Hledáte bezplatný online SVG animátor? Pokud je vaše odpověď ano, jste na správném místě. Tento příspěvek nabízí seznam webových stránek animátorů SVG, které vám pomohou vytvářet a animovat vaše soubory SVG. (Pokud chcete své obrázky převést na video, můžete vyzkoušet MiniTool MovieMaker!)
SVG (Scalable Vector Graphics) je obrazový formát založený na XML, stejně jako funguje HTML. Může být animován pomocí prvků animace. Existuje několik metod pro animaci SVG, jako je skriptování, styling a SMIL (Synchronized Multimedia Integration Language).
Níže jsou uvedeny nejlepší animátory SVG, které mohou přidávat animace a efekty do souborů SVG a stahovat animované soubory SVG. Většina z nich vám poskytuje jednoduchá tlačítka a ovládací prvky pro přidání animací. Pojďme se na to nyní podívat blíže!
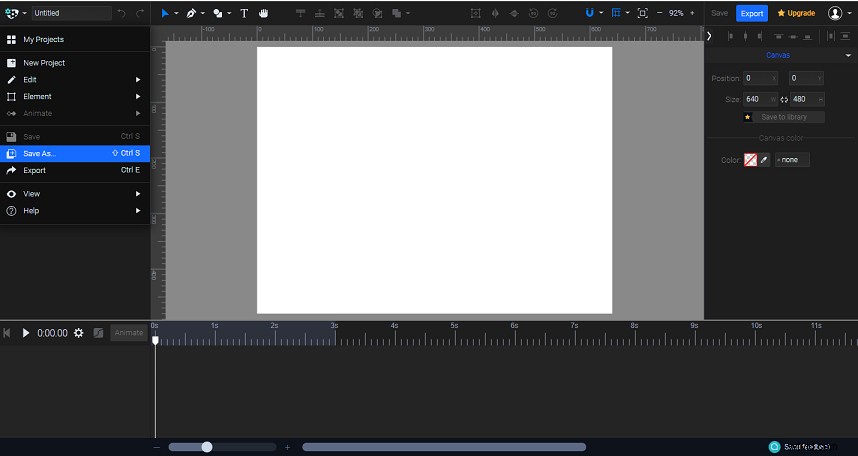
Svgator

Je to dobrý online animátor SVG, který nevyžaduje žádné pokročilé kódovací dovednosti. Během několika sekund můžete z importovaného SVG vygenerovat animovaný kód SVG připravený k použití. Na tomto webu můžete snadno importovat, prohlížet a upravovat archivní kód, animovat a exportovat formát SVG.
Pomocí SVGator můžete vytvořit animaci SVG, která bude vypadat perfektně na obrazovce vašeho počítače nebo mobilu, pouhým přidáním prvků a animátorů na časovou osu, změnou hodnot klíčových snímků a exportem čistého kódu SVG.
Také by vás mohlo zajímat:Jak vytvářet animovaná videa [Průvodce krok za krokem]
aniGen
aniGen je editor založený na prohlížeči, který se zaměřuje především na vytváření a úpravy SVG animací. Tento animátor SVG vyžaduje prohlížeč podporující SVG a podporu JavaScriptu. Je k dispozici v prohlížečích Google Chrome a Mozilla Firefox.
Tento editor umožňuje animovat klíčové snímky, přidávat výplně a tahy, nastavovat podřízené a rodičovské uzly a přidávat efekty animace vytvářením vrstev. Můžete nastavit délku smyčky animace a dobu trvání každého prvku. Nakonec si můžete animaci prohlédnout online a exportovat ji jako soubor SVG.
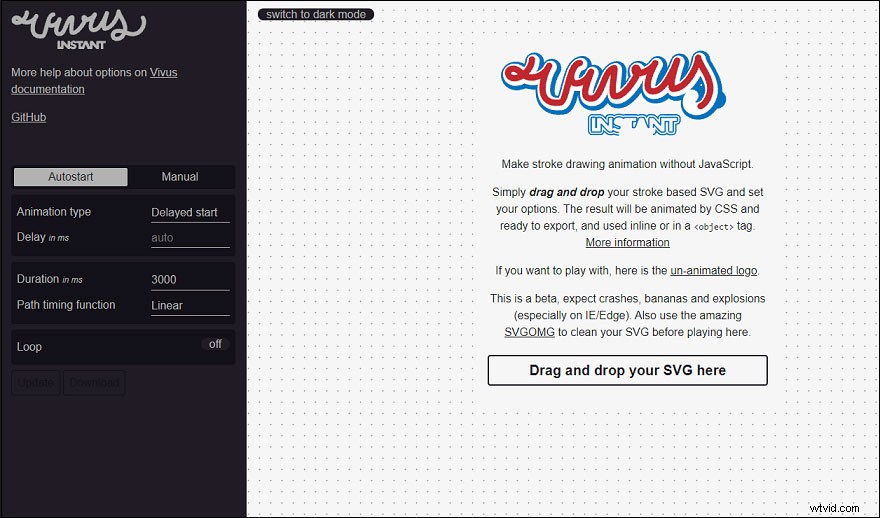
Vivus Instant

Vivus Instant je také jedním z nejlepších webů pro animátory SVG. Je to online verze Vivus. Vivus používá JavaScript k animaci SVG tím, že jim dává dojem, že jsou nakreslené. Ve srovnání s Vivus používá Vivus Instant k animaci SVG animace CSS.
Při používání tohoto animačního nástroje SVG můžete nahrát soubory SVG pouhým přetažením. Po nahrání souboru SVG se automaticky přidá animovaný obrázek podél cesty SVG. Můžete si jej stáhnout tak, jak je, nebo upravit parametry ručně, jak chcete.
V nastavení můžete nastavit typ animace, přidat zpoždění, vybrat funkci času trasy a animaci opakovat.
Grafy RAW
Raw je open-source a webový SVG animátor, který usnadňuje vizuální reprezentaci komplexních dat pro každého. Umožňuje vám vytvářet interaktivní soubory SVG pomocí grafické knihovny D3.js.
Poskytuje vám řadu různých předpřipravených šablon pro zobrazení dat, polotovarů vizualizací, grafů a vizuálních modelů. Je čistý a snadno se používá. Do Raw můžete svůj text pouze zkopírovat a vložit.
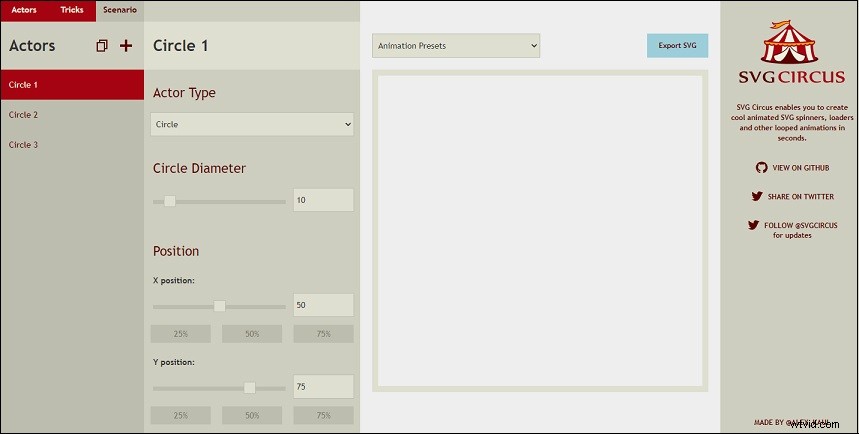
SVGCircus

SVGCirsus je také jedním z nejlepších webů animátorů SVG na tomto seznamu. Ve srovnání s jinými nástroji animátoru SVG nepodporuje úpravy SVG. Alternativně vám umožňuje vytvářet smyčkové animace SVG. Má vestavěnou sadu geometrických tvarů, která vám umožňuje přizpůsobit si animované nakladače SVG, spinnery a další smyčkové animace.
V těchto třech částech můžete vytvářet animace SVG, jako jsou herci, triky a scénář. Tyto možnosti vám umožňují vytvořit opakující se animaci SVG od začátku. Nebo si můžete vybrat předvolbu a upravit animaci podle toho.
Možná budete chtít vědět:Nejlepší 2D animační software v roce 2021, který potřebujete vědět
Závěr
Věřím, že výše uvedené animátory SVG vám mohou usnadnit život při navrhování. Pokud znáte další weby s animací SVG, které zde nejsou uvedeny, podělte se o své návrhy v komentářích níže!
