mladá a kreativní společnost se sídlem v srdci Londýna. Nabízíme řadu služeb, včetně vlastních ilustrací, vektorizace, skicování a mnoha dalších. Náš tým se skládá z talentovaných jednotlivců se zkušenostmi v mnoha různých oblastech.
Jsme hrdí na to, že naši zákazníci jsou vždy spokojeni s jejich konečnými produkty. Ať už se jedná o jednoduchý návrh loga nebo něco složitějšího, jako je venkovní reklamní kampaň – dokážeme to uskutečnit!
Pokud se o nás chcete dozvědět více, navštivte naše webové stránky na adrese sketchpros.co.uk nebo kontaktujte přímo některého z našich zástupců prostřednictvím e-mailu:[email protected]
11. Adobe XD

Adobe XD je vektorový uživatelský nástroj pro návrh webových aplikací a mobilních aplikací, vyvinutý a publikovaný společností Adobe Inc. Je dostupný pro macOS a Windows, i když existují verze pro iOS a Android, které umožňují náhled výsledku práce přímo na mobilních zařízení.
Adobe XD bylo ukázáno v roce 2015 na Adobe MAX jako Project Comet, než bylo v březnu 2016 uvolněno jako součást Creative Cloud jako veřejná beta. On May 7, 2018, Adobe announced that XD would be available as a standalone subscription plan.
Hello all,
I’m here to tell you about XD, a brand new tool from Adobe. It’s in beta now and it’s completely free. XD is a design tool for designing, prototyping and sharing user experiences. We built it to be easy to learn, but powerful enough for the most demanding projects.
One of the main things we focused on is making sure that it’s a painless experience to share your designs with others. You can send them a link, have them review the designs right in their browser, and even click through your prototype as if they were using the real thing!
We launched a few weeks ago and have already had over 100k signups. If you’re interested in being part of this journey with us, I encourage you to download it and give it a try. The download and tutorials are on our website:http://www.adobe.com/products/experience-design.htmlI look forward to hearing from you.
Funkce
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud. Seamless integration into Creative Cloud
Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts cross apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Features
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud.
Seamless integration into Creative Cloud Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts across apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Výhody
What makes Adobe XD so good? The pros of using Adobe XD are as follows:
- The UX design tool is free to use. The UI and UX design tool enables you to create high-quality prototypes for virtually any type of device.
- Designers have the option to generate web content from your work in Adobe XD. This is an intuitive and user-friendly tool, which makes it a great choice for beginners.
- Users can choose from a variety of plug-ins and widgets to enhance their design capabilities with this product.
12. InVision Studio

InVision Studio is a digital design tool that allows you to create interactive, animated prototypes. Design and test ideas quickly and keep everyone on the same page. Unlike InVision, which is a prototyping platform that can be used with designs created in Sketch or Photoshop, InVision Studio is an all-in-one solution. It’s a comprehensive design tool for creating static layouts and interactive prototypes for both web and mobile.
Let’s walk through the most common InVision Studio features and familiarize ourselves with the app’s interface. We’re happy to announce Studio, a brand new product from InVision. Studio is the world’s most powerful screen design tool, and it’s the only one of its kind built specifically for the needs of designers.
Studio gives you everything you need to design exceptional screens, build realistic interactions, and ship products faster than ever before.
Funkce
InVision Studio’s rich design features — including intuitive animation, effects, and advanced prototyping tools — let you do your best work faster. Animation Bring your designs to life with smooth, fluid animations. Create simple interactions or complex animations with transitions, trigger events, real-time playback, and more.
Effects Add powerful effects like gradients, shadows, noise patterns, blurs and distortions to your artboard elements. Make any object 3D with custom bevels and shading. Symbols With InVision Studio’s symbol system you can easily create one element and use it throughout your design project.
Simply make a change to the master symbol and all copies are updated automatically. And of course you can override any property for any copy of a symbol without affecting the original. Vector Drawing Tools Every design starts with an idea. With InVision Studio’s easy-to-use drawing tools you can bring those ideas to life faster than ever before.
Create complex shapes in seconds with Boolean operations or use our Pen tool to create custom paths that seamlessly blend into your design.
Výhody
InVision Studio is a great tool for creating and prototyping digital designs, but it has its fair share of rough edges. No matter how you feel about the app, however, you can’t deny that InVision is doing something right.
The company is offering a free alternative to Sketch and Figma with a lot of power under the hood. InVision Studio Pros If you’re looking for a new design tool, here are some reasons to consider giving InVision Studio a try:
- It’s Free.
- A Wealth of Resources.
- Lots of 3rd Party Integrations.
- It’s Powerful.
- It’s Cross-Platform.
13. WordPress

WordPress is a free and open-source content management system (CMS) based on PHP and MySQL. To function, WordPress has to be installed on a web server, which would either be part of an Internet hosting service or a network host in its own right. An example of the first scenario may be a service like WordPress.com, for example, and the second case could be a computer running the software package WordPress.
org. A local computer may be used for single-user testing and learning purposes. Features include a plugin architecture and a template system. It is most associated with blogging but supports other types of web content including more traditional mailing lists and forums, media galleries, and online stores.
WordPress was used by more than 26% of the top 10 million websites as of February 2017. WordPress is reportedly the most popular website management or blogging system in use on the Web, supporting more than 60 million websites
WordPress was released on May 27, 2003, by its founders, Matt Mullenweg and Mike Little, as a fork of b2/cafelog. The software is released under the GPLv2 (or later) license On December 18, 2014, Automattic handed the WordPress trademark to the newly created WordPress Foundation,
Funkce
WordPress’s most powerful feature is its simplicity. It allows users to create powerful, professional-looking websites with just a little bit of knowledge and experience. Some things you can do with WordPress:Create content quickly and easily Manage media files Customize your site with themes and plugins. Receive feedback from visitors through comments.
Výhody
WordPress Pros We love WordPress! We’ve worked on hundreds of professional WordPress websites over the years and our staff has many years of experience with this amazing platform.
Some of our expertise includes:WordPress development WordPress migration WordPress hosting WordPress maintenance and support WordPress website audits
14. Leadpages

Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond. As the world’s most popular lead generation platform, we’re just as committed to making online marketing easy for you as we are to creating powerful tools that generate more leads for your business.
We know how busy you are; that’s why Leadpages is designed to be so fast and simple to use — from start to finish.A Leadpage is a webpage that contains a form that allows you to capture the contact information of someone who visits your page.
When visitors submit their contact information, they become a lead. Over 100,000 small businesses now use Leadpages to collect leads from their websites. Leadpages help you build landing pages, pop-up forms, alert bars and other marketing assets for your website without needing to know how to code.
Funkce
Leadpages Features Landing pages Leadboxes popups Leadlinks one-click signup links Leaddigits text-to-opt-in codes Leadplayer video opt-ins Leadlinks one-click signup links Mobile responsive design templates A/B split testing.
Výhody
Let’s start with the pros and cons of this software. If you are in a hurry, you can skip straight to my review summary and verdict. Leadpages Pros:Easy to use Leadpages is incredibly easy to navigate and use. Building pages does not require any coding skills, and no prior experience is necessary.
In addition to that, if you get stuck or need help, their customer support team is available by phone or email 24/7. The drag-and-drop editor makes it easy for you to create your own custom designs from scratch.
However, if you want to speed up the process, they offer over 200 templates that you can customize with your own images and branding. All of their templates are mobile responsive so they look great on any device regardless of screen size (more on this later).
What is Web Design Software?
Web design software helps you create a professional-looking website, but the trick is finding the right one for your needs. Regardless of whether you’re a professional graphic designer or just someone who wants to create a good-looking website, having a powerful and easy-to-use tool is a must.
There are plenty of web design software options out there, and picking the best one for your needs depends on what you plan to do with it. If you have no coding knowledge, look for a site builder that doesn’t require knowing HTML or CSS.
If you want to build an ecommerce store or include lots of interactive elements, you’ll need software that supports these features. We’ve spent hundreds of hours researching and comparing web design software options to help you determine which one is best for your needs.
In this guide, we’ll walk through our top picks, explain how they work and explore their key features.
What Features Should You Look For in Web Design Software?
Web design software is there to help you create a website. But with so many options available, how can you pick the right one? The answer lies in the features that each software has to offer.
So what should you look for in web design software? Here are the main features that will help your website stand out from the competition:Drag-and-drop functionality. This feature lets you build your website without extensive coding knowledge.
It’s perfect if you’re new to web design and don’t have a budget for an experienced developer or designer. Website templates. Web design software comes with built-in templates to suit different businesses and industries.
These templates are customizable and mobile-responsive, making it easy for users to engage with your content on any device, from desktops to smartphones.
Web hosting. If you want your website to be accessible, you need web hosting. Most web design providers offer this service as part of their package, meaning that there’s no hassle involved when it comes to setting up your website and getting it live online (some providers even offer a free domain name).
Search engine optimization (SEO). To improve the visibility of your website online and drive more traffic, SEO is crucial. The best web design software includes SEO tools that
What Is The Process Of Designing An Amazing Website?
The process of designing an amazing website could be as simple as a few steps or as complex as a few hundred steps. It really depends on how complicated the website will be and what it will do.
The most important part of the entire process is to take the time to plan out your site before you start building it The first step when designing a new website is to sketch out exactly what the layout and design will look like. This should include all of the pages that need to be created, and all of their content areas.
The next step is to find a good theme for your site. This can be done by searching online for free WordPress themes, or by purchasing one from Envato Market (ThemeForest). You can also use a tool like Artisteer to create your own custom WordPress theme.
After you have found a theme, you’ll want to upload it to your server and install it. This can usually be done through cPanel on your web host’s site, but you may need to contact them if there are any issues with this step.
Next, you’ll want to create a child theme so that any changes you make are not overwritten when updating your main theme in the future.*
1. Process Of Designing An Website Choose a template
Process Of Designing An Website Choose a template This will give you a good starting point as it will include all of the basic framework that your website needs. There are tens of thousands of templates available to choose from, both free and paid, and there are many sites on the web that allow you to search through their database. Pick the one you like best.
Customize the template with your own content, pictures and videos. The layout of the site has already been designed for you; all you have to do is replace sections of it with your own text, photos and video clips. This is usually done by either clicking on an item on the page then typing in your own information into the text box, or clicking on a photo placeholder and inserting your own picture.
Publish it to the website hosting service that you sign up with. When you click publish, all of this information will automatically be sent to their servers where they will store it until somebody visits your site.
Je to tak snadné!
2. Process Of Designing An Website Customize your website
The Process Of Designing An Website Customize your website The process of designing a website is simple at the beginning and complex when you are going to develop a website. The process of designing and developing a website is divided into two parts. One is the Website Designing Process and the other one is Website Development Process.
The web development company has to follow some steps in order to design and develop a website Designing Process:Creating A Wireframe:Creating a wireframe means making the skeleton structure of a website. This is also known as creating an outline of the entire site.
It includes all the necessary points which will be included in the final website. It helps to understand that how all the elements will be placed on your page. Sitemap:Sitemap is basically a hierarchical representation of the pages on your site.
It helps users to navigate through various pages easily. You can create sitemap by using any software like MS Word or Adobe Photoshop but it will be better if you use XML Sitemaps Generator for this purpose because it’s easy to use, free and fast too.
Prototype:A prototype is just like a model or rough sketch of your website which can be used for validation or testing purposes. It should contain
3. Process Of Designing An Website Add images &videos
If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &video To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking on the + icon in the left-hand toolbar.
4. Process Of Designing An Website Publish!
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &videos To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking in the + icon in the left-hand toolbar. If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
-
Web Design Software Frequently Asked Questions
- Web Design Software Frequently Asked Questions When you are first starting out in the world of web design, it can be hard to know where to turn. There are so many different types of software that you can use to create a website, it can seem overwhelming when trying to determine which one will be the best fit for you.
- To help narrow down your options, we have put together a list of some of the most frequently asked questions about web design software. Hopefully, this FAQ will help you decide what software is right for you and how you should use it.
- You’ve probably got a few questions about web design software. We’re here to help! Below, you’ll find answers to the most frequently asked questions we receive.
- You can also browse our blog for insight into the latest trends in web design and WordPress software. If you have any questions not answered here, be sure to reach out to us at [email protected]. We’re always happy to help!
What is the Difference Between Web Design and Web Development?
Learn the Difference Between Web Design and Web Development Perhaps you’ve heard about the web design and web development, but have you ever wondered what is the difference between the two? In order to know this, it is important to first understand that there are many different roles within web design and development.
Let’s first get acquainted with the two terms. Web Design Web design is mostly concerned with how things look. A web designer uses various design programs such as Adobe Photoshop to create the layout and other visual elements of a website.
These may include logos, images, colours, fonts etc. They may also use text editors to write HTML and CSS codes which help define the look and feel of web pages. They may even work with developers who use programming languages such as PHP or JavaScript in order to add more functionality to the website.
Web designers can be involved in designing the page layout; interface design; authoring using standardized code or proprietary software; user experience design and search engine optimization etc. Web Development The term web development is usually used for a wider scope of work which includes web designing.
Web development can include tasks such as creating plain text pages, designing complex web-based applications, e-commerce business development etc.A developer may use graphics and other visual
What is a Website Builder?
Have you ever wondered what’s the difference between a website builder and WordPress? Which one is better to use when building a website or a blog? In this article we explain what a website builder is and how it compares to WordPress. The goal is to help you make an informed decision when choosing how to build your next website.
So what is a website builder?** Website builders are tools that allow the construction of websites without manual code editing. They fall into two categories:online proprietary tools provided by web hosting companies.
These are popular with small businesses because they’re generally easy to use and can get a small business website up and running quickly. However, they often lock you into the service and don’t allow you to connect your own domain name to the website.
However, if your company doesn’t specifically need a custom domain name, you can still build your site on a free subdomain provided by the host. WordPress.com is good for blogging but not great for a serious professional looking website**
WordPress is free software, meaning that anyone can download it and use it (see the WordPress definition further down). A web host provides services that make it easier for individuals or companies to put their websites on the internet (see our hosting definition further down). This
How Important is Web Design?
To answer the question of “how important is web design,” we have to first understand what web design is. Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design.
Web designers use Markup languages like HTML to create structure and CSS to add style and Java Script to add animations and behavior. While the terms web design and web development are often used interchangeably, web design is technically a subset of the broader category of web development.
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software.
Other tools web designers might use include mark up validators[7] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[8] Web designers also need communication skills to collaborate with clients and colleagues.
What is Responsive Web Design?
CSS (Cascading Style Sheets) is a web design language that defines visual appearance and formatting of HTML documents. It’s usually used to set the visual style of web pages, from colors and backgrounds to layout and fonts.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content**
What is CSS in Web Design?
CSS stands for Cascading Style Sheets, and is a language that was created to separate the presentation of web pages from the content. It allows designers to create one file that controls the style of an entire website, instead of using HTML elements or attributes to control each page element.
This file can be cached by web servers and browsers, which reduces bandwidth usage and server load. This is especially useful in large websites where the same graphical elements are duplicated across many pages.
CSS also allows designers to change the look of an entire site by editing just a single line of code. The first CSS specification was developed in 1996, but its popularity grew when Internet Explorer 4 and Netscape Navigator 4 were released during 1997 and 1998. These browsers supported CSS for styling HTML tables, but not for any other elements.
What is CMS in Web Design?
CMS is short for content management system. It’s an application (often in the cloud) that is used to create and manage digital content. Content management systems take many forms and serve many purposes.
Most make it easy to post new content, such as blog posts or pages, on a website. Some allow you to add more complex interactions with your visitors, such as appointment booking or online orders.
Others integrate with third-party applications like CRM (customer relationship management) software so you can track your leads through their journey from initial contact to customer.
What Is CMS Software? CMS software lets you create, manage, and modify content on a website without having any knowledge of HTML or CSS. The best CMS options put control of your website back in your hands without requiring hours of training or a computer science degree. A great CMS will help you create a site that is attractive, functional, and easy to update.
Is web design software worth it?
If you’re serious about your website (and you should be), then you’re going to need a good website builder. If you’re asking yourself, “Is web design software worth it?”, then the short answer is yes, it definitely can be. Just because you aren’t a webmaster doesn’t mean you have to have an unattractive or outdated website.
There are plenty of great looking website templates available online that will give your site a professional look without the need for learning how to write code or pay a developer. There are so many options when it comes to building your own site that it can be overwhelming. There are a lot of things to consider such as:
What features do I need? How much does this cost? How long does it take? What kind of support do they offer?
Which web design software do professional web designers use?
What kind of software do professional web designers use? This question isn’t as easy to answer as you might think. If we polled every web designer in the world, I suspect that we would get answers ranging from ‘A text editor and a browser’ right through to ‘A WYSIWYG tool such as Dreamweaver.’
At one extreme, some designers will tell you that they never use anything more than a plain text editor. They hand code everything, and they are proud of it. The argument is that using a WYSIWYG tool is cheating and can lead to poor quality code.
At the other extreme, some designers believe that only those who write their own HTML and CSS by hand can call themselves real web designers. Anybody who uses a WYSIWYG tool is just an amateur.
The truth lies somewhere between these two extremes, but it’s difficult to give an accurate answer because there is no one tool which all professional designers use – or even most of them.
Is it better code your own website than use a web design software?
A great web design software can save you a lot of time, but it’s not for everyone. It really depends on your specific situation. If you are building a simple site with a few pages, you might want to just build it yourself with HTML and CSS. If you don’t have much experience, this will be your best choice.
If you have some experience and have built a site or two in the past, but need something more robust, you might want to consider using a website builder. These are drag-and-drop platforms that provide pre-built elements that can be rearranged and customized to fit your brand and layout needs.
They provide templates that let you drop in your content and images without having to code anything from scratch. If you’ve worked with both HTML/CSS and website builders, the decision becomes one based on the type of site you’re building.
For example, if you need to build an ecommerce site with product categories, customer logins and secure checkout pages, it’s probably easier to use a web design software like Squarespace or Weebly because they include these features out of the box while still letting you customize your pages and content as needed. The same is true for blogs and other specialized features that might take some
Do I need to buy web hosting to build a website?
It’s true that you can build a website without buying web hosting. But understand that if you do that, all of your content will be stored on your own computer, which means it will only be available to you. No one else will be able to see it.
So yes, you can get started with a free, self-hosted website. But if you want other people to be able to visit it, you’ll need to pay for hosting. First, what’s the difference between free and paid hosting?
When we say free hosting, we mean web hosts that offer a free plan. In order to use this plan, though, you usually have to sign up for a longer period of time (usually one year), and they’ll often tack on extra stuff you don’t need just so they can upcharge you later.
You could also end up with ads or limited storage space. All in all, there are some pretty big downsides to using a free host. The alternative is paid hosting. This is exactly what it sounds like — rather than signing up for a long-term contract with lots of bells and whistles you don’t need or want, you simply pay a small monthly fee for the exact amount of server space and features your site
Which is the web design software for SEO?
SEO tools are the best tools to help you in your web design and development process. A good SEO tool will help you do the following:
1.Create pages that make it easy for users to find what they need 2.Improve content quality by removing duplicate content and fixing broken links 3.Get more visitors to your website with social media integration 4.Optimize your images for better performance on mobile devices 5.Eliminate hidden text or links that can hurt your search engine ranking There are many different types of web design software available, but here’s a quick breakdown:
1.WordPress is one of the most popular blogging platforms and is used by millions of people around the world to create websites, blogs and other types of content. It’s easy to use and has many features that make it ideal for beginners as well as experienced designers/developers looking for more advanced options like custom post types or shortcodes.
WordPress also offers plugins which can extend functionality even further into areas like eCommerce, social media integration, search engine optimization (SEO), email marketing campaigns and much more!
Which is the web design software for eCommerce?
In order to maintain a successful eCommerce business, it is important that your website design is attractive and user-friendly. The following are five of the most well-known web design software programs and their respective pros and cons.
Shopify This platform is popular because it is hosted by Shopify and requires no coding knowledge. It has been noted for its ease in building an aesthetically pleasing storefront. However, it has been criticized for being limited in customization options, being expensive, and lack of support.
BigCartel This platform is popular among artists because it allows the user to sell products easily through the BigCartel site. This includes the ability to sell digital downloads, which makes it easy for artists to share their work with an online audience.
A major drawback is that the free site can only accommodate up to five products, so users will have to pay a monthly fee once they begin selling more than five items.
Which is the web design software for A/B testing?
A/B testing is not a software. It’s a methodology which consists of comparing two or more variants of a web page to check which one performs better.To be able to test any web page, you need to have the ability to display different variants of that web page (A and B).
You’ll also need to be able to select which variant is shown for each user out of the total number of variants you created. There are many tools which provide these capabilities, so it’s hard to pick just one. There are three main categories for these tools:
Full-featured A/B testing suites These services like Optimizely or Visual Website Optimizer provide all the capabilities needed for A/B testing and usually much more, by giving users code snippets that they can insert in their pages, and letting them create experiments using a WYSIWYG editor without the need to write any code.
This approach has two major advantages:it makes A/B testing relatively easy even for inexperienced users, and it provides features like multivariate testing or advanced reporting that goes beyond A/B testing itself. However, there are two disadvantages:they can be expensive as your business grows (or you’re not using them properly), and they typically rely
What is a Lightbox in Web Design?
POP-UP WINDOWS HAVE A BAD REPUTATION. They’re infamous for housing ads and malware, and they’re always in your way. But lightboxes are a different breed:They tell a story, act as a guide through your website, and add to the overall experience of the user.
To understand what lightboxes do, you first have to understand their roots. Lightboxes were born from web designers’ desire to improve pop-up windows.
Take this example from YouTube:As you can see here, it’s not particularly intrusive or disruptive to the user experience. Rather than popping up in front of the video you’re watching — which is what many pop-ups do — it fades into view (through CSS opacity) and appears right next to the video, so you can keep watching while responding to the message.
And by using JavaScript (JS), it allows you to close it without losing your place on the page. A lightbox is essentially a pop-up window that doesn’t suck
What is Parallax Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What Does SEO Stand for in Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What is Frontend Web Design?
Frontend web design is the practice of transforming data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The objective of frontend development is to create an engaging user experience through markup and styles, while development is focused on functionality and interactivity through programming.
Frontend developers are responsible for the look and feel of a website or application. They take a user’s design mockup (typically as a Photoshop file) and transform it into code that can be viewed in a web browser.
Frontend developers work on the client-side of the website or application, meaning they work on what the user will actually see when they load up the site or app. Frontend web design is the practice of preparing content to be displayed on the web in a user’s browser.
It is the opposite of backend web development, which involves coding in languages like PHP and ruby. Frontend web design doesn’t require any knowledge of these languages, though some familiarity with HTML, CSS and JavaScript can come in handy.
What is a Wireframe in Web Design?
Wireframes are a prototype of your website or app. They give you the power of being able to test the usability and functionality of your design before you actually build it. Wireframes are used by designers, developers, product owners, and project managers to streamline their creative process.
A wireframe is a detailed visual model of an interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. You can think of wireframing as a blueprint for your website or mobile app.
Wireframes are usually created before any other part of the design process because they provide a visual plan for the structure of your product’s interface. Unlike prototypes, they don’t show how each screen will look — they’re mostly concerned with how it will function.
What is JavaScript Used for in Web Design?
JavaScript enables web design in a number of ways. It helps you build more interactive websites, create animations and make your site more responsive to your visitors’ preferences. In addition, it can help you add games, music and other features to make your website more appealing.
So what is JavaScript used for in web design? Here are some of the most common uses:Creating Web Forms. JavaScript makes it easier to build HTML forms. You can use it to validate information that users enter into your forms and determine whether or not they’ve completed required fields.
It also allows you to build functions that generate new content on a page when a user takes an action — like clicking on a link or button. Creating Animations. JavaScript can help you create animated images that move across the screen, change color or perform other tricks to catch the eye of your web visitors.
It’s also used for banners that rotate through different advertisements on the same spot on a page. Managing Cookies. Cookies store information about your visitors’ activities on your site so you can retrieve it later and track them from one session to another.
If a visitor places items in an online shopping cart, for example, a cookie will save them until the customer checks out or leaves your site without completing the purchase
What is a Carousel in Web Design?
A carousel — also known as a slideshow or slider — is a user interface element that displays a series of images, one at a time in sequence. In most cases, the images are clickable and users can move from one image to the next through some type of navigation control.
Carousels are generally used on homepages to increase engagement with featured content. The rotating banner above this text is an example of a simple carousel. What’s wrong with carousels? Carousels are popular because they allow you to display multiple pieces of visual content on your website without taking up too much room.
They’re also very easy to create, requiring only basic HTML coding skills — anyone with access to a WYSIWYG editor can make one. That’s why they’re so common; in fact, they’re used by more than half of popular sites on the web today.
The problem with carousels is that they’re not always used well. Most of us have seen websites with carousels that don’t work as intended (or perhaps not at all). In addition, many users have developed “banner blindness” and simply ignore these rotating banners because they’ve learned to associate them with advertisements and other irrelevant content. This is especially
What is Information Architecture in Web Design?
Information architecture (IA) is the art and science of organizing, labeling and arranging websites, intranets, online communities, software and mobile applications so that they can be understood by the people who use them.
For web content, it’s also about making sure the right information reaches the right people at the right time. The phrase ‘information architecture’ was coined by Richard Saul Wurman in 1975 after he noticed a growing need to organize and label information in many different industries.
In his book Information Architects, Wurman wrote:…What I am talking about is an activity that has been around as long as the first caveman went out on the first sales call. It’s called communication:making certain an audience understands what you have to say.
There are all sorts of reasons why information architecture is needed, including:To provide structures for new systems To create organizational structures for existing content/processes
What is a Mockup in Web Design?
A mockup, also sometimes called a wireframe, is a type of model for a website or other product. It’s not as detailed as a prototype, but it does show enough to convey the project’s structure and layout. Mockups can be used in many different fields from business to software development, but they’re especially common in web design.
The terms mockup and wireframe are often used interchangeably, which can lead to some confusion. Generally speaking, both terms refer to early-stage designs that showcase the structure of a project without going into great detail. However, these two words can be distinguished by the fact that mockups typically include color and texture while wireframes are usually black-and-white and focus exclusively on layout.
There is no difference between a high fidelity or low fidelity mockup; the same principle applies to both. Prototypes are similar to mockups in that they represent an early stage of the design process.
However, prototypes are much more detailed than mockups — they may have some or all of the functionality of the final product and provide a good look at what it will be like from an end user’s perspective. A prototype is always high fidelity, whereas mockups could be either high or low fidelity depending on how elaborate they are
What is a Hero Image in Web Design?
A hero image is a large, impactful image that either relates to the content on the page or helps the user understand what the site is about. The technical part of a hero image is that it’s usually a high-resolution background image with relevant text overlayed on top.
This can be done in multiple ways, including using HTML5 and CSS3 or using a responsive design framework. More often than not, it’s also animated for additional effect, whether it’s a parallax-style scrolling effect or some other type of motion. Hero images can also be videos or slideshows.
The purpose of a hero image is to grab the attention of visitors and immediately communicate the purpose of your business or website. It should be visually appealing, but more than that, you need to make sure that your text copy will resonate with your audience and entice them to take action.
What is a Modal in Web Design?
Modals, or pop-ups as they are sometimes called, are a part of the user interface on websites and apps that come up to draw attention to something specific. They can be a call to action or a way to get the user’s attention for advertising.
Modals can also be used for dropdown menus, messages, and just about anything else you can think of for your web design. There is some debate around whether modals are good or bad web design.
The truth is:it depends! It depends on what kind of website you have and what you want users to get out of your website. Modals are definitely not appropriate for sites with lots of content because they block the view of everything else on the page while they’re in use.
If you have lots of images you want people to look over, then modals might not be a great choice either. But if you have an ecommerce site with lots of products, then modals will help lead your customers through the sales process quickly and efficiently.
What is Adaptive Web Design?
Adaptive web design (AWD) is a set of techniques that allows Web developers to customize their website for different mobile devices. AWD is a variation of responsive Web design. The difference between the two is that, with AWD, the developers create multiple versions of a site, each tailored to fit a specific screen size and resolution.
When the user loads the site in his mobile browser, the server detects his device and sends him to the appropriate version of the site. Unlike adaptive Web design, responsive Web design is done on the client side. Regardless of which device the end user is using, he will receive only one version of a website.
Many organizations use responsive Web design because it requires less work than AWD. As its name suggests, adaptive Web design requires adjustments to be made to each version of the website. With responsive Web design, however, all changes are made in one place and automatically applied to all versions of the site.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation scheme that enables a user to keep track of their location within a website. They can also indicate how far up the hierarchy they are, and how far down. Ideally they should be used in conjunction with other navigation systems such as the primary navigation, search and footer navigation.
Breadcrumbs should be used whenever a site has more than three levels of hierarchy. If your site has less than three levels; breadcrumbs will provide no benefit to users and will only increase clutter on your pages. If you have more than three levels of hierarchy, then breadcrumbs are a useful system for providing users with an additional means of navigating your website.
Breadcrumbs also allow for side-to-side navigation within sections or categories within the site. Breadcrumb trails are one of the best ways to make sure that users can move from anywhere on your site back to where they started from with very little effort.
They may also provide sites with better SEO results because they allow crawlers access to more pages on your site, which is especially effective if you have multiple layers of category pages that are not linked directly to the homepage (i.e., via dropdown menus).
What Does UX Mean in Web Design?
User Experience (UX) is a phrase that gets bandied around a lot in the web design world. When it comes to web design, UX refers to the experience of your website users as they interact with your website.
It’s important because it can have an impact on everything from what kind of website traffic you receive to whether or not people complete certain actions on your website. What is UX? UX stands for User Experience, which refers to the experience that a user has when interacting with a product.
In web design, UX refers to a user’s experience when interacting with a website, app or other digital products. Designers and developers work together to create digital products that users find easy and enjoyable to use. However, UX also considers the practical aspects of how people interact with websites and other digital products.
For example:how easy is it for someone to find information on your website? How do consumers feel about using your product? And what do they think about their overall experience? Why is UX important? If UX isn’t good enough, it can have negative consequences for your website or business.
After all, if users don’t enjoy using your website or app, then they might not stick around long enough
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others. Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
There are various tools available to help you get started in web design. When it comes to choosing the right tool, you’ll need to consider what kind of site you’re planning to build and what skills you have.
If you need to create a simple site with limited customisation options, drag-and-drop website builders are ideal. These allow you to quickly create a site without any technical knowledge.
For more advanced sites, code editors and web development software are necessary. These provide the flexibility and power needed for sites where design is important. You can use them to build a blog or ecommerce store from scratch.
